圈圈畫好了喔,所以...
為了要讓圈圈跟叉叉被畫在正確的位置上,所以用多層的div來建構遊戲的區域,再加上Vue來規劃擺放的位置
data: {
cols: [
{
position: '1',
status:0,
},
{
position: "2",
status:0,
},
{
position: "3",
status:0,
},
{
position: "4",
status:0,
},
{
position: "5",
status:0,
},
{
position: "6",
status:0,
},
{
position: "7",
status:0,
},
{
position: "8",
status:0,
},
{
position: "9",
status:0,
}
]
}
這個遊戲需要九宮格,所以我在vue定義一個json(colㄋ)並置入9筆資料,分別是position(位置)1~9,代表所在的位置,及status來記錄狀態,是空白(0)還是畫上了圈圈(1)or叉叉(-1),index的用意是為了讓vue產生相對應於cols中的index來方便在之後可以直接抓到需要的位置
.box
.line(
v-for="(col, index) in cols"
)

## 畫上圈圈跟叉叉吧
在畫圈圈跟叉叉時很重要的就是順序,所以定義一個變數(turn)來紀錄現在換O(1)或是X(-1)
畫圈圈跟叉叉時分別都會用到兩個div來疊合,所以將要定義的css寫好在data中準備讓vue來幫忙置換style(當然也可以寫成class之後再替換class)
定義一個function(statusChange)來改變cols中的status,當點擊空格時如果turn為1,則status更改為1,畫上圈圈,反之為-1時就會畫上叉叉
data{
turn:1;
circle:{
position:"absolute",
height:"100px",
width:"100px",
borderRadius:"50px",
borderWidth:"2px",
backgroundColor:"black",
},
circle2:{
margin:"20px",
position:"absolute",
height:"60px",
width:"60px",
borderRadius:"50px",
borderWidth:"2px",
backgroundColor:"white",
},
rect:{
marginLeft:"30px",
position:"absolute",
height:"100px",
width:"10px",
backgroundColor:"black",
transform:"rotate(45deg)",
zIndex:"1",
},
rect2:{
marginLeft:"30px",
position:"absolute",
height:"100px",
width:"10px",
backgroundColor:"black",
transform:"rotate(135deg)",
},
},
methods:{
statusChange(index) {
if(this.cols[index].status==0){
if(vm.turn==1){
this.cols[index].status=vm.turn;
}
else if(vm.turn==-1){
this.cols[index].status=vm.turn;
}
vm.turn=vm.turn*(-1);
}
this.winnerGose();
},
},
置換的不分設定一下條件 status=1時 顯示的是rect跟rect2的div,status=-1時則顯示circle、circle2,status=0時則空白,同時監看line是否被點擊,點擊時回傳的index就會是cols的index,就可以在正確的位置畫上O或是X
.line(
v-for="(col, index) in cols"
@click="statusChange(index)"
)
.card(
v-if="col.status==-1"
:style="rect"
)
.card(
v-if="col.status==-1"
:style="rect2"
)
.card(
v-if="col.status==1"
:style="circle"
)
.card(
v-if="col.status==1"
:style="circle2"
)

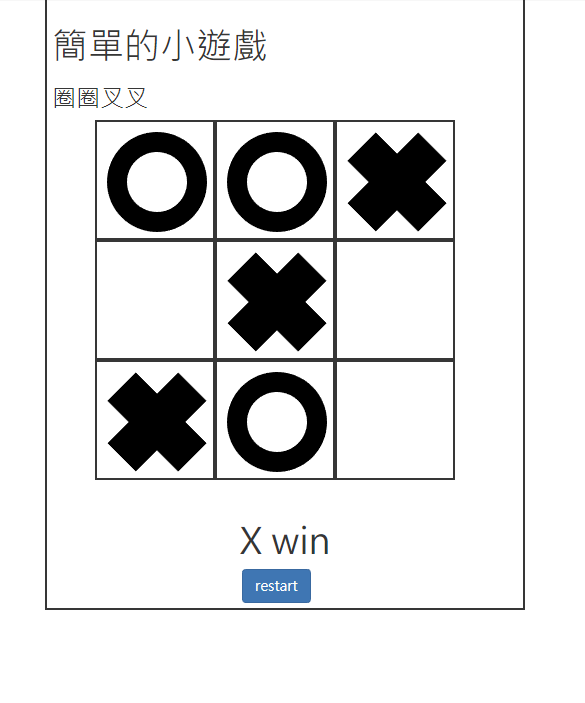
圈圈叉叉的勝負是O或X可以連成一條線,總共有8種情況,將這些情況列成array,每當狀態更改時,就會進行勝負判斷,將status的值加總起來當有其中一個狀況等於3時代表圈圈連成一條線,-3時代表叉叉連成一條線,在將勝負的結果顯示在網頁上,當分出勝負時將turn=0則不可以在畫上圈或是叉
methods:{
winnerGose() {
var wincase= [[0,1,2],[3,4,5],[6,7,8],[0,3,6],[1,4,7],[2,5,8],[0,4,8],[2,4,6]];
var win=wincase.forEach((val) => {
var count=val.reduce((t,o) => {
return t+parseInt(this.cols[o].status);
},0)
if(count==3){
this.turn=0
this.wintext="O win"
}
else if(count==-3){
this.turn=0
this.wintext="X win"
}
})
}
},

只需要定義一個方法跟按鈕來將所有位置的status設置為0並將turn設置為1or-1即可(1代表圈圈先開始,-1代表叉叉先開始)
reset(){
this.cols.forEach((val) => {
val.status=0;
})
this.turn=1;
},
本次程式碼 https://codepen.io/FanWay/pen/zpwExG
