繼續昨天的練習
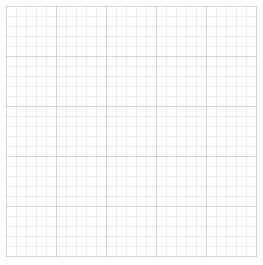
用垂直、水平和距離畫出方格紙
background-image:
linear-gradient(rgba(200,200,200,.3) 1px, transparent 0),
linear-gradient(90deg, rgba(200,200,200,.3) 1px, transparent 0),
linear-gradient(rgba(150,150,150,.3) 1px, transparent 0),
linear-gradient(90deg, rgba(150,150,150,.3) 1px, transparent 0);
background-size:
10px 10px, 10px 10px, 50px 50px, 50px 50px;

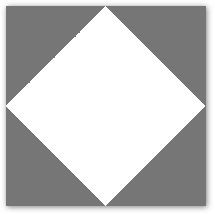
再和上面一樣的角度把90度直接改成45度
background-image:
linear-gradient(45deg, transparent 50%, rgba(200,200,200,.5) 50%),
linear-gradient(-45deg, rgba(120,120,120,.5) 50%, transparent 0);
background-size: 50px 40px;

欸...!?
居然不是原本想的格子
這應該是2個三角形疊在一起的樣子
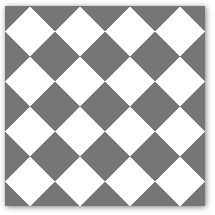
另外發現還可以像以下做法
linear-gradient(45deg, #777 25%, transparent 25%, transparent),
linear-gradient(-45deg, #777 25%, transparent 25%, transparent),
linear-gradient(45deg, transparent 75%, #777 75%),
linear-gradient(-45deg, transparent 75%, #777 75%);
 連續→
連續→
--- 明日待續。
