
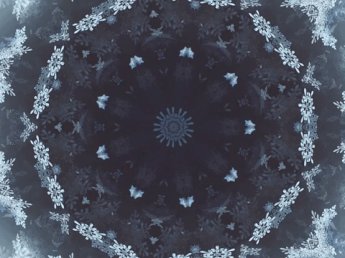
有一陣子很流行萬花筒,當時剛接觸 PixiJS,想用 PixiJS 來實作看看
實作結果:
想法裡,萬花筒是由數片內容相同的三角形組成
實作時想法:
Step1. 畫出一片三角形與內容:
由於三角形內的內容會改變,因此需要實作動態與遮罩
Step2. 複製滿一圈
Step3. 做動態
開始實作:
Step1. 畫出一片三角形與內容:
使用 PIXI.Graphics 類別畫
繪圖部分程式碼:
var triangle = new PIXI.Graphics();
triangle.beginFill(0x000000, 0.3);
triangle.moveTo(0,0);
triangle.lineTo(
Math.cos( 0 * ( 60 ) * (Math.PI / 180)) * 100,
Math.sin( 0 * ( 60 ) * (Math.PI / 180)) * 100
);
triangle.lineTo(
Math.cos( 1 * ( 60 ) * (Math.PI / 180)) * 100,
Math.sin( 1 * ( 60 ) * (Math.PI / 180)) * 100
);
triangle.lineTo(0,0);
在此使用 moveTo() 與 lineTo() 方法畫三角形
由於會從座標 (0, 0) 旋轉,三角形就由 (0, 0 )開始畫即可
兩個 lineTo() 裡的座標,分別為 半徑100 時,
角度0度的座標x 與座標y
以及角度 60度的座標x與座標y
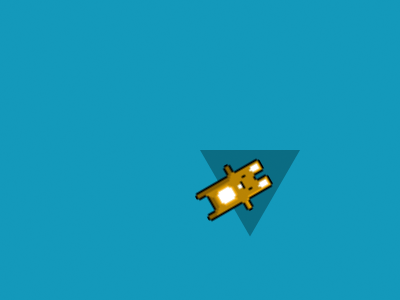
接著處理兔子
var bunny = PIXI.Sprite.fromImage('bunny.png');
單純的把 bunny 放進來
設定遮罩
//將剛剛畫的三角形當做兔子的遮罩
bunny.mask = triangle;
建立一個容器把同層級兔子跟三角形遮罩包起來,也方便複製
想法上,這個容器就是畫面上看到的一片三角形
// new 一個容器
var container = new PIXI.Container();
// 把容器放進場景
app.stage.addChild(container);
// 把三角形放進容器
container.addChild(triangle);
// 把兔子放進容器
container.addChild(bunny);
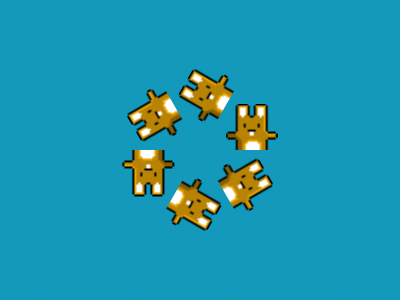
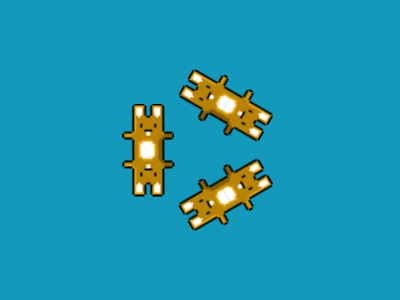
Step2. 複製滿一圈:

for(var i = 0; i<6; i++){
var container = new PIXI.Container();
app.stage.addChild(container);
container.rotation = i * ( 60 ) * (Math.PI / 180);
...
}
由於前一個步驟試把兔子跟三角形放在容器裡,
因此要複製滿一圈時,只需要旋轉外層的容器就好
在此方便說明,複製三角形為6片,
每片三角形轉60度 (360 / 6)
單看圖好像沒什麼問題,又好像哪邊有點怪
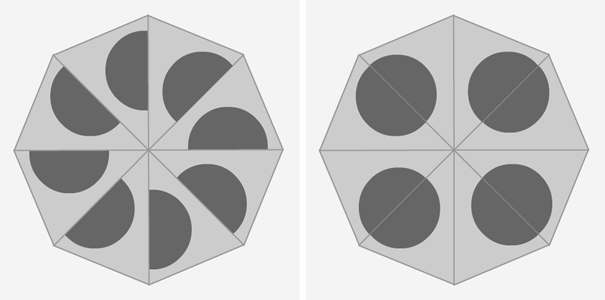
如果每一片三角形的內容相同、運動也是同一個方向時,邊界很明顯反而沒那麼好看
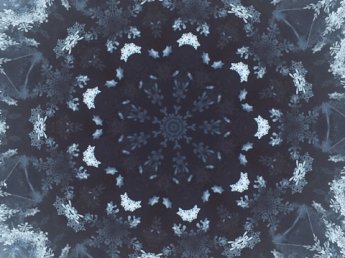
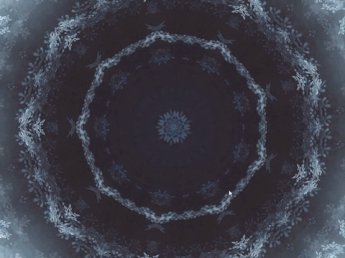
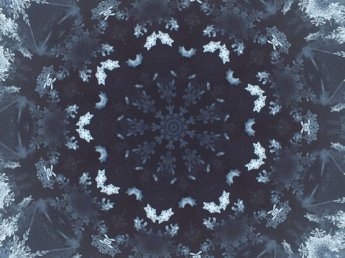
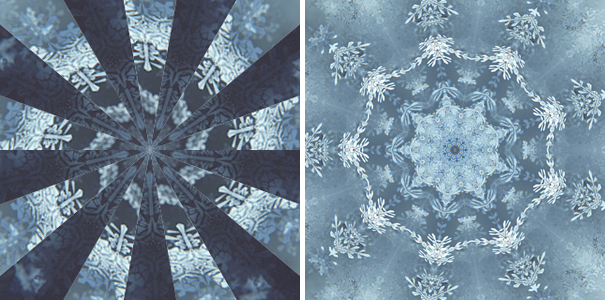
將雙數邊(或單數邊)反轉後:
用一開始雪花的圖來做比較,很清楚的看出反轉前後的差異:
簡化版本:
Step3. 做動態:
範例裡是簡諧運動,這部份與前文相差不大,就不多做說明了
沒講到的部份:
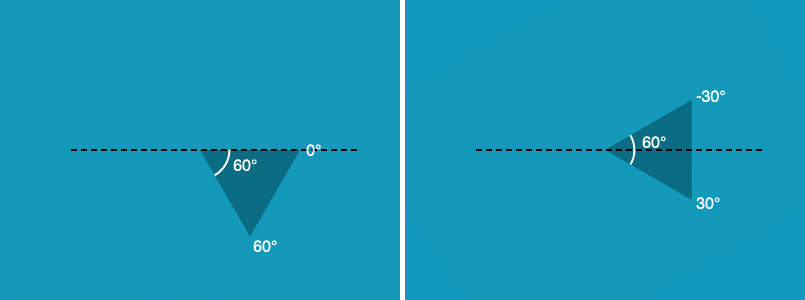
反轉:
範例裡三角形一片60 度,每片三角形的範圍是0度~60度
但如果減掉一片角度的一半(0-30)度~(60-30)度時,反轉會比較容易
反轉直接設定 scale.y = -1 即可
互動:
自己實作時,有使用滑鼠位置、手機陀螺儀角度控制三角形內容呈現
將控制因素加進簡諧運動的公式裡即可
本文用到的一些方法,如有不太清楚的話可以參考先前的文章:
