在前幾篇有介紹到TableView這個元件,所以今天要講可以跟TableView做結合的元件 SearchBar
SearchBar簡單來說就是一個可以搜尋內容的元件,在很多地方都應該有看到過他的影子,像是在iphone如果要查網頁的東西,最上面的那個有放大鏡的元件就是SearchBar
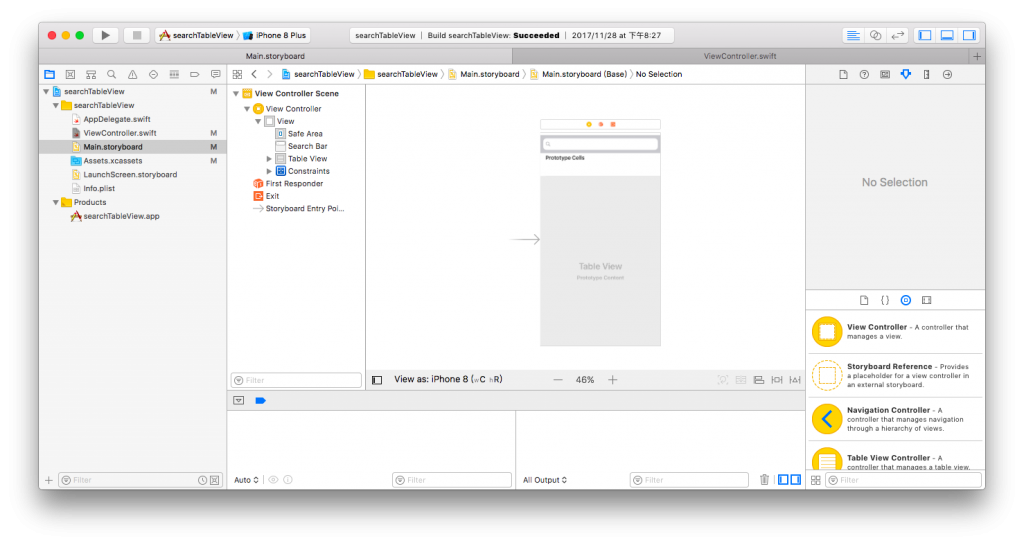
首先先在StoryBoard裡先拉一個TableView跟SearchBar出來

那來看看程式碼裡的SearchBar怎麼建的
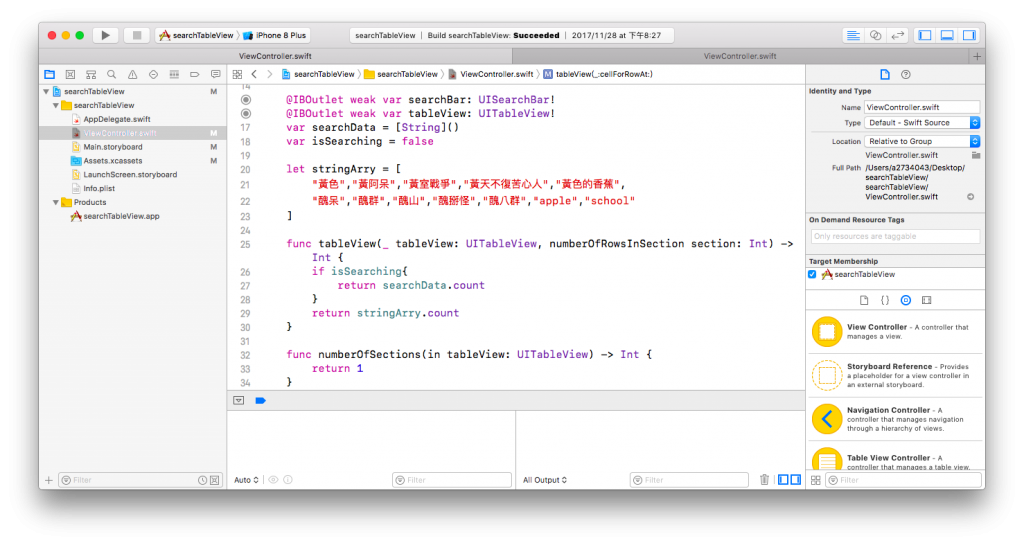
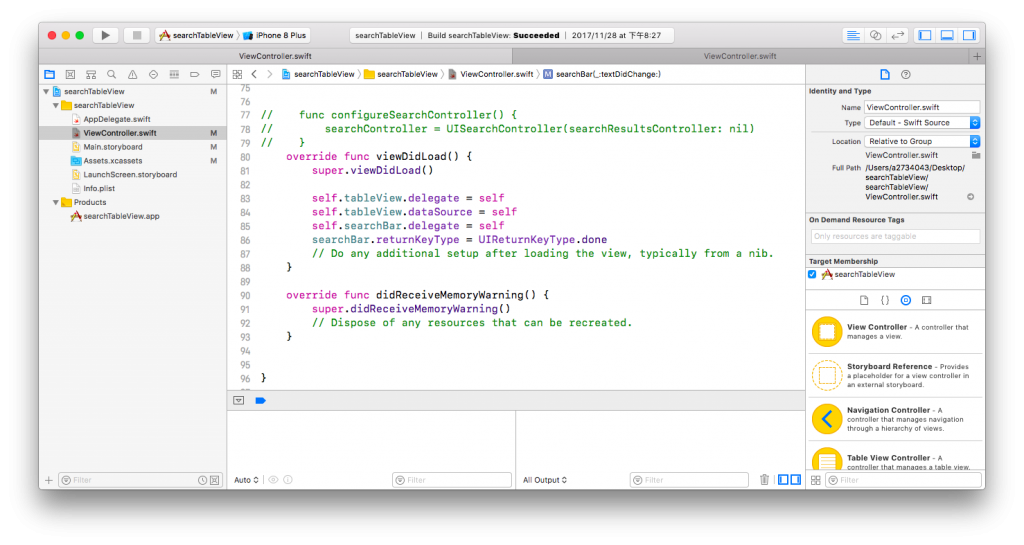
一開始先把TableView跟SearchBar的Delegate先打出來
再來做一個TableView裡面要出現的字的陣列,這邊有一個isSearching的變數,使用他是因為 在搜尋到東西後TableView裡面的東西需要是你搜尋的字裡面的東西,所以欄位或是出現的字都需要改變,這裡先設false 可以先把它想成一個開關,現在是沒用到的。



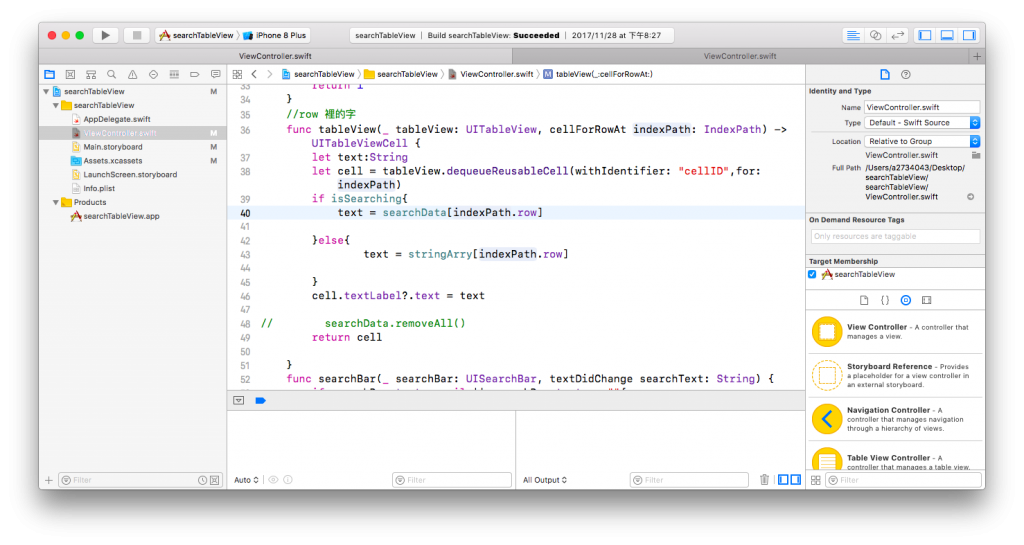
這幾行就是TableView裡面需要建的東西就不多說了!

接下來就是重點啦!
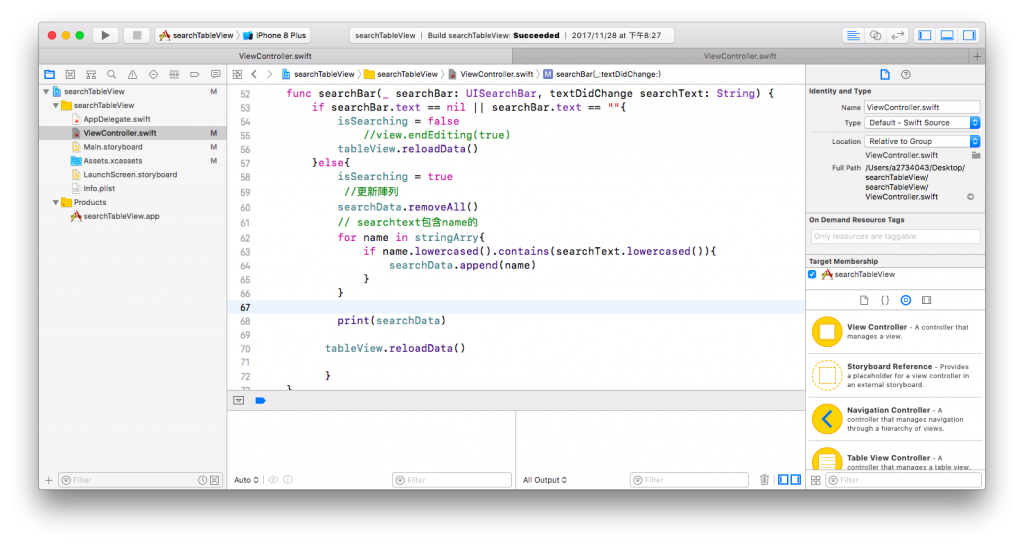
SearchBar這個內建的func會在你使用SearchBar時跳進來這個Func
一開始先來判斷是否打出空字串,如果是那開關繼續關著,然後TableView更新一次
接下來判斷你打的字有沒有cell裡面的字我的做法是用contains(包含),如果你打的字有包含到陣列裡面的字,他會把它加進陣列並且在上面的Func把它顯示出來。