昨日聊到當新舊快取同時存在,在抓取相同資源時,會有版本問題。
因此我們可以試著當有更新快取內容,觸發activate時,對快取進行比對,如果比對快取的名字不符合新的快取就藉由cache.delete()刪除。
var CACHE_STATIC = 'static-v2.0';
var CACHE_DYNAMIC = 'dynamic-v1.0';
self.addEventListener('activate', function(event){
event.waitUntil(
caches.keys()
.then(function(keys){
return Promise.all(keys.map(function(key){
if(key !== CACHE_STATIC &&
key !== CACHE_DYNAMIC){
console.log('[SW] 刪除舊的快取');
return caches.delete(key);
}
}));
})
);
return self.clients.claim();
});
進入activate的時候,透過cache.keys()瀏覽快取中的key,並透過map比對如果key不等於新的快取版本時,則將key刪除,這樣我們就能只保留新的快取了。

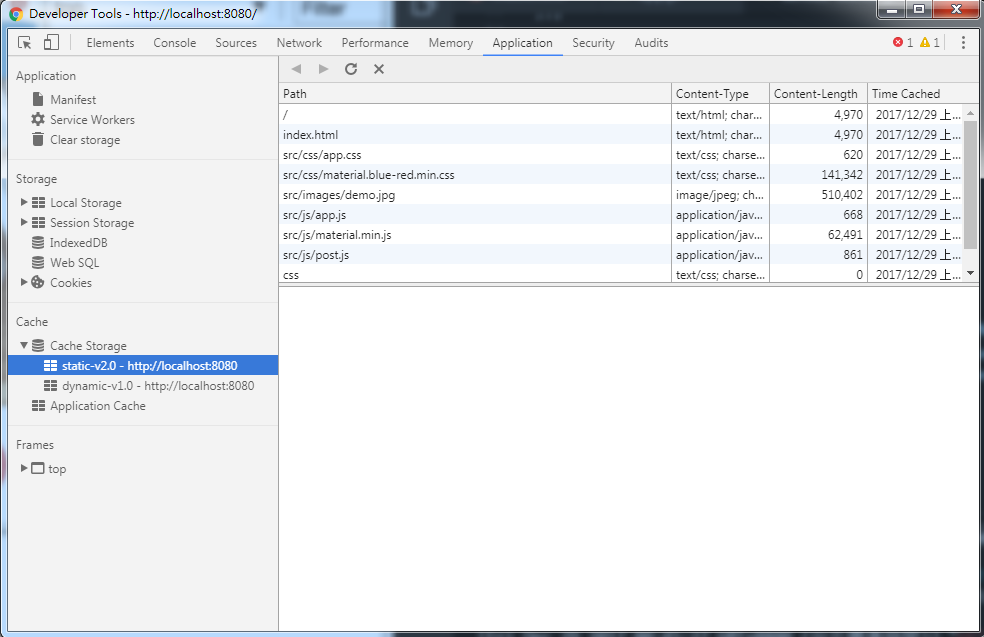
接著當我們觸發activate的時候,舊的static已經被刪除,而新的則被保留。
其他內容待補充![]()
