(第一集)
(第二集)
(第三集)

這一切都是為了之後引入聲音震動大法鋪路,遠道相迎。Web Audio 時常也需要細心呵護,兩邊能夠分檔、分房、分模組照顧才是長遠之計啊,沒錯!
憶當年, include 是 web 青年的時代記憶。親手 include 第三方套件與自己的 script.js,就覺得兩個世界交融再一起黏噠噠,你的心靈透過 JavaScript 與偌大的網路融合為一。那浪漫啊,很難忘,卻走得也快。過了一兩個星期就發現自己曾經深愛的 script 已變得面目可憎。左擁右抱,到處都是婀娜的第三方套件,改個 dependency 都刻骨銘心。曾相見相識相認相愛,不過幾把天而已,可讀性極差。我們割髮出家,入了 Module 寺。Module 寺裡面,人是皮囊袋,一生不過吃喝拉撒,單純 input/ouput。Modulize 後,每個問題都被拆成更小的問題,大事化小,小事化無。簡單愛,簡單棒,一切單純,這批真單純。

Webpack 是無人不知的打包機。假如去泰式便當點打拋雞外帶,你一定會請店員幫你打包,同理可證,deploy 排骨飯也要打包,對吧。對嗎?好,先這樣。Webpack 不只取代 browserify 做整合 files 的動作,結合 loaders 更把 grunt 跟 gulp 都擠出婚姻市場。Webpack 的好,你不能不知道。
#4776 Moving to a modular architecture (2014.5.7)
人們在這專門在討論 Three.js 的模組化架構,打包機流行從 Broserify 已經也走到了 Webpack。始終沒有英雄能過這關,議論紛紛。
從 2014 年中開始,到 2016.7.22 才真正有個 PR 解掉這些問題。
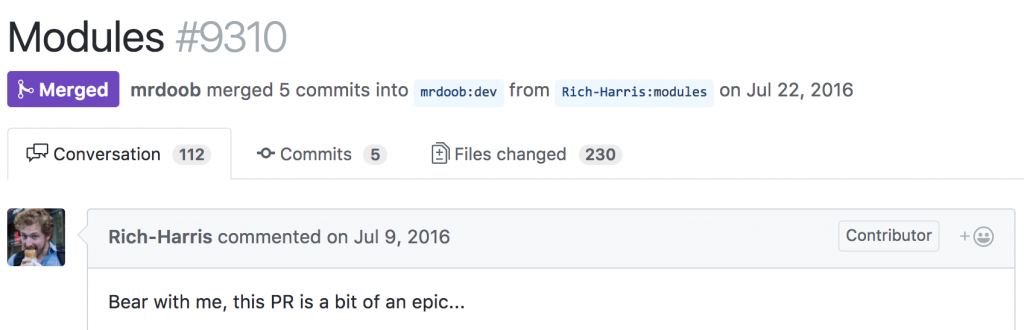
@Rich-Harris,也就是完成鬼斧神工 PR 的仁者在 PR 一開頭就說:
Bear with me, this PR is a bit of an epic …
出師表,壯志未酬,遙想當時 PR 還沒 merge,沒人知道歷史骨牌是否倒下。瞥了眼網頁,紫色的 merge 昭然在目,
古代有云:「紫氣東來。」
紫色俗稱是帝王之色,merge 沒毛病。
@kumavis,也就是開啟這個 issue 的人,在 issue closed 之後說道:"It’s been a wonderful ride.”。寫下了歷史的一頁,真他媽的好長一頁。開始第二頁。

#9310 Module (2017.7.22)
長征的場景轉移到這個 PR,簡潔好記名字是 merged 的好兆頭。果不其然,隔天立馬融,祝融。從此之後,人們可以使用 ES6 語法 import 三,雖然三內有些 workaround,但是整體測試跑起來也都沒有問題。連帶的,開始可以使用 Webpack 的glslify-loader去載入 shader 檔案,連 shader 裡面都可以模組化。
重申 code reusability 的重要性,我今天在 A 專案寫完一個 scene 或是 object,B 只要 copy paste 大法按兩下就完全攻略了,媽啊爽。事已至此,整個專案已經大致上達到前一個 issue 想要達到的目的:
打包機 config 的神秘儀式,互相撫觸的神聖經驗?glslify loader 的插件怎麼模組化 shader program,回收業的低端生活?打造超激專業 console,媽媽經過房間問都會你說:「誒?你到 NASA 工作?」那到底,到底,三的架構怎麼個 ES6,源代碼美了嗎?世界更好的吧,我們都是這樣希望。

慢慢的走,一步一腳印,等待,是為了抽更長遠的路。凜冬將盡,browser 裡的野獸蠢蠢欲動,聲之聲、聲之情、聲之形。那是大鼓吧?「嗯!嗯!嗯!嗯!」啊!小鼓們也到了。若不想閉上眼睛,請繼續爬山祈禱。
關於作者
Vibert Thio
致力於將對於技術的深度研究轉化為新型態藝術創作的能量,並思考技術的拓展/侷限與其對於藝術論述/呈現的影響。專長為數位藝術創作、音像程式設計、互動設計,喜愛即時運算的臨場感與不可預測。
