網站的缺點很明顯,在訊號不穩的地方,通常就會看到載入的畫面一直一直轉。
然後你就會開始不耐煩,接著就關掉網頁![]() 。
。
於是快取的用途就出現啦~,當出現下列三種情況的時候

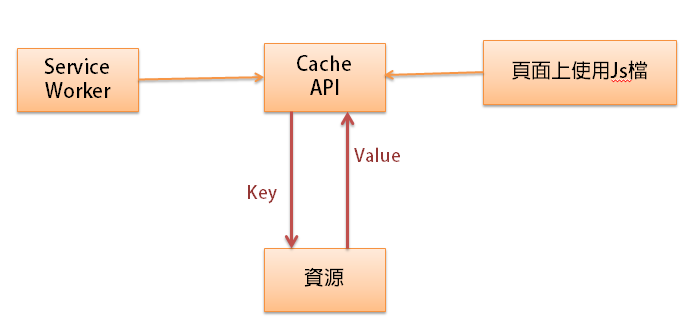
快取API可以被Service Worker和網站的Javascript讀取,透過Key去找尋有沒有快取的資源(Value),當有找到資源時,就使用快取的資源代替向伺服器端取資源。
在install的事件發生的時候,我們可以快取頁面上最少的必要性資源,快取的容量是有限的,因此,不應該什麼資源都快取起來,所以我們選擇將網頁中,每一頁都有的必要資源快取起來,並以網頁不跑版為前提做選擇。
但是下面這個快取有一個小問題。
self.addEventListener('install', function(event){
caches.open('static')
.then(function(cache){
cache.add('/src/js/app.js');
})
});
當install事件發生時,當執行到新增快取的時候,javascript是以非同步方式執行,因此有可能cache還在執行的過程,就已經執行fetch的事件,從而導致抓取資源的不一致。
但這個問題,可以透過event.waitUntil來解決,他會等事件完成時才繼續執行。
event.waitUntil(
caches.open('static')
.then(function(cache){
cache.add('/src/js/app.js');
})
);
透過cache.open,我們可以建立一個名叫static的快取,接著在透過cache.add來新增要快取資源的路徑。
cache.add('/src/js/app.js');
self.addEventListener('fetch', function(event){
event.respondWith(
caches.match(event.request)
.then(function(response){
//抓不到會拿到 null
if(response){
return response;
}else{
return fetch(event.request);
}
})
)
});
在抓取資源時,可以透過cache.match()來讀取快取裡面是否已經有該資源,當request存在的時候,就回傳快取的資源(response),當快取沒有資源的時候,就跟平常一樣向伺服器抓取資源。
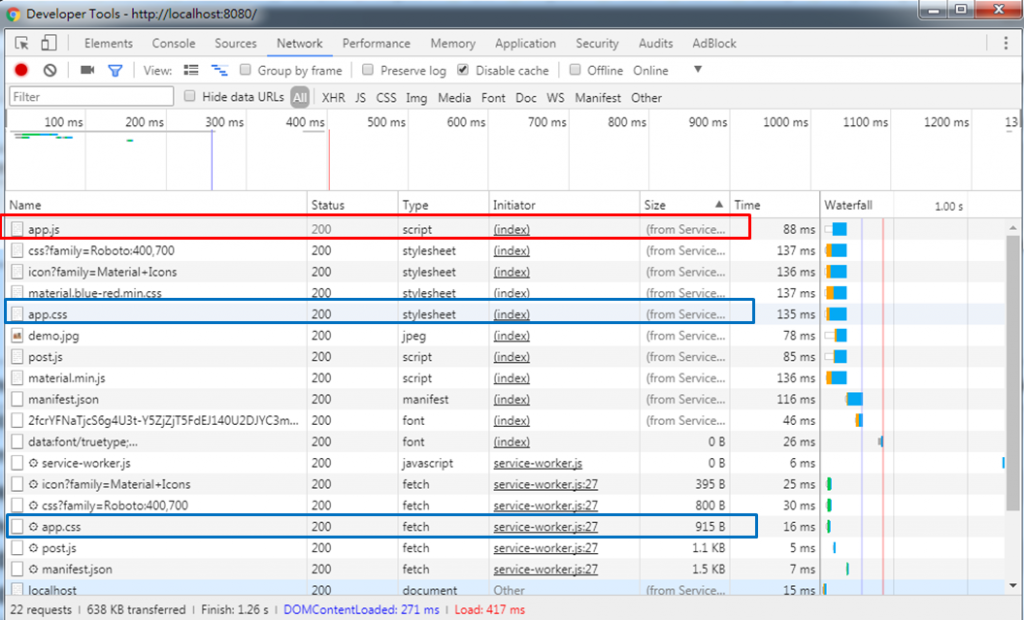
當我們執行的時候,會發現app.js的狀態,是抓取來自from ServiceWorker,雖然其他資源有經過Service Worker,但看下方的資源有向伺服器抓取資源,而app.js,則沒有出現在下方,因為他已經快取起來,透過Service Worker提供。
如下當我們快取網頁基本頁面、css和js檔案後,會有什麼問題呢?
event.waitUntil(
caches.open('static')
.then(function(cache){
cache.add('/index.html');
cache.add('/src/js/app.js');
cache.add('/src/css/app.css');
})
);
讓我們明日繼續看下去![]()
