昨天把地圖檔(GeoJSON)準備好了! 這邊分享給有需要的人
今天就要來把逮丸畫出來!
要畫出來其實並不算困難,但是要調整滿久的...
繪製地圖之前,要先選擇投影的方式,d3提供了很多的選擇。
這次使用的方式是Mercator,也就是麥卡托投影法,可以用來表達正確的方位。
因為逮丸很小一個,所以直接畫出來的話,會很小
如圖
所以要做一些設定
center:決定地圖中心點的座標,之後放大縮小也是以此為中心點
scale:縮放倍數
var projection = d3.geoMercator()
.center([121,24])
.scale(10000)
設定好投影方式之後,要用投影後的資料來產生路徑資料
使用d3.geoPath()來將投影後的資料轉為路徑資料
var path = d3.geoPath()
.projection(projection);
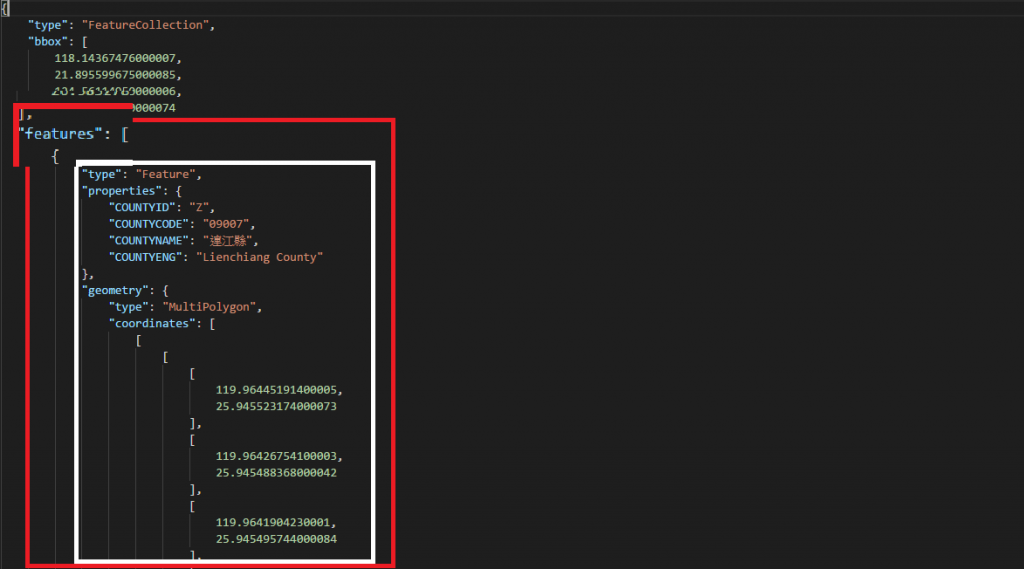
利用d3.json()來取得geojson檔,再來看一次資料長怎樣好了
可以發現縣市的資料被存放在features之下,所以data就放入geojson.features,再利用path畫出來,其中.attr("d", path)
相當於.attr("d", function(d){return path(d);})
最後加上一點特效
d3.json(jsonurl, function(err, geojson) {
var map = d3.select("g").selectAll("path")
.data(geojson.features)
.enter()
.append("path")
.attr("d", path)
.attr('stroke','black')
.attr('stroke-width', "1")
.attr('fill','#184200')
.on("mouseover", function(d) {
d3.select(this).attr("fill", "#e0f9d1");
})
.on("mouseleave", function(d) {
d3.select(this).attr("fill", "#184200");
});
});
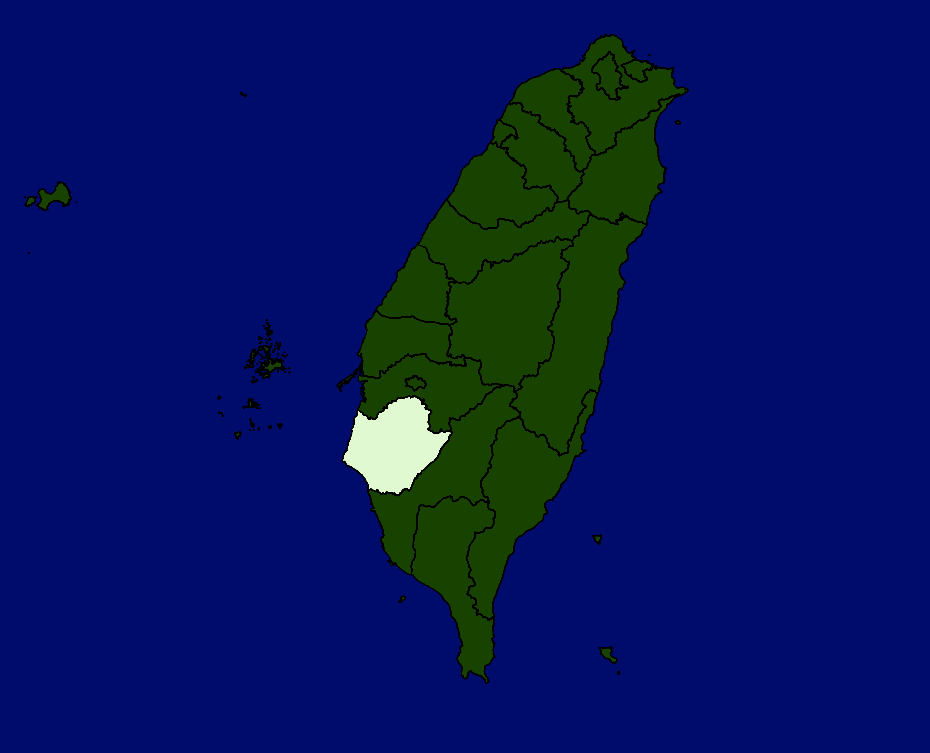
結果如圖