今天要來介紹Service Worker終結小恐龍的利器啦。

根據Is Service Worker Ready網站顯示,目前Chrome和FireFox已經支援,而Edge和Safari都還在開發中,代表之後瀏覽器支援度會更完善。
Service Worker是一支運行在瀏覽器背後的javascript檔案,在Day2的時候有提到,它是運行在Client端的Proxy,當使用者提出需求時,會先看網頁有無註冊Service Worker,有註冊的情況下,如果有快取頁面資訊存在,則不須將請求丟給Server端,可以直接由Service Worker做回應。
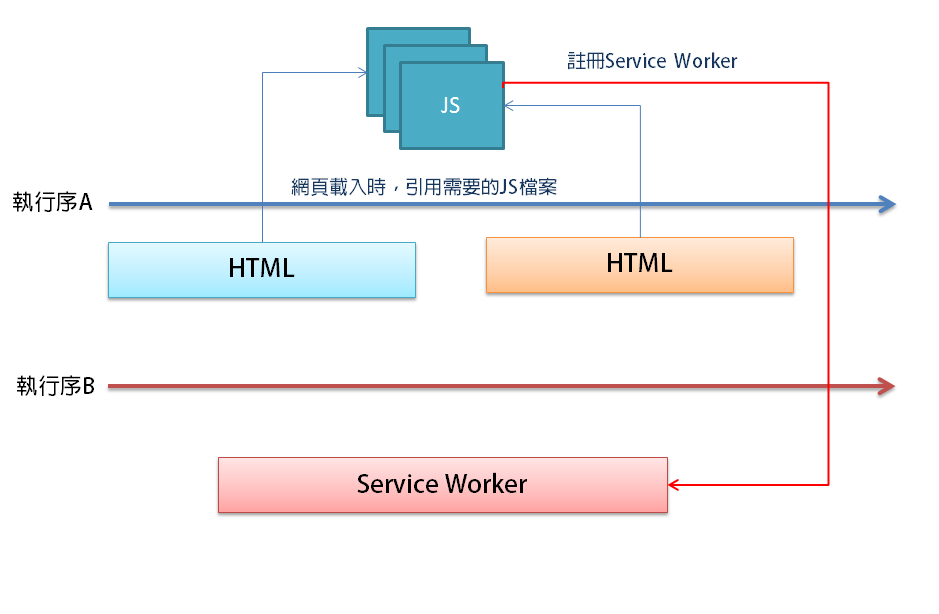
另外一點是,Service Worker雖然是Javascript檔案,但它屬於Javascript Worker,它是另外一條獨立的執行緒,換句話說,原本操作頁面上元素及內容的Javascript與Service Worker是兩個分開的線,因此,Service Worker是無法存取DOM元素的,如下圖。

平常網頁載入時,會載入CSS、JS等檔案,接著在JS檔案中,註冊Service Worker,或是你要直接在html寫script,但通常會抽檔案比較好管理,註冊成功後,我們就可以實作它的許多功能啦。
雖然Service Worker無法直接存取DOM,但可以透過fetch事件,來監聽頁面上的資源,舉例來說,瀏覽器要抓取網頁上的資源時(CSS或圖片等等),就會觸發fetch,也就是說每一個http需求都會經過Service Worker,而我們就可以來控制資源快取起來或是刪除等等。
功能就跟名字一樣,推送訊息給使用者,如果將推播寫在網站的Javascript的情形下,使用者關閉網頁,就不會有訊息,但前面提到Service Worker是在背景作業,所以就算使用者關閉網站,Service Worker還是在運行,這樣就能在瀏覽器關閉的情況下,發訊息給使用者,提升回顧率。
監聽使用者是否有理會推播訊息。
這也是個很方便的功能,前面都在吹捧說Service Worker可以運行在低網路或甚至沒有網路的情境,現在假設使用者,填寫完一份表單,在沒有網路的地方,按送出一般情況下會直接失敗,但這功能可以暫存執行的動作,換句話說,不馬上執行,等網路重新連線時候,才發出執行。
監聽Service Worker安裝的事件。
如果瀏覽器有舊的Service Worker,重新載入網頁,發現有新的Service Worker,就會觸發Activate事件,當舊的Service Worker刪除後,就能執行新的Service Worker的控制內容,覺得很繞口令,不過我們到了實際寫程式的時候就會清楚多了!

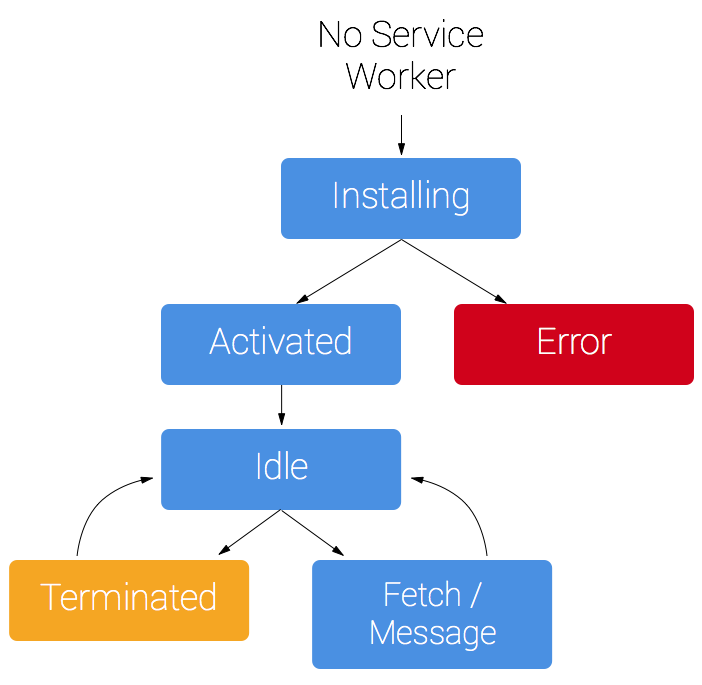
圖片來源: https://developers.google.com/web/fundamentals/primers/service-workers/#you_need_https
這張生命週期是Google網站用來解釋Service Worker的運作流程的,從一開始瀏覽器沒有Service Worker,接著載入網頁後,觸發了「Installing」安裝事件,如果瀏覽器支援Service Worker,則註冊成功指向「Activated」,安裝失敗導向「Error」但不影響原本網站瀏覽,它指向了「Idle」,其實是因為Service Worker運行在瀏覽器背景的情況,當如果有其他事件例如「Fetch」,觸發則會在執行Service Worker,沒有事件發生則會指向**「Terminated」這不代表解除Service Worker**,意思是閒置而已,如果有其他事件觸發,就會在喚醒Service Worker。

有沒有突然覺得比官網好懂多了![]()
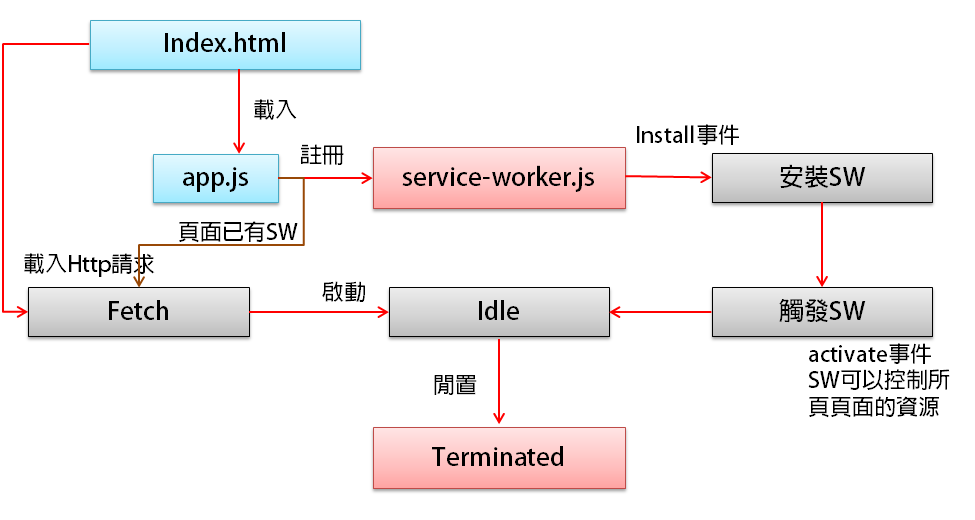
Step1. 網頁載入後,app.js裡面寫註冊Service Worker的請求
Step2-1. 如果頁面已經有Service Worker且已經是最新的,就不執行註冊
Step2-2. 如果沒有就註冊,觸發安裝事件
Step3. 觸發Activate事件控制頁面上的資源
Step4. Service Worker存在於「Idle」等待事件發生
Step5. 如果一陣子沒事件發生則處於「Terminated」閒置狀態
Step6. 發生Fetch事件,重新啟動存在於Idle的Service Worker
今天我們踏入了PWA第二的核心功能,雖然Service Worker也是javascript檔,但是撰寫的程式跟一般操作DOM的JS概念不同,當有能力讓JS在背景執行時,可以做到的功能就變得更多元了,我們可以掌控資源是不是要快取,哪些資料可以不用再重覆跟Server發請求,網路不穩的情況,不用馬上開始玩恐龍,而可以詢問上一次瀏覽過網頁的Service Worker快取過的資源,有沒有可以回傳的內容,讓網頁可以顯是一些基本的內容等等。
明天就開始踏入Service Worker程式篇,透過實作印證觀念吧![]()
