有句說法是:跑超過終點後再慢下來
我的2018鐵人賽到這邊
賽前準備的內容也差不多講完了

參賽有個緣起,Modern Web 2017 分享後
同事問我有沒有要不要寫 PixiJS
由於研討會不適合講太詳細的內容
想要有個地方可以比較詳細的寫些心得 (然後就跳下去了)
啊啊啊啊啊啊(回音)
原本想默默的寫,
但在定好主題但還沒開賽時,就有邦友私訊關心我寫的主題
覺得有些受寵若驚吧
原來對 PixiJS 有興趣、實際在寫 PixiJS 的朋友比想像中來的多
隨著篇數增加,訂閱人數也慢慢增加
原本感覺沒那麼強烈,越寫越覺得更要對訂閱的朋友負責
更加要求自己寫的部分要求證過,再有信心的段落都寫得謹慎
文章的出發點是希望寫的內容會對大家有幫助:
不只是要完賽,也要求自己準時出刊
連續30篇的壓力真的很可觀
寫文章中一定會發現原本不熟悉想研究的部分,
但鐵人賽同時也是比賽,太執著的話會整個爆掉
不想把文章寫得太冗長,所以把功能拆在第二部分
後續講實作時也盡量講有趣的部份
使用了不少圖片、錄影片轉 gif 做說明
小小補充:
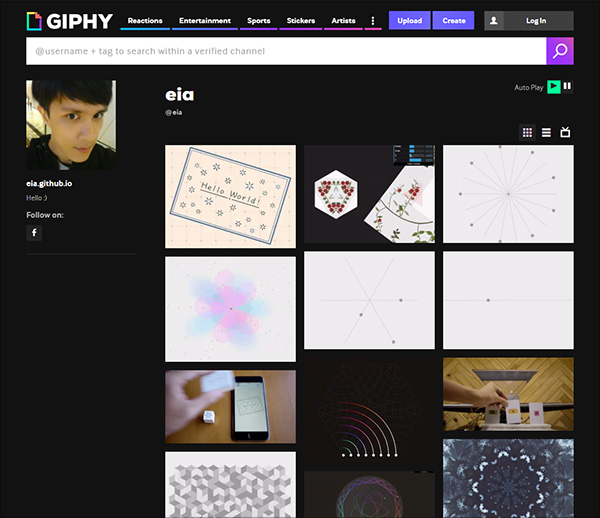
我使用 GIPHY 平台製作 gif,也將 gif 放在 GIPHY 上
我的 GIPHY 網址:https://giphy.com/channel/eia
假如是面試的情形,
在 GIPHY 上放作品相關的 gif 是抓住面試官眼球的好方法
完賽後有兩個心情想分享:
1. 因為接受過分享,所以回饋分享
我在學校學的不是程式,接觸程式主要是從社群開始
接收過分享,也希望自己可以成為分享者
距離當時前輩所講,隔了好幾年
我也是這兩年開始比較有能力分享
不急,但分享、準備分享
確實會學到更多
2. 想做就做做看
最後幾天講的實作
並不一定是因為誰要我做
有時是想要練習
有時是看到別人做出來的畫面或功能覺得手癢
不限方法,用喜歡的工具
不熟悉的部分就找找看資料
或者挑選適合自己目前會的來做
選擇適合自己的題目本身也是個很好的題目
對我來說 PixiJS 還是很順手的工具,
今年應該還是會用 PixiJS 做些什麼
也許會發表在 GitHub 上,也可能會在這系列繼續發文
但總之,
謝謝來看我文章的朋友、私訊我的朋友、
因為 PixiJS 認識的朋友、訂閱系列文的朋友
謝謝你們,讓我更想好好準備文章
以及順利完賽
Eia 2018/01/03
