D3,全名是Data-Driven Documents,是javascript現在很流行的視覺化套件,彈性很大,處理資料速度快,程式碼簡潔。
先在網頁上放點內容
p 昨天還是寫Vue呢
p 昨天還是寫Vue呢
放個兩行新年不孤單!
直接使用javascript來用DOM要改變網頁內容的話,大概要寫成這樣
var paragraphs = document.getElementsByTagName("p");
for (var i = 0; i < paragraphs.length; i++) {
var paragraph = paragraphs.item(i);
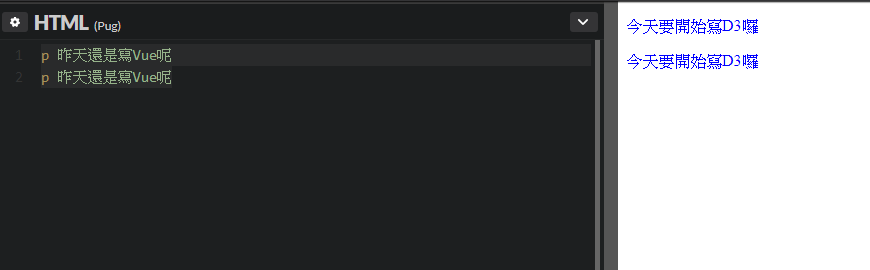
paragraph.innerHTML = "今天要開始寫D3囉";
paragraph.style.color = "blue";
}

如果使用D3的話只需要一行程是碼就可以搞定囉
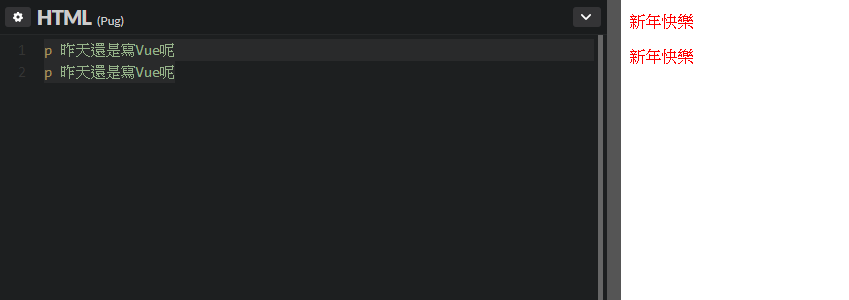
d3.selectAll("p").style("color", "red").text("新年快樂");

參考:https://d3js.org/
這次的程式碼 : https://codepen.io/FanWay/pen/opWJrL
