
§d1§ 錐細胞衝擊!放射系宇宙!用 Three.js 的 particle system 當創世神!
星星數不清,產生需要用到好多亂數,弄得心心很亂。把亂數集合起來好管理一些。第一,軟體工程師喜歡說自己的 program 效能佳,resource 管理良好。以防之後想要紀錄星空的狀態,直接使用Math.random()無法紀錄使用過程。所以我就直接先 load 10e5 個亂數下來循環使用。
// preload random
let rand = [];
let randIndex;
for (randIndex = 1e5; randIndex > 0; randIndex -= 1) {
rand.push(Math.random());
}
function random() {
return ++ randIndex >= rand.length ? rand[ randIndex = 1 ] : rand[ randIndex ];
}
目前是看不出任何影響的,framerate 也都是穩定維持在 60fps,左上角的 monitor 是一股平靜的波瀾。
仰望宇宙的時候,時常覺得自己很不圓。圓形,通常被稱為完美的幾何。他可以用最短的長度,圈出最大的面積,就像建商炒地皮圈地類似,他們都是天生的數學家。我小時候是電視兒童,大人的世界看多了,人心像是黑洞的例子也看了不少,喜歡那種深深陷進去的造型,所以今天試試看做個充滿 particle 的黑洞!
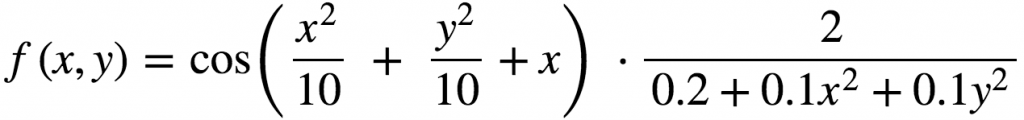
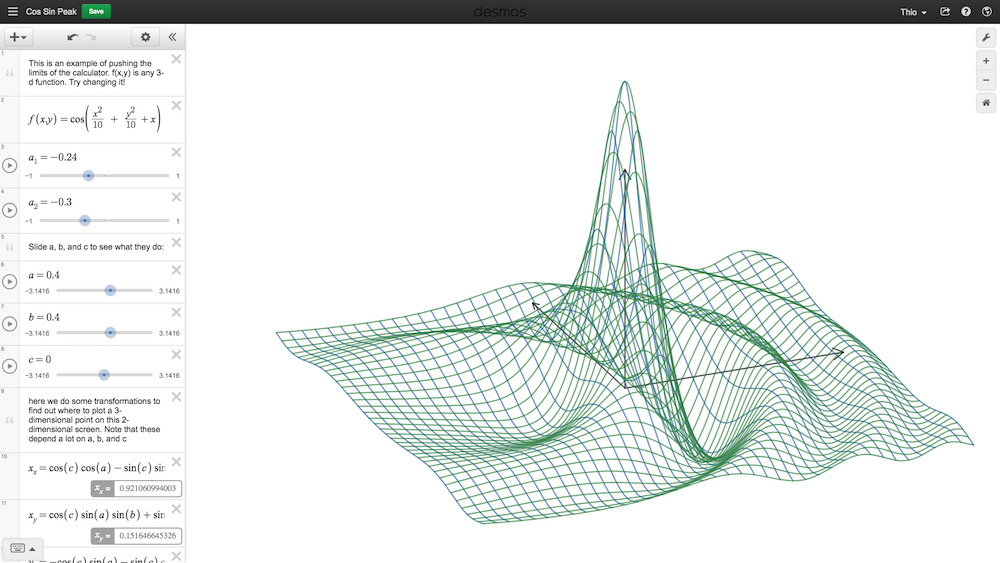
昨天畫的球算是很簡單的幾何模型,可是黑洞產生的空間扭曲會讓一個平面中產生高高的突起與旁邊掀起的波瀾,像是浪、像是山、像是洋芋片。腦袋裡翻找了許多的z = f(x,y)就想到了類似這樣的東西:

原因就是綺麗的想像空間,一層面紗,一縷煙霧,喔,數學在哪裡?我只看到美。啊!我看到了,那個突起的圖形在我心中,我的心夠過 Web Heart API 連接到了 browser 裡,變成了這個奇怪的空間。好多參數可以任意加減,把玩函數的全身上下,在他耳邊細細呢喃說著 a + b = c。旋轉、跳躍、我閉著眼睛都能夠想像那個突觸在飛舞。

我將把玩之後的成果,轉化為美妙的 code 放進上次的 script 裡,設計一個新的產生形狀的 function:
function newShape() {
const r = 40;
const x = r * (random() - 0.5);
const y = r * (random() - 0.5);
const x2 = x * x;
const y2 = y * y;
const z = Math.cos(x2 * 0.1 + y2 * 0.1 + x) * 2 / (0.2 + 0.1 * x2 + 0.1 * y2);
return ({
x,
y,
z,
});
}
咻的ㄧ聲,我們就飛到 413-c 星系了,是個 nice trip。tripping 的時候我都會聽 Takako Mamiya 的專輯 Love Trip。

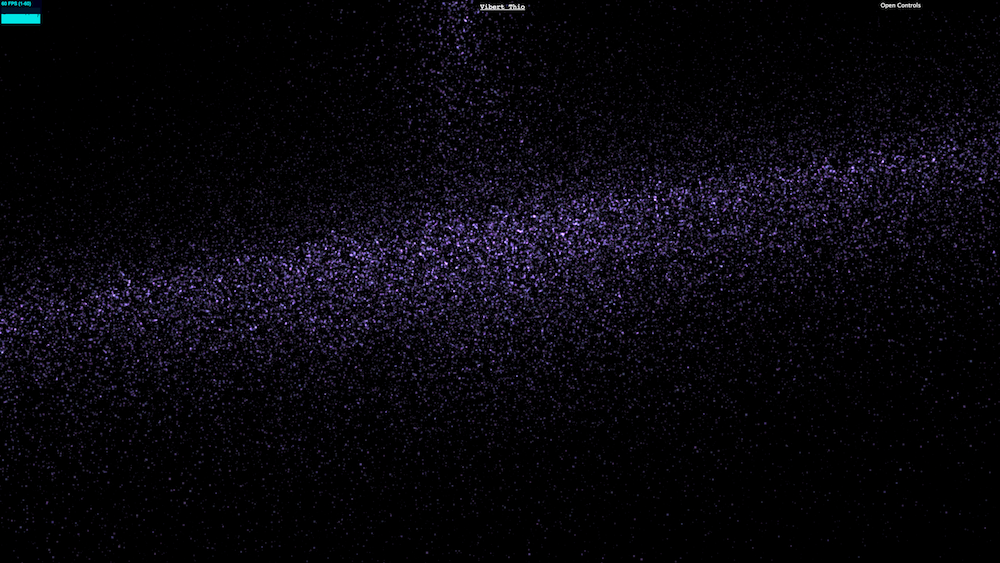
喔不,假如有人喜歡集中托高的星系,就會覺得這樣的狀態過度 diverse。該怎麼辦呢?可以先使用圓座標系,再讓 uniform distributed 的 random 去做Maht.pow,嘿咻,急急如律令!集集:
// 這邊的 rate 是控制集中效果的參數,高高
function newShape(rate) {
const r = 100;
const angle = random() * Math.PI * 2;
const rr = random();
const radius = Math.pow(rr, rate) * r;
const x = radius * Math.cos(angle);
const y = radius * Math.sin(angle);
const x2 = x * x;
const y2 = y * y;
const z = Math.cos(x2 * 0.1 + y2 * 0.1 + x) * 2 / (0.2 + 0.1 * x2 + 0.1 * y2);
return ({
x,
y: z,
z: y,
});
}
俯視圖就可以看到點點們在中間跳舞,他們的靈魂自由了。

To be or not to be? 明天該是來研究為什麼可以用 three 這種黑魔法來畫圖的時候了。應該會研究 shader,還有裡面使用的 buffer, attribute 等。可怕啊,可怕啊。
關於作者
Vibert Thio
致力於將對於技術的深度研究轉化為新型態藝術創作的能量,並思考技術的拓展/侷限與其對於藝術論述/呈現的影響。專長為數位藝術創作、音像程式設計、互動設計,喜愛即時運算的臨場感與不可預測。
