那今天就來教一個簡單的元件 開關(UISwitch)
UISwitch 適用於設定一個功能要開啟或關閉,是一個很常見的元件。
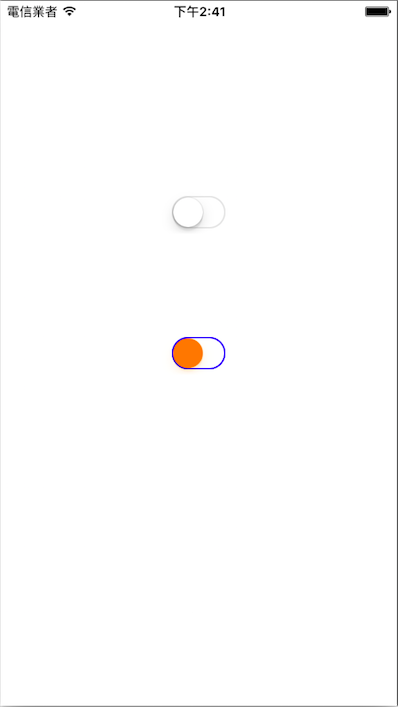
今天完成的目標如下,首先先建立一個預設顏色的UISwitch,以及一個自定義顏色的UISwitch,並設定切換開關時變換底色:
那一開始一樣在storyboard拉switch到view上面,先到右下方尋找switch元件
然拉上去view之後,想要讓元件固定在一樣的地方就可以使用前面有的提到的約束來拉。
因為 UISwitch 元件的尺寸是固定的,所以實際上如果設置新的尺寸也不會改變它的大小。
之後拉outlet進去程式碼裡面,我將它命名為mySwitch
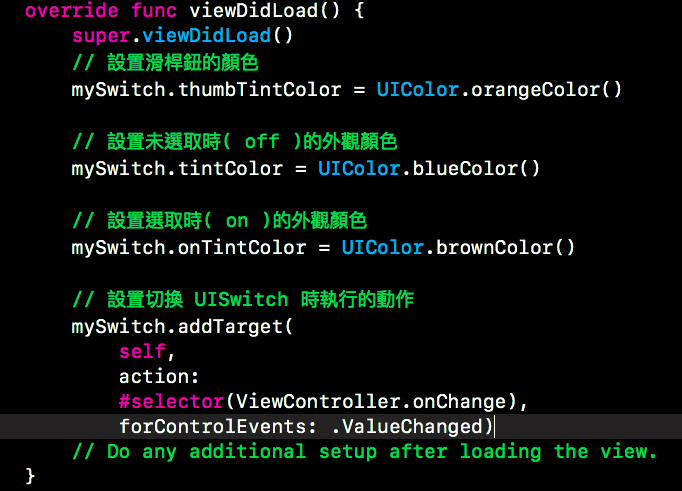
接著在viewDidLoad中建立一個自定義顏色的UISwitch,並設定切換開關時變換底色:
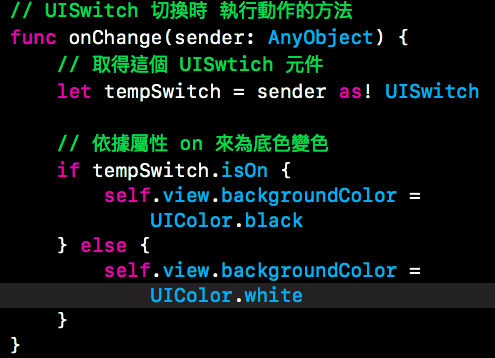
最後為ViewController新增一個切換開關時執行動作的方法: