
當他站到台上,那裡是完整設定好的一整個器材天堂。慢慢的推動 fader,慢慢的音量走上了坡。大鼓重擊墊著地板在最底層的最底層,貝斯的低頻撩動著深處的靈魂暗暗轟鳴。高頻的 percussion 也出來了,vocal 低沈男嗓含糊著不清楚對白低誦著。一切是順著電場流動的,沒有電阻的超導體的流動的,聲音之間的間隔並非真正的間隔,因為在場的所有人都了解正在流動的故事。
這場派對發生在 21 世紀的最新瀏覽器裡面,Web Audio API 是所有樂器最底層的振盪器與電子電路,可能性無窮、威力強大、能夠給出最炸的波形。而 framework 就是包裝好的控制器與樂器,介面滑順暢通,讓肉身與機器能夠抽象層面上的精神結合,順著意識與情緒,釋放那股已經快要把人滅頂的能量。

framework 的設計主要的目的就是為了抽象化煩人的底層 Web Auido API,讓創建 SourceNode、Buffer、AudioNode、Filter 等工作變得更加直覺與簡單。本來需要十幾二十行的原始碼,透過設計良好的 framework 可以兩三行就搞定,好寫又好讀。
DJ 嫌 Ableton Live 功能太多根本不必要,Producer 嫌 Traktor 彈性太低介面死板。每種使用情境都有不同的需求,所以挑選 framework 當然也必須根據現場狀況與展演性質去決定。經過冗長的調查之後,目前最為流行的框架大約可以挑出兩個:
直接看兩大家分別怎麼就自我介紹,就可以看出其間的差別了。

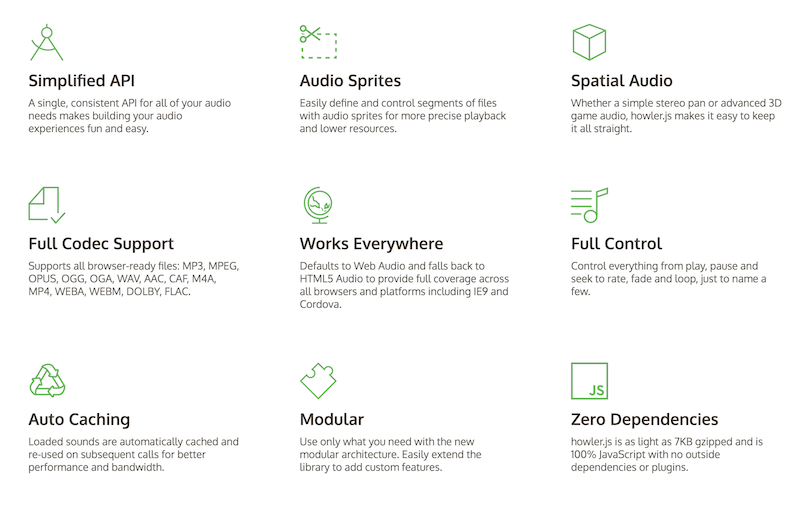
howler.js 開宗明義地寫到其穩定性奇高,就算 Web Audio API 壞掉還會 "fall back to HTML5 Audio”,所以跨平台也是 reliable。其使用者囊括各大品牌的網站,包括 Google、Disney、Ubisoft 等都有使用 howler.js 作為聲音引擎。


另一方面,Tone.js 則是強調其在音樂製作上面的各種優點,針對的客群是音樂人與 creative coder。像是在所有 DAW (digital audio workstation) 中非常重要整體排程(scheduling),對於需要更細膩處理音樂情緒與質感的使用者,Tone.js 也提供高階的效果串接 API(effects),與電子音樂的基礎聲音合成(synth)來製作更複雜的訊號。
網頁之於我來說,就是音樂與影像的複合體,可以用來傳達細膩複雜的情緒chill與美感aesthetics。怎麼選當然都是選 Tone.js 啊,才不管跨平台勒跟知名度勒,聲音合成與編曲混音的自由度才是我要追求的啊!
製作聲音的 Hello World 沒有第二人選,就是直接來做個振盪器聽聽厚不厚屌不屌!
昨天原本落落長的 code:
let context = new (window.AudioContext || window.webkitAudioContext)();
let oscillator = context.createOscillator();
oscillator.type = 'sine’;
oscillator.frequency.value = 440;
oscillator.connect(context.destination);
oscillator.start();
在透過 Tone.js 加持之後,真的看到了改變!只需要兩行:
//1. create a synth and connect it to the master output (your speakers)
//2. play a middle 'C' for the duration of an 8th note
const synth = new Tone.Synth().toMaster()
synth.triggerAttackRelease('C4', '8n')
而且,最重要的!scheduling 也變得相當相當的簡單:
var synth = new Tone.FMSynth().toMaster()
synth.triggerAttackRelease('C4', 0.5, 0)
synth.triggerAttackRelease('E4', 0.5, 1)
synth.triggerAttackRelease('G4', 0.5, 2)
synth.triggerAttackRelease('B4', 0.5, 3)
吉他弦跟空氣摩擦有點兒輕輕的聲響,所有的人都蠢蠢欲動,那張簾子什麼時候要掀開?
這邊只帶到樂器的開關如何打開,接下來實驗看看,可以用 Tone.js 做到什麼好玩的東西!催落去!
關於作者
Vibert Thio
致力於將對於技術的深度研究轉化為新型態藝術創作的能量,並思考技術的拓展/侷限與其對於藝術論述/呈現的影響。專長為數位藝術創作、音像程式設計、互動設計,喜愛即時運算的臨場感與不可預測。
