
荒野探勘部,走了一趟三模組化的歷史。打包機乾濕分離,認識 webpack 設定最基本的結構。這次,我將把這個三之環境建置的小系列作結,娓娓道來(ㄧ)開發日常抓藥會抓的 development plugins,(二)不用會命名打架的 CSS Module,(三)React 為 UI 與其他 component 鋪路,(四)最後 file structure。
這裏也再次說明一下系列文章的手法與目的:我並非提供一個完整的 step-by-step 教學,因為那樣不可能在三十天裡面完成整個流程的建置。我的手法則是提供一種觀點與方法,去描述我建構網頁中影像與聲音的邏輯。
喔不。我根本不醒,不醒著吵著鬧著要結構,我要的是aesthEtics,一種技術詩化的流動意象。往心裡面走,他們說走心,我說身體也得跟著走,嘴巴也得一起。手指是數位的嘴,怎麼打我就怎麼想,怎麼想我就怎麼打。朝著異次元前進吧,列隊出發!

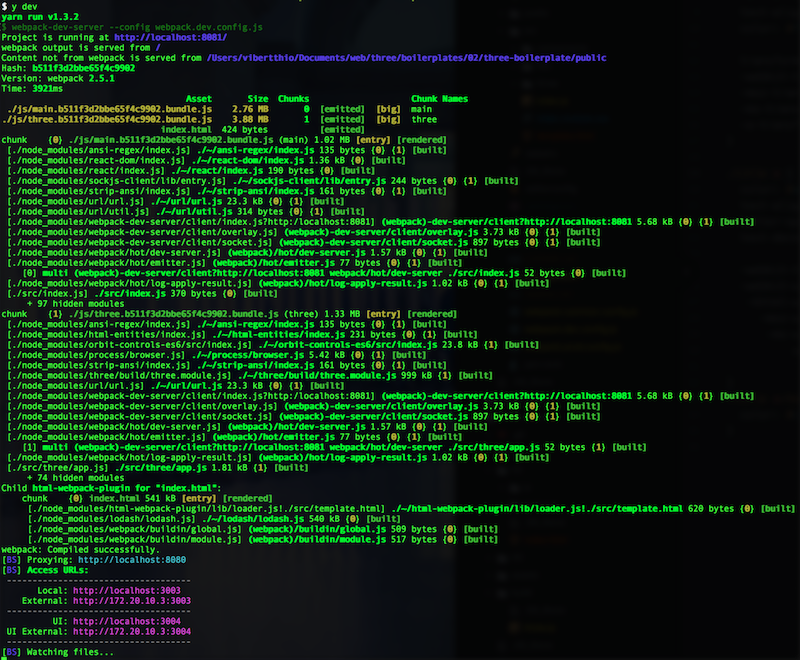
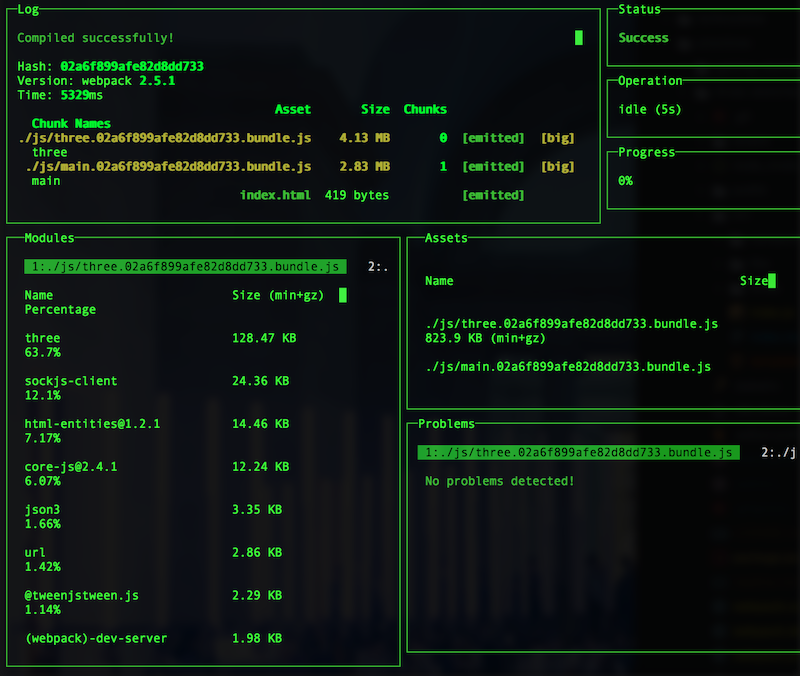
webpack-dev-server 的 log 總是讓你心煩意亂嗎?反正平常也不會看,關了燈不看就了事?我打起精神,瞅了一眼,發現還是不要的好。Webpack Dashboard 看了大家內心的掙扎,將你的 webpack 的 log 打包成 NASA 中央控台等級的介面。
Now when you run your dev server, you basically work at NASA.
– README.md from Webpack Dashboard

安裝方法請參考 doc。
NASA 在心裡,控台的 log 也 render 在心裡。衣服上隱隱透著內在的光輝,照著火箭科學家的臉,我們有什麼區別?
live reloading 會上癮:web 新上路的人都習慣按重新整理,學會 live reloading 之後就覺得按多了一定會傷手指頭,但其實省下來的時間人也不會變得更成功。更甚者,當開發標準已經提高到多 browser support 與 mobile friendly 時,那就真的會按得有點煩了。好吧,BrowserSync 不只可以自動 live reloading 所有連接到測試用的裝置,還可以跨裝置同步操作,例如 click、scroll 等都會同步運作。愛用 webpack,請裝 browser-sync-webpack-plugin,設定只要根據這個 gist就可以直接出發:
new BrowserSyncPlugin({
host: 'localhost',
port: 3001,
proxy: 'http://localhost:8081/',
files: [{
match: [
'**/*.hbs'
],
fn: function(event, file) {
if (event === "change") {
const bs = require('browser-sync').get('bs-webpack-plugin');
bs.reload();
}
}
}]
}, {
reload: false
})
寫 web 怎能不用 CSS,global 命名的難題也早就被 CSS Module消滅殆盡。Modulize 真的真的很重要內!於 webpack 當中,可以直接使用 css-loader當中的 module mode。他會將所有 local 的命名加上 hash 轉化為獨特的 global name,使你每個地方即便都有一個button的 class name 也不會在 global 打架。左勾拳、右勾拳,最後旁觀的人臉腫又鼻青。
只需簡單改動webpack.config.js的mudule:
module: {
loaders: [
...
{
test: /\.css$/,
use: [
{ loader: 'style-loader' },
{
loader: 'css-loader?url=false',
options: {
module: true,
// 如此加上原本的名字 name,可以方便 devtool 識別
localIdentName: '[name]__[local]--[hash:base64:5]',
},
},
],
exclude: ['node_modules'],
},
...
]
},
潮流當道,React 從 facebook 開源之後建立起廣大的社群,實現了新時代的開發流程與邏輯。被餵養的工程獅如我,嗜血得要命,不加個 React Component 就不舒服。
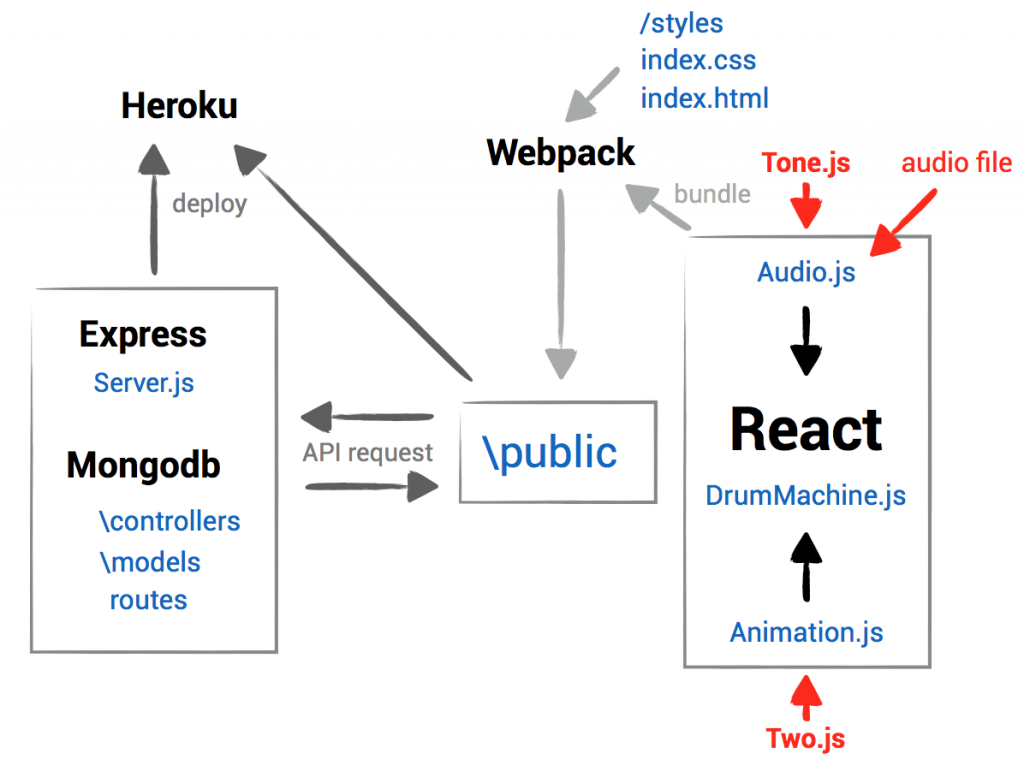
在架構上加入 React 有很多相應的好處可以揩油:可以把動畫跟 UI 邏輯拆開,並同時互相溝通。實作手法的經驗來自於我上一個比較小專案 Beact 。當時我 implement 分別的音像 Library:視覺是 Two.js,聲音是 Tone.js。當時的核心元件就是一個 React Component,用 state 來操控整個流程(如下圖所示)。當然也存在一些其他方案,像是 react-three,不過他 dependency 老舊也沒有再更新,就沒有考慮採納。施主請回。

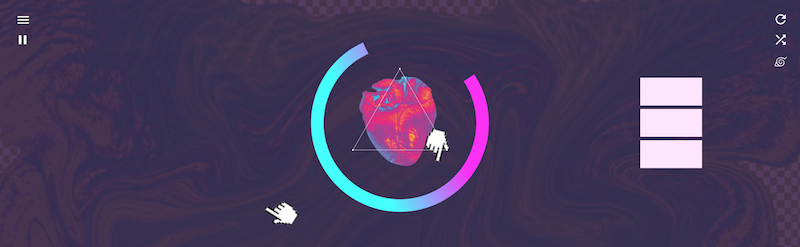
後會有期,之後再來開一篇文章講講 Beact 的運作與心得。這邊附上當時的舊文、源代碼與網站。下面是美麗的截圖。

three-sketches/src/
├── components
│ ├── home.js
│ └── home.module.css
├── index.js
├── index.module.css
├── libs
│ └── stats.min.js
├── template.html
└── three
├── app.js
├── box
│ ├── index.js
│ └── shaders
│ ├── shader.frag
│ └── shader.vert
└── particles
└── index.js
6 directories, 11 files
可以看到整個 src 的進入點是典型的src/index.js,而分成src/components/、src/libs/、src/three/三個子資料夾。所有的 3D 動畫原始碼都放在最後一個資料夾內部,使得模組化的架構清楚與管理方便。而更深層:src/three/app.js則是所有動畫的進入點,管理動畫的邏輯。src/three/box/與src/three/particles/則是不同的動畫場景。
可以簡單想像,之後聲音場景的進入只要多一個資料夾src/sound,邏輯清晰美麗。
八方英雄們,集結吧!React, Webpack, Three.js 齊聚一堂,走向未知的cyber space。cyber▲crew 就此誕生。不,我們沒有震動的力量,?耳膜?的震動。
慢慢的走,一步一腳印,等待,是為了抽更長遠的路。凜冬將盡,browser 裡的野獸蠢蠢欲動,聲之聲、聲之情、聲之形。那是大鼓吧?「嗯!嗯!嗯!嗯!」啊!小鼓們也到了。若不想閉上眼睛,請繼續爬山祈禱。
關於作者
Vibert Thio
致力於將對於技術的深度研究轉化為新型態藝術創作的能量,並思考技術的拓展/侷限與其對於藝術論述/呈現的影響。專長為數位藝術創作、音像程式設計、互動設計,喜愛即時運算的臨場感與不可預測。
