還記得Ux in the Jungle的開發流程嗎?
釐清需求->互動設計->介面設計
使用者研究有了初步的成果後,可以開始來想想怎麼設計一個使用者黏著度高的網頁
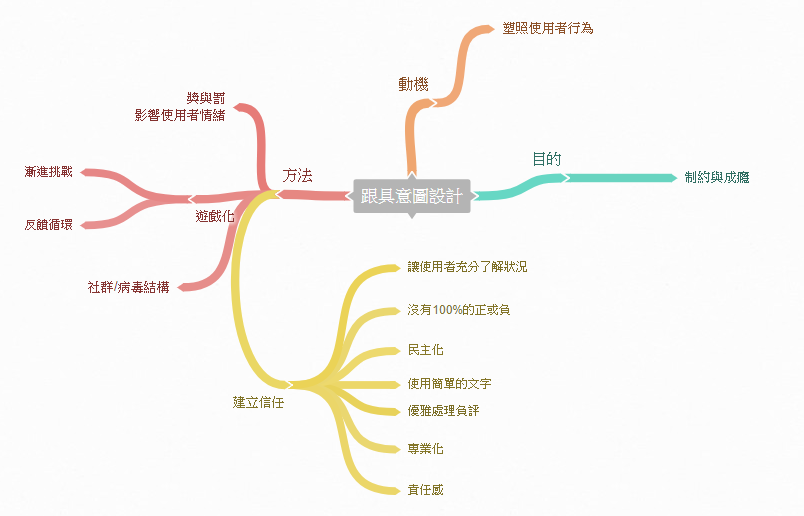
今天就讓我用一張圖來帶過互動設計的重點
然後我們來看一下昨天新手村迷路到底發生甚麼事
首先,ithome為了讓新手快速上手,理解網站功能(根據意圖設計)
以遊戲的概念設計了新手任務(遊戲化),未完成新手任務之前是不能留言的(制約)

並且使用升級的字眼,完成任務之後,會給一小小的獎勵(包括能夠留言)
每年一次的鐵人賽,就是一種制約與成癮:塑照使用者行為 (P.99)
隨著訂閱人數增加,瀏覽數減少,默默的訓練你的操作模式(越寫越隨便或越寫越好)
連續30天PO明明很累,但每次都還是自虐型的報名挑戰
獎勵的時機也很重要,如果使用者每次或每隔幾次獲得獎勵,他們會開始覺得是應得的(定期獎勵 p.100)
但老實說,我昨天看到這個時還挺高興的,可能是因為第一次看到吧

隨機的獎勵,反而能夠激勵使用者讓他上癮(P.100)
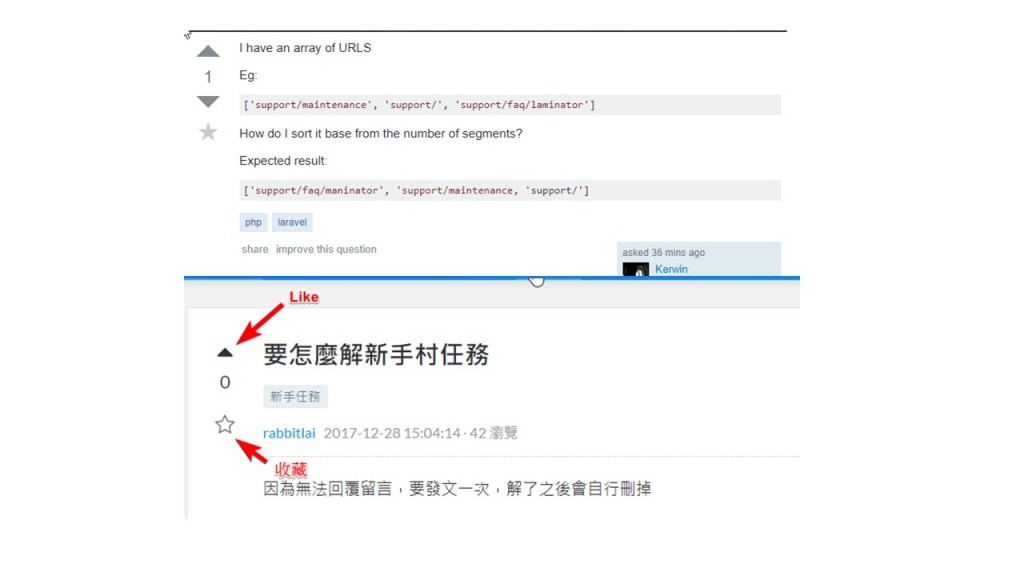
至於為什麼我跟rabbitLai昨天老是找不到Like跟收藏呢?
對照P.108說的標題:體驗如何改變體驗-新用戶與老用戶看到不一樣
我後來發現ithome的Like跟收藏的設計其實跟stackoverflow是一樣的
老實說考慮使用者的文化(P.24),這樣的設計並沒有甚麼不妥
畢竟是一種統一的識別與記憶(P.109)
但是對一個新手而言,說真的挺難找的,我個人昨天找不到的最主要的原因
是因為我根本不認得那是功能按鈕XDD,沒有把滑鼠滑過去看看,甚至沒有把視線放在上面(注意力 P.76)
學習是緩慢的;習慣是快速的
用戶引導(Onboarding)可以協助新用戶輕鬆找到主要功能,避免困惑(但我覺得用戶引導挺煩的)
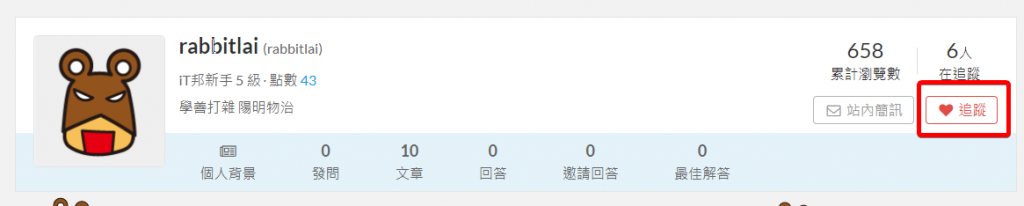
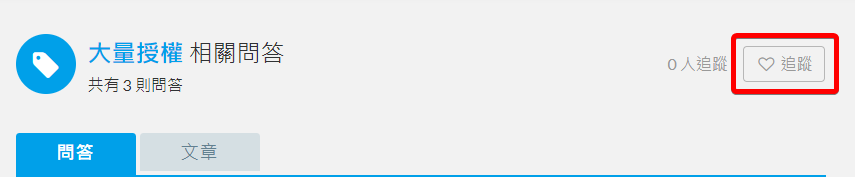
新手任務8個項目中,追蹤佔了3個,Like佔2個,收藏1個,發問1個,個人資料1個
看來追蹤是ithome教導新手最重要的主功能
同時透過追蹤功能,讓文章能『像病毒般傳播』給需要的使用者,追蹤到是挺好找的



完成追蹤任務後,我已經習慣用文字去尋找功能(記憶:建立習慣 P.79)
我把注意力都放在文章下方,根本沒有留意到就在文章旁邊XDDD
如果我今天是UX設計者,要改善這個問題。我會先思考,這是不是個問題
畢竟我很少混在這,rabbitLai更是第一次來,我們到底是不是合適的使用者還未可知(P.54)
畢竟剛剛說了,考慮使用者的文化與背景。若是常常在stackoverflow打混,這應該不是個問題
但如果合適的使用者(P.30 建立使用者基本資料)中大部分的人都有這個問題
我會找人資訊系的大學生、工作中的工程師來進行觀察
如果有30%的使用者都有這問題,至少需要3個人(表示每3人就有這樣的問題)
給他們新手任務,讓他們獨力完成,並從中觀察
透過觀察得到的結果決定修改方式
最後使用A/B Testing驗證修改前後的結果
看起來這流程看中的問題就是要確認這是不是個問題
![]()
以上都是沒玩過UX的工程師胡言亂語,大家聽聽就好
最後一天上班日,大家新年快樂~~~
