
Tone.js 是一艘星際航母,開進了聲音宇宙的荒蕪境地。太空船的主控室塞滿了完備的 API,宇航員使用字母跟內核心引擎交談唱歌。生活在地球的音樂啊,我們還是傳統的喜歡滑順的旋鈕、推桿和吹彈的 pad,放歌沒有 midi controller 就放不下去。
為了接下來旅途順暢,耳朵高潮不中斷,打磨好的介面一定必不可少。
為何喜愛旋鈕?當空氣開始震動,機台上的旋鈕賦予我們定義這個能量的權力,肥厚的聲音經過 filter 清掉不乾淨的頻率,旋鈕就是吉他手手上的吉他,甚至連吉他上都有好多旋鈕啊!永遠記得,有顆合成器上的旋鈕,機械設計的摩擦係數與阻尼感恰到好處,差不多就飆了淚呢。

今天就用 React 來嗑一個旋鈕機,滿滿的旋鈕和按鈕、從 verse 按到 hook,從白天轉到黑夜轉他三天三夜!
開工前當然先上網衝浪,看有沒有相似的專案設計可以參考。之前打環境工程的時候,就確立了 React 的基礎。加上之前養成的習慣,雖然 Component-Based 的 React 社群建立了許多好用的工具,但是因為視覺、互動、定期維護、當下情緒等多種原因,常常最後都變成自己 implement 的狀況。

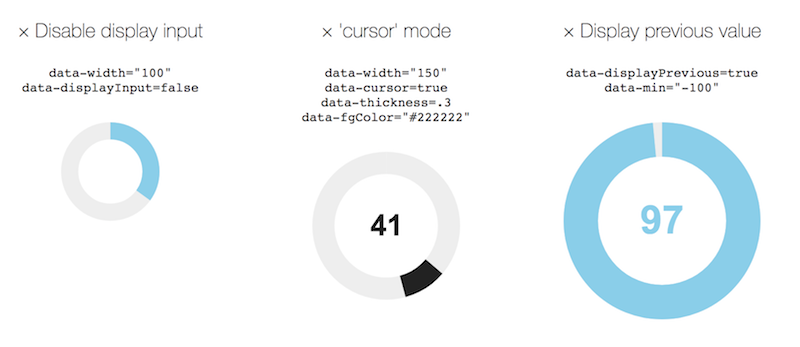
最先找到的就是 react-canvas-knob。他是 jQuery Knob 的 React 復刻版,那個美好的年代啊,當時大家都還追著 jQuery 的潮流奔東奔西呢。jQuery Knob 的 demo site 操作起來不太滑順但是不算難看。而我最後決定不採納 react-canvas-knob 最大的原因在於他是用 canvas-render,會導致我要客製相當麻煩。
又花時間尋找了一下,看到一個玩經典設計的網站,是與工業設計大師 Dieter Rams致敬的一個作品。他曾經提出十大準計準則,常常被當成是現在工設的某種潛在規則。

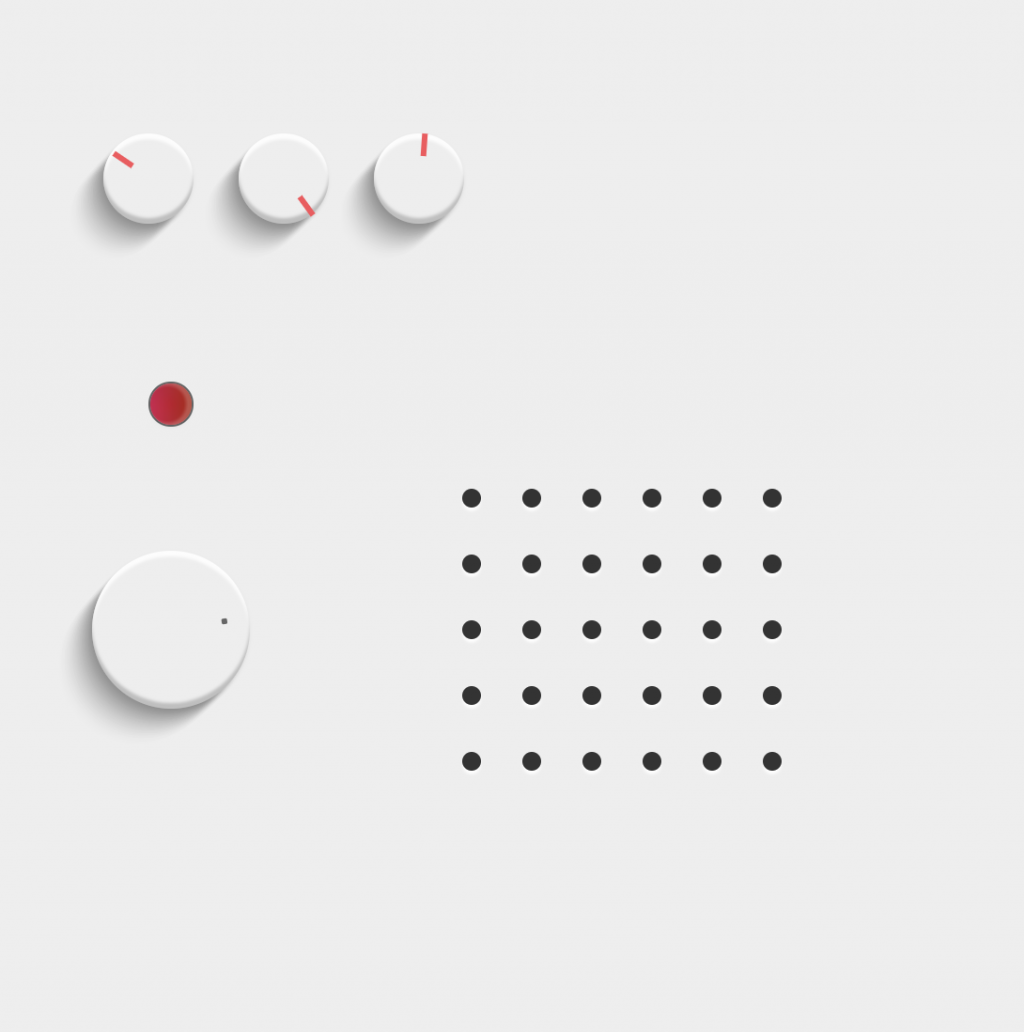
如下圖看到的,它有非常漂亮的旋鈕和介面。我打算直接把他的元件拿出來放到我的架構底下去改,來當成最基本的測試玩具旋鈕機。

David Bowie 曾經在一個訪問當中說過,玩合成器做音樂的時候,最有趣的部分就是把說明書丟掉,用最純粹的感覺去體驗聲音、旋鈕、按鍵之間的關係。沈浸在那樣的感覺當中就需要一個我自己都會忘記參數 mapping 的操作介面。所以結論就是,一個平面上面全部都是旋鈕,所有的聲音參數都可以隨便配置,就算忘記也沒關係那種。想要知道最後打磨的結果請看下一篇!
昨天脫稿就是因為搞這個架構,我需要多加入本來沒有的 SCSS 和 Tonal.js 等其他工具。但是又堅持把它 module 化,所以架構設定上又搞得暈頭轉向。明天再來談實作的困難與好玩的樂器製作。技術力不足,想像力補充!下篇繼續鎖定合成器打磨工作坊!
關於作者
Vibert Thio
致力於將對於技術的深度研究轉化為新型態藝術創作的能量,並思考技術的拓展/侷限與其對於藝術論述/呈現的影響。專長為數位藝術創作、音像程式設計、互動設計,喜愛即時運算的臨場感與不可預測。
