
本篇來看看 Nightwatch Test Runner 如何同時指定不同環境來跑測試、調整 Terminal Output 的顯示結果和經由 Test Workers 實現平行執行。
大家就和狗狗們一起往前衝吧!新年快樂!
♡(´∀`)人(´∀`)♡
本系列文章皆使用這個專案,可以拉下來玩玩;有什麼問題都可以提出 issue。
Nightwatch 從 0.5 版之後,可同時測試不同的環境。
指定環境如下,這樣就會執行兩個環境 default 和 local(點此複習 Nightwatch Test Runner 的常用 Command-line Options)。
nightwatch -e default,local
測試結果。

這在指定測試特定瀏覽器(與 desiredCapabilities 合用)時很有用。
nightwatch -e default,chrome
每個環境會在不同的 child_process 執行,再將結果送回主 process。並且,為了閱讀方便,Nightwatch 會先 buffer 測試結果,而在測試結束後,依環境個別顯示結果。
如果不希望使用 buffer 依環境整理測試結果,可在 nightwatch.conf.json 的 selenium 後設定 "live_output": true。
"output_folder": "./node_modules/nightwatch/reports",
"selenium": {
// 省略...
},
"live_output": true, // 不希望 buffer 依環境整理測試結果
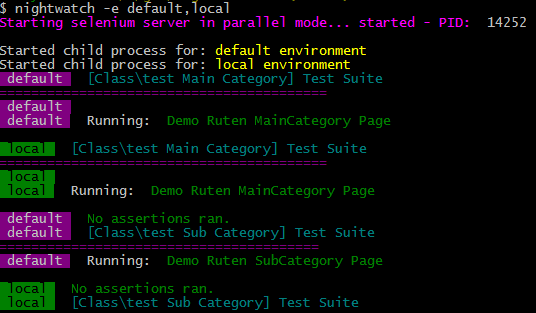
這樣就會看到即時的測試結果,不同環境(defulat 和 local)交雜著。

Nightwatch 從 0.7 版之後,可使用 Test Workers 來實現平行執行。
如下設定。
"test_workers": {
"enabled": true,
"workers": "auto"
}
或
"test_workers": true
workers 這個選項的值有兩種選擇
每個檔案會進入到一個 test worker 的 slot,因此能平行執行的單位是 test suite,而非 test case。
下一篇來看 Page Objects,將網頁片段封裝起來成為物件,增加重用性與可讀性,減少維護的複雜度。
網誌版。
