DAY4
常常看到app裡有很多的元件可以應用,像是按鈕啊表格之類的很多,現在就來講將這些元件加入到畫面上的方法!
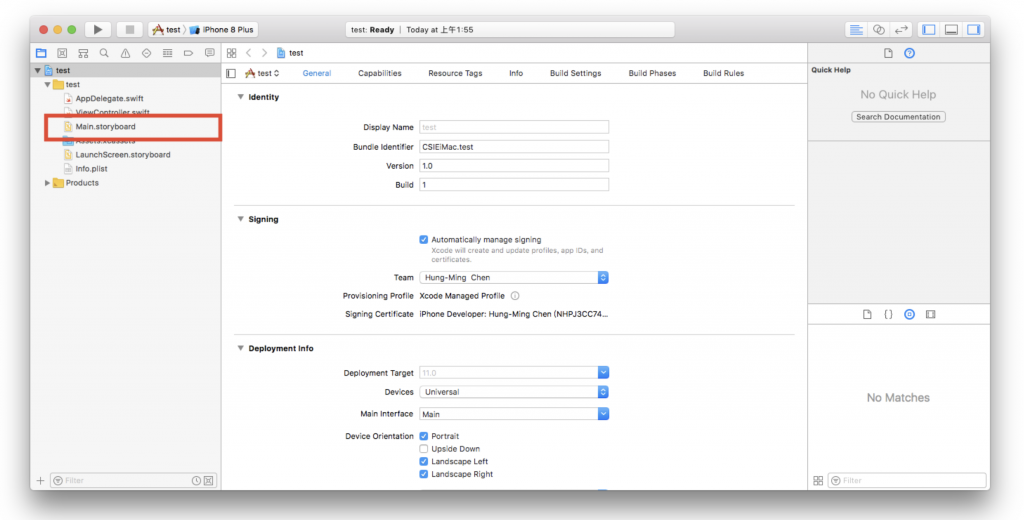
一開始新建完一個新的專案後按下紅框框的storyBoard。
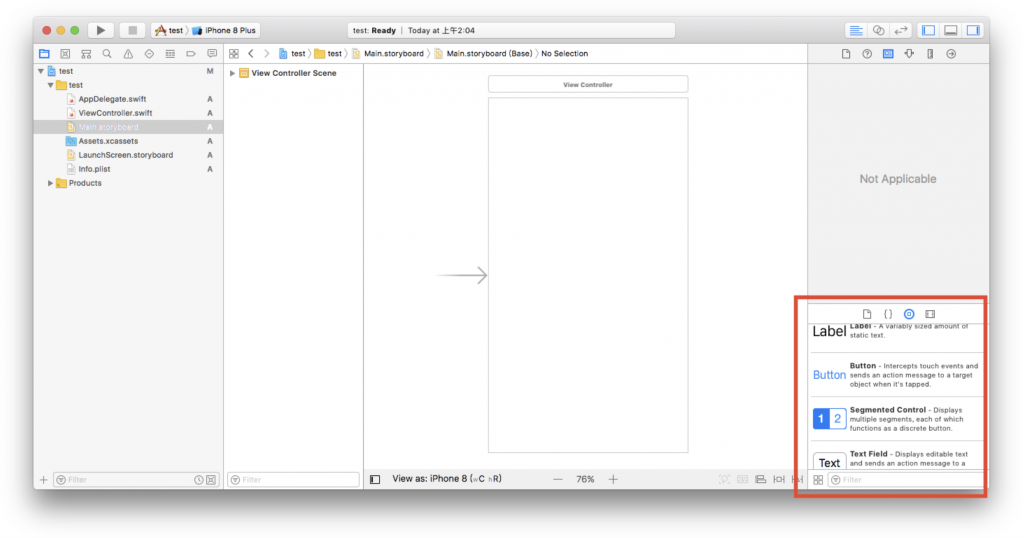
接著右下角那些東西就是內建的元件了,如果要把它加入到畫面中就按著它左鍵拖曳近中間的主畫面就好了。

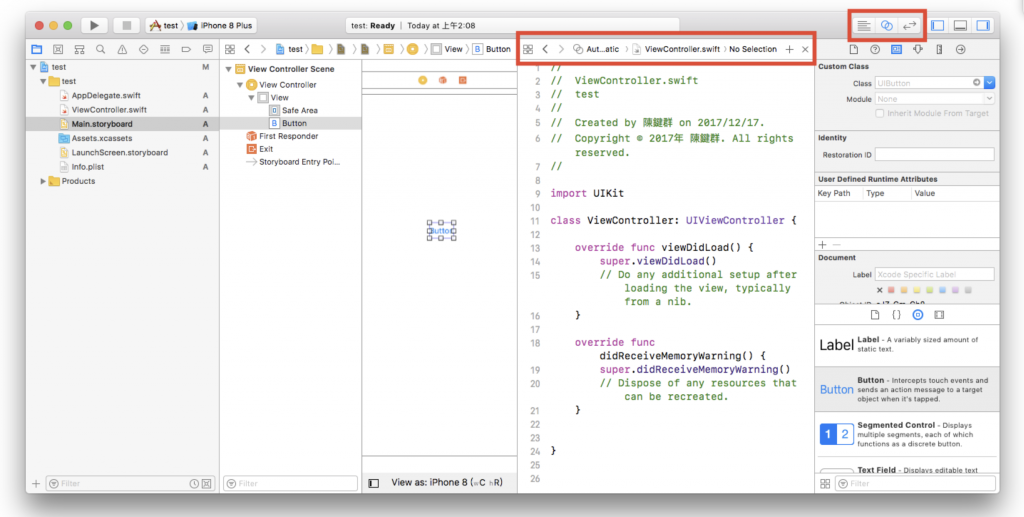
接著講如何實作元件的方法,現在我拉了一個按鈕(Button),然後開啟右上角的雙畫面模式,並在長的框框裡選擇要把元件拉進去做控制的程式端。
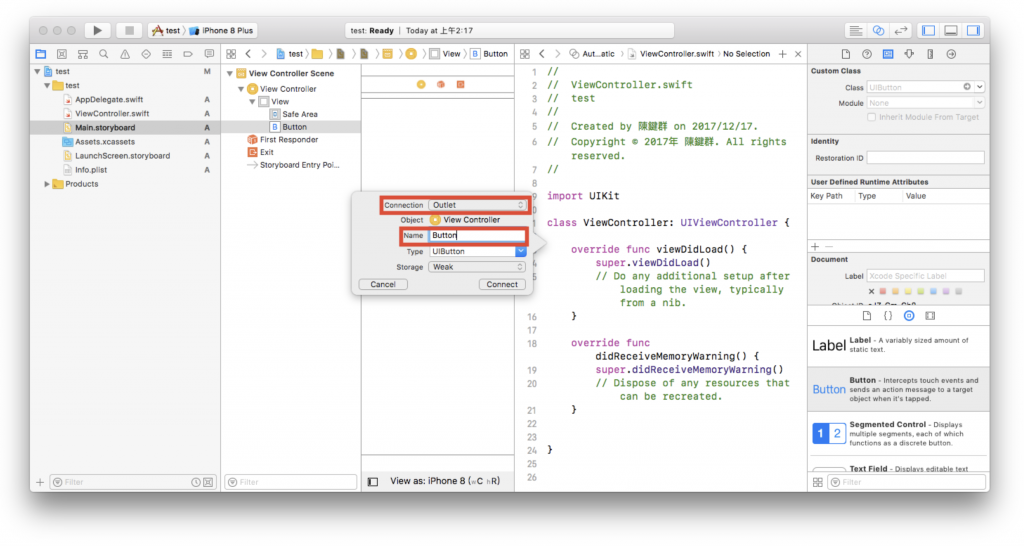
拉進去的方法是 按著Control用左鍵拖曳進去,拖進去後會有下面畫面,第一個紅框框裡的Outlet就單純只有把它拉進來然後並用Name去使用它,按箭頭後有一個Action可以用,Action代表的是觸發一個動作並去執行裡面的程式,像是我這邊設的是按鈕,就是我按下按鈕後會去觸發裡面的程式所做的事。
第二個框框內的Name代表的就是那個元件的ID,我們的人的ID就是身分證字號,那元件的ID就是在這裡設的,設完就可以在下面去使用或控制它。