先前文章寫到的是直線性漸層
今天是 徑向漸層 能作出由中心向外漸層效果的圓
以及指定 漸層點 → 結束點 與中間顏色的距離位置
這在線性漸層也是可以使用
距離位置的單位有 0 ~ 100% 及 px
background: radial-gradient(shape size at position, color 1, color 2, ...);
shape size at position 中的
shape 決定正圓、橢圓的值
size 能指定圓的長寬,用指定的似乎沒容器的限制
position 能指定位置,前面一定要加 "at"
範例
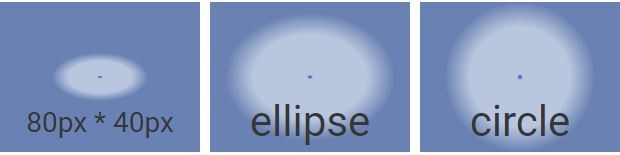
background-image: radial-gradient(80px 50px, #0250c5 , #bac8e0 3px, #bac8e0 40%, #6a85b6 60%);
background-image: radial-gradient(ellipse, #0250c5 , #bac8e0 3px, #bac8e0 40%, #6a85b6 60%);
background-image: radial-gradient(circle, #0250c5 , #bac8e0 3px, #bac8e0 40%, #6a85b6 60%);
除了已指定的圓大小 - 80px 50px - 不受容器的限制外
漸層都從中心點延伸至4個邊當中最遠的距離
ellipse 橢圓形 - 找出垂直、水平最遠的 2個邊 作出的橢圓
circle 圓形 - 找出離中心點最遠的 1個邊 的正圓形
和以下4種
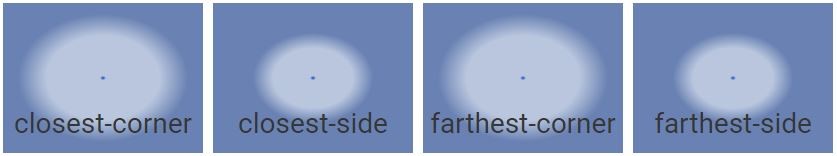
background-image: radial-gradient(closest-corner, #0250c5 , #bac8e0 3px, #bac8e0 40%, #6a85b6 60%);
background-image: radial-gradient(closest-side, #0250c5 , #bac8e0 3px, #bac8e0 40%, #6a85b6 60%);
background-image: radial-gradient(farthest-corner, #0250c5 , #bac8e0 3px, #bac8e0 40%, #6a85b6 60%);
background-image: radial-gradient(farthest-side, #0250c5 , #bac8e0 3px, #bac8e0 40%, #6a85b6 60%);
closest-corner - 延伸至最短的角,用垂直、水平最短的距離決定圓長寬
closest-side - 延伸至最短的2個邊,並決定圓長寬
farthest-corner - 延伸至最遠的角,用垂直、水平最遠的距離決定圓長寬
farthest-side - 延伸至最遠的邊,並決定圓長寬
這4種在置中時看起來沒太大差別
這是因為要移動中心點的位置才能看出最短的距離和最遠的距離產生的變化。
接下來在 shape 加個指定位置 "at 40px 25px" 後,就能看出差別了
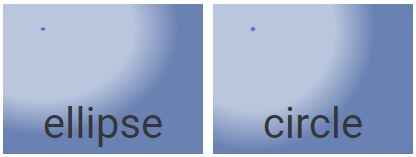
background-image: radial-gradient(ellipse at 40px 25px, #0250c5 , #bac8e0 3px, #bac8e0 40%, #6a85b6 60%);
background-image: radial-gradient(circle at 40px 25px, #0250c5 , #bac8e0 3px, #bac8e0 40%, #6a85b6 60%);

ellipse 和 circle 同上都是延伸至最遠的邊形成圓
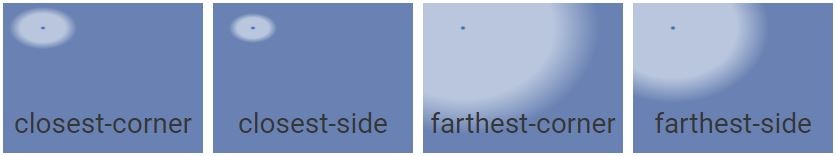
background-image: radial-gradient(closest-corner at 40px 25px, #0250c5 , #bac8e0 3px, #bac8e0 40%, #6a85b6 60%);
background-image: radial-gradient(closest-side at 40px 25px, #0250c5 , #bac8e0 3px, #bac8e0 40%, #6a85b6 60%);
background-image: radial-gradient(farthest-corner at 40px 25px, #0250c5 , #bac8e0 3px, #bac8e0 40%, #6a85b6 60%);
background-image: radial-gradient(farthest-side at 40px 25px, #0250c5 , #bac8e0 3px, #bac8e0 40%, #6a85b6 60%);

closest-corner、closest-side、farthest-corner、farthest-side 在指定位置後就看的出差別了
--- 明日待續。
to 小魚: 被發現了![]()
不太懂怎麼不能留言和回應呢, 這是要升級的意思嗎....( ˘•ω•˘ )
