
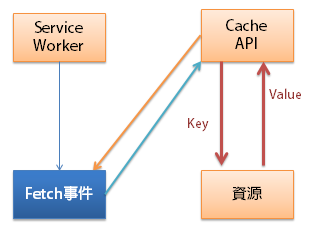
目前為止,從生命週期install時,已經預先快取固定要使用的資源(static),但是,有些資源並不需要在載入頁面的時候全部快取,因為不是所有資源都會需要馬上用到,在Day11瀏覽Cache API的方法,可以試著在fetch的時候,當抓到沒有快取的資源時,就透過cache.put()方法放進資源中。
self.addEventListener('fetch', function(event){
event.respondWith(
caches.match(event.request)
.then(function(response){
//抓不到會拿到 null
if(response){
return response;
}else{
return fetch(event.request)
.then(function(res){
caches.open('dynamic')
.then(function(cache){
cache.put(event.request.url, res.clone());
return res;
})
});
}
})
)
});
當在資源中if(response)在快取中找到資源就回傳快取中的資源,如果沒有找到就將資源放進dynamic快取中,並將原本的response回傳。

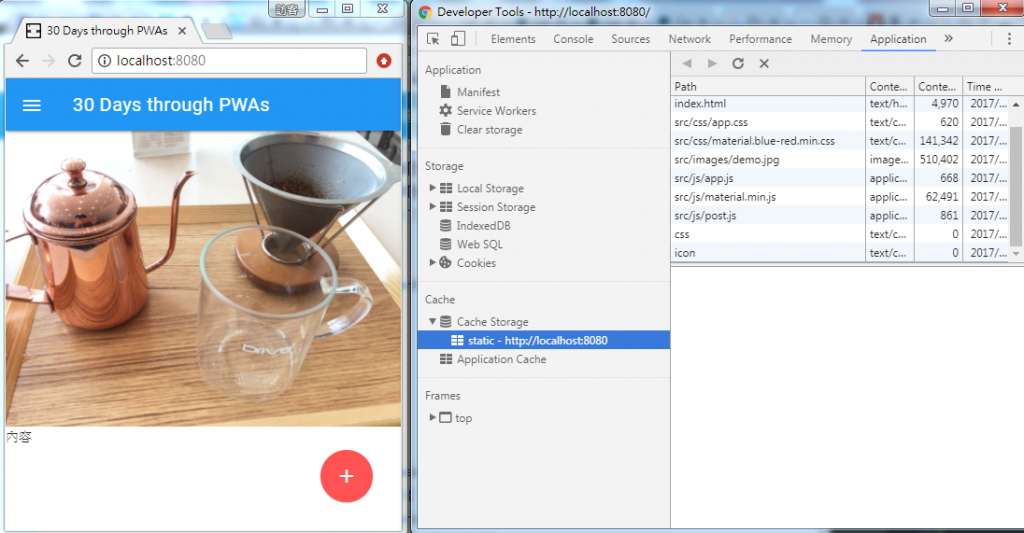
執行後,第一次會看到快取中只有install事件時,預先快取的資源static,接著重整一次畫面。

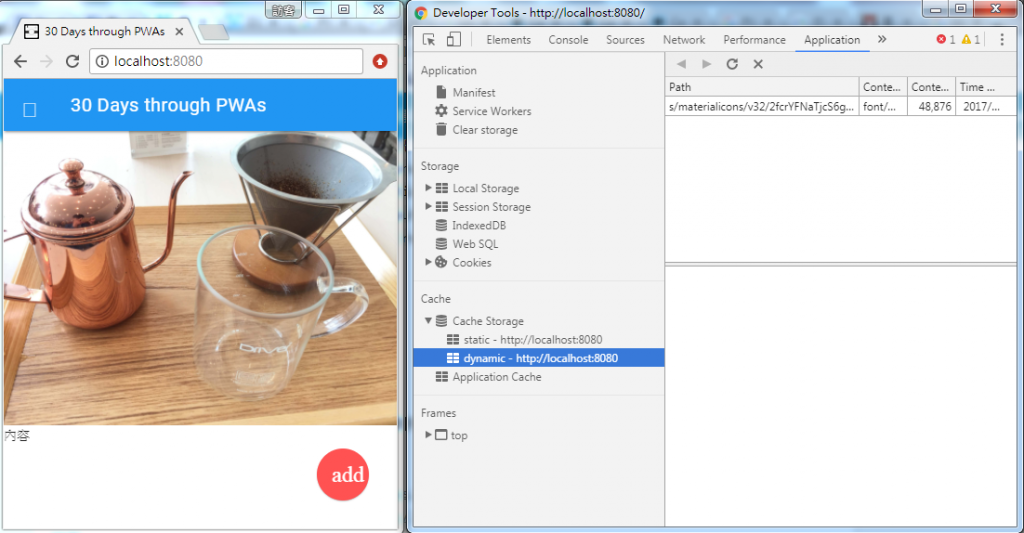
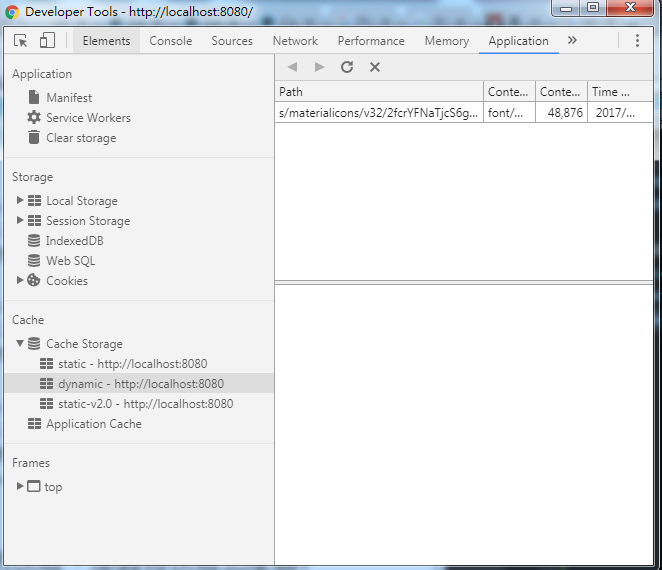
dynamic接著就出現了,將第一次篩選快取的資源,如果沒有資源就會透過put存進dynamic快取中。

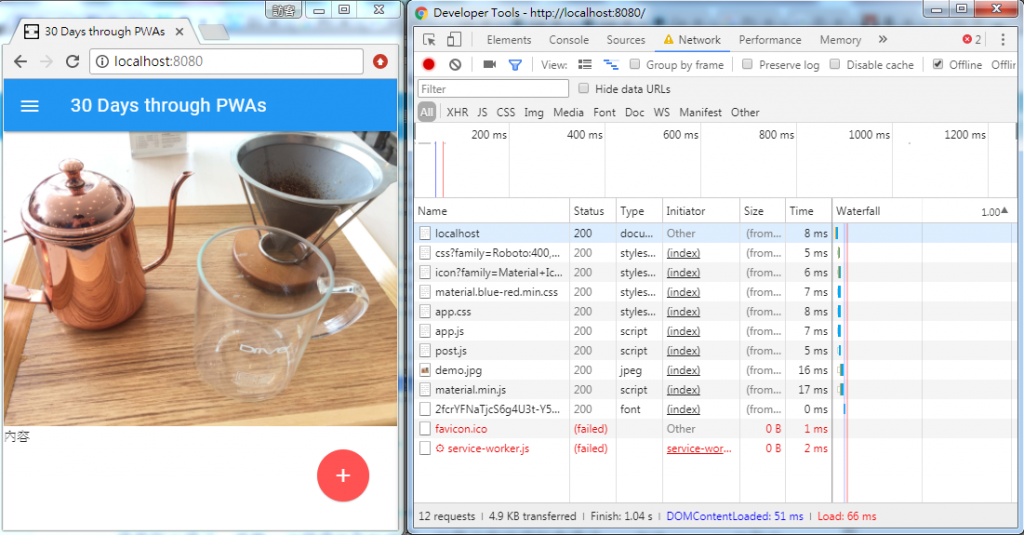
接著在將offline打勾,重整畫面,因為網頁上需要的資源都已經在快取中,這時候,終於沒網路和有網路的情況下,網頁的基本視覺和功能,都能正常運作。![]()
Service Worker的快取,那舊得快取怎麼辦?假設現在網站更新了需要快取的資源,例如頁面上將主視覺得背景色換掉接著執行看看會發生什麼事?
caches.open('static-v2.0')

會發現快取中,多了新的static-v2.0的資源,但是網頁的畫面並沒有更新,這是因為現在同時存在static和static-v2.0,新與舊的資源同時被快取,所以網站在回傳快取中的資源時,就吃到了舊的快取內容,
那現在怎麼辦呢?
讓我們明天繼續![]()
