萬花尺,小時候玩過那種中間有齒輪的尺,
把筆放在小齒輪洞裡順著畫會畫出漂亮形狀的玩具
Wiki - 萬花尺
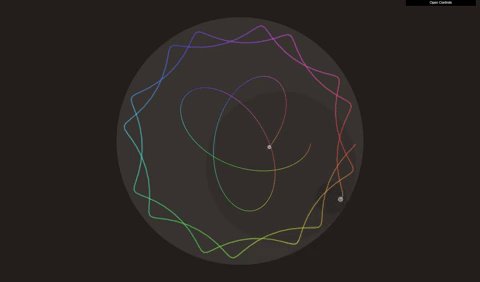
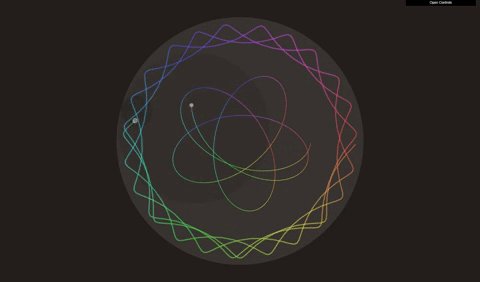
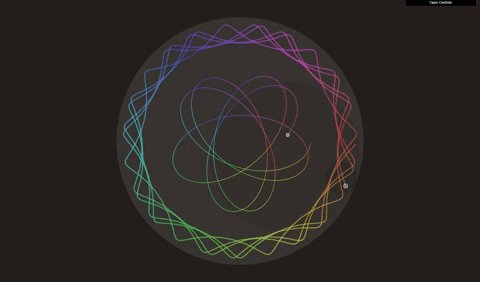
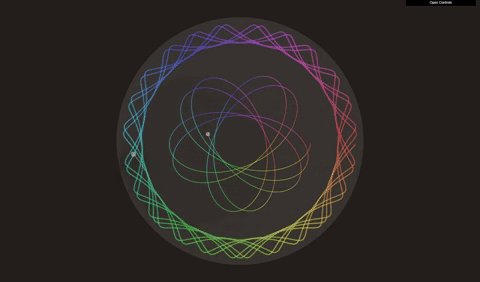
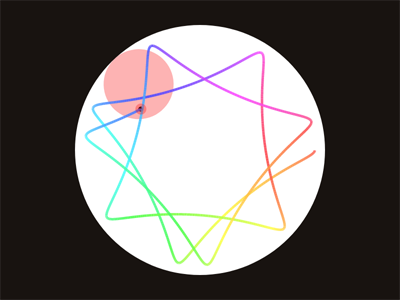
實作出來的結果:
可直接玩玩看:
http://eia.github.io/pixijs/170320/
萬花尺是某次想到想試做的功能,
想練的是 PixiJS 繪圖
意外練到顏色使用與 dat.GUI
實作時參考的資料:
http://scigame.ntcu.edu.tw/paper/paper-025.html
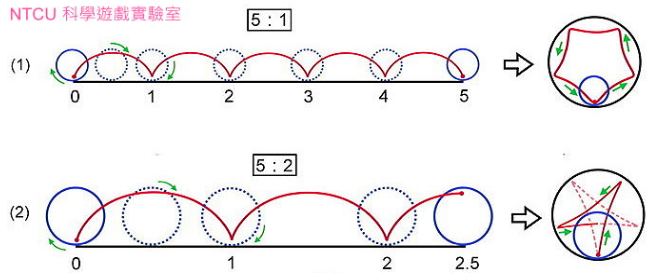
若將大齒輪展開成平面,小齒輪沿著大齒輪的軌跡如上圖紅線
大小齒輪的半徑比決定畫出來的形狀有幾辦

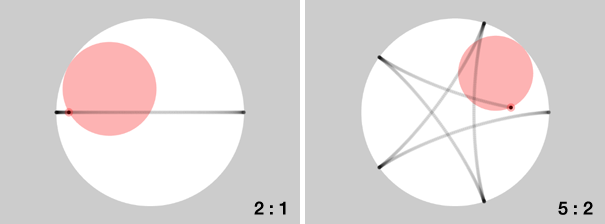
左圖為大小尺半徑比 1:2,畫出來的圖形有 2 辦
左圖為大小尺半徑比 2:5,畫出來的圖形有 5 辦
小插曲:寫錯公式時畫出來的圖,效果意外的不錯
實作使用到的數學有點複雜,就不一步步帶完整個過程了
畫線的顏色:
頁面上有一個計數器會持續累加(計算小齒輪自轉與公轉用),
線段在每次畫面更新時畫的顏色,
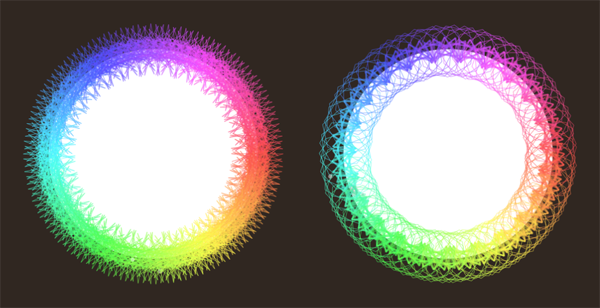
就是將計數器累加後取 360 的餘數,套在相同飽和度、相同明度但色相不同的色彩模型裡
所取出的顏色
(此為相同飽和度與明度的色相環)
程式碼:
var tk = 0;
var selectColor;
app.ticker.add(function(delta) {
// tk 回隨著時間累加,超過 360 後會歸 0
tk++;
tk = tk % 360;
// 選擇的顏色:
// hue(色相)為 tk, saturation(飽和度)為 1, value(明度)為 1 的顏色
selectColor = hsvToRGB(tk, 1, 1);
});
function hsvToRGB(hue, saturation, value) {
...
};
dat.GUI 的使用:
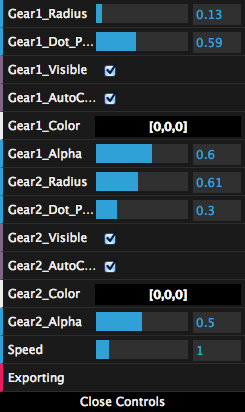
為了讓使用者可以自行設定兩個齒輪的大小、選顏色、調整速度、匯出圖片,
這個實作使用了相當多 dat.GUI 的功能
使用到:
dat.GUI 的詳細介紹如前文
速度控制:
在這個版本的試做裡,我控制繪圖速度的方法是:
var speed = 1;
animate();
function animate() {
requestAnimationFrame(animate);
tk += speed;
...
}
速度透過操作 speed 變數來調整
但自從有 app.ticker後,速度調整直接操作 app.ticker 就好
app.ticker.speed = 1;
因為 app.ticker 是 PIXI.Application 實體建立後自動產生的屬性
而且可以直接更新整個 app 的速度
詳見前文
本文用到的一些方法,如有不太清楚的話可以參考先前的文章:
