雖然好像沒什麼實用性,不過主要是為了稍微整合前幾天學到的基礎,所以做了這個小應用程式
首先,先在資料中預設一些資料,定義fruits為json中有三個物件名稱(title)、顏色(color)、產生的時間(date)
var vm = new Vue({
el: '#root',
data: {
title: '簡單的小應用',
subtitle:"紀錄水果跟顏色",
fruits: [
{
title: '蘋果',
color: 'red',
date: new Date(Date.now()).toLocaleString()
},
{
title: "香蕉",
color: "#FFFF00",
date: new Date(Date.now()).toLocaleString()
}
]
},
再來要將字卡顯示出來,所以利用v-for來將預設資料帶入網頁
.col-sm-12
.col-sm-4.cards(v-for="fruit in fruits")
.card
.card-block(v-bind:style="{backgroundColor:fruit.color}")
h4 {{fruit.title}}
h1 {{fruit.color}}
h6 {{fruit.date}}
結果如圖
.form-group
label fruit
input.form-control(type="text" v-model="fruit.title")
.form-group
label color
input.form-control(type="text" v-model="fruit.color")
首先放兩個input到網頁上一個綁定水果名稱(fruit.title),另一個綁定水果顏色(fruit.color)。
methods: {
addFruit() {
let { color, title } = this.fruit
this.fruits.push({
color,
title,
date: new Date(Date.now()).toLocaleString()
})
},
在定義一個function來新增資料
#root
h1 {{title}}
h3 {{subtitle}}
.form
.form-group
.form-group
label fruit
input.form-control(type="text" v-model="fruit.title")
.form-group
label color
input.form-control(type="text" v-model="fruit.color")
button.btn.btn-primary(@click="addFruit") submit
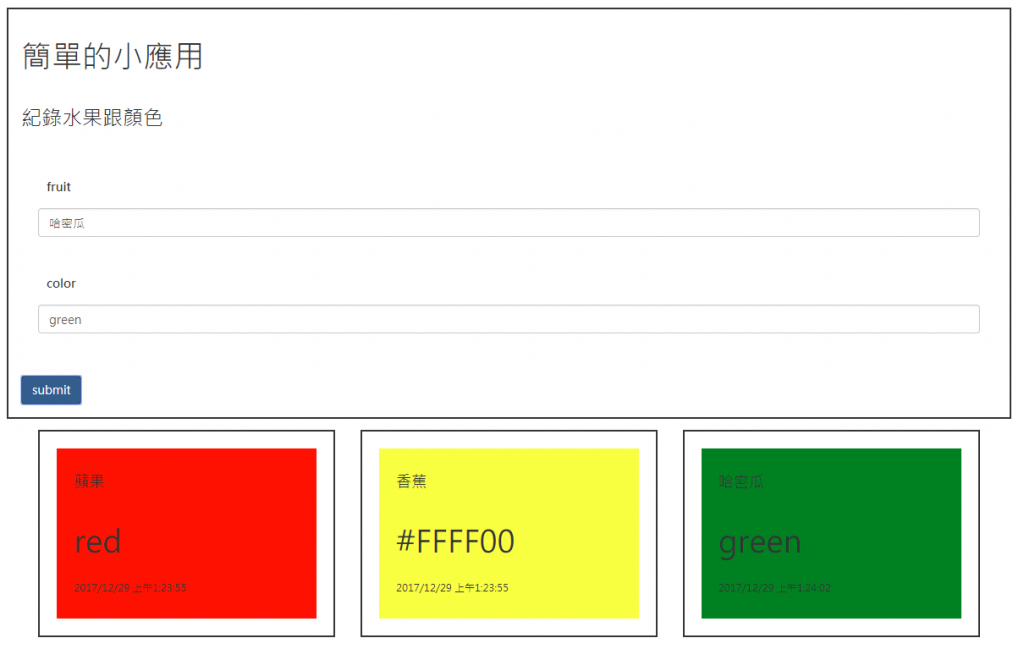
將function與按鈕綁定就可以新增字卡了
首先再定義一個刪除資料的function
methods: {
delFruit(index) {
this.fruits.splice(index, 1)
}
}
使用splice要能夠刪除正確的資料需要能夠抓到資料所在的位置,這個時候可以使用v-for,再利用v-for將資料帶入時,多加上index就可以得到正確的位置,然後一樣設置一個按鈕並回傳index
.col-sm-4.cards(v-for="(fruit, index) in fruits")
button.close(@click="delFruit(index)") ×

本次程式碼https://codepen.io/FanWay/pen/WdpMrW
