大家 2018 新年快樂!
這次講的是第二版萬花筒
網址:http://eia.github.io/pixijs/170419/
萬花筒的部分,在第一版萬花筒有提過
本篇提到的部分有三個:
- 架構:
實作本身開始變龐大,因此將程式各個部分抽出
- 萬花筒內花瓣動態控制:
萬花筒內的動態由程式控制,但程式運作時的參數是先透過另一個小程式取得
- 畫面更新與場景控制
開始實作:
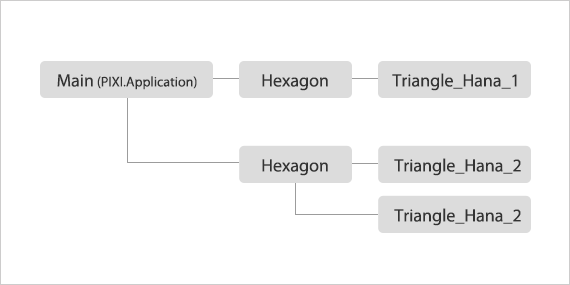
架構:
Main,控制 PIXI.Application 實體的程式Hexagon
Triangle_Hana_1~4 等各種不同花的實作六邊形與花各是獨自的類別,各自實作了一些方法
關於 JavaScript 裡原型擴充的部分,可參考 Kuro 的文章:原型與繼承
- 主程式:
- 六邊形:
從主程式帶進來的參數決定六邊形裡要放什麼樣的花,可能是:

// main.js
var hexagon = new Hexagon("hana_1");
// hexagon.js
Hexagon = function($type){
switch($type){
case "hana_1":
this.triangle1 = new Triangle_Hana_1();
this.triangle2 = new Triangle_Hana_1();
this.triangle3 = new Triangle_Hana_1();
this.triangle4 = new Triangle_Hana_1();
this.triangle5 = new Triangle_Hana_1();
this.triangle6 = new Triangle_Hana_1();
break;
...
}
}
// hana_1.js
this.texture = PIXI.Texture.fromImage('assets/hana/hana_1_2.png');
...
- 花:
不參與程式邏輯,單純實作花的功能,以及動態上的視覺呈現
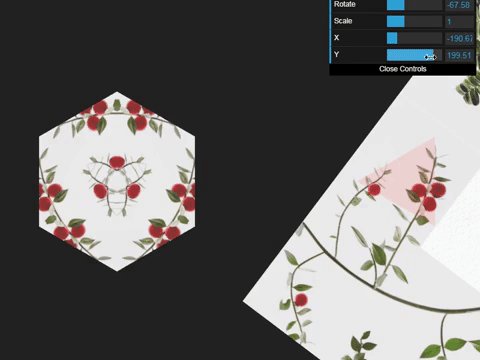
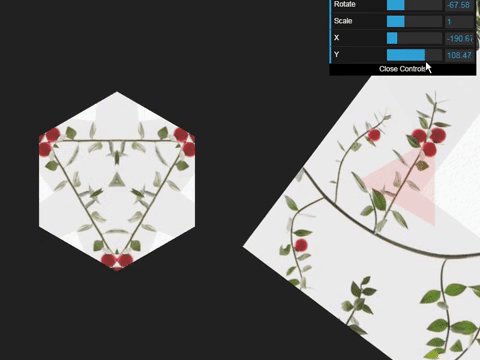
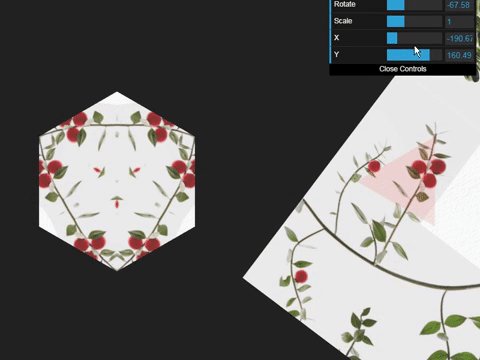
萬花筒內花瓣動態控制:
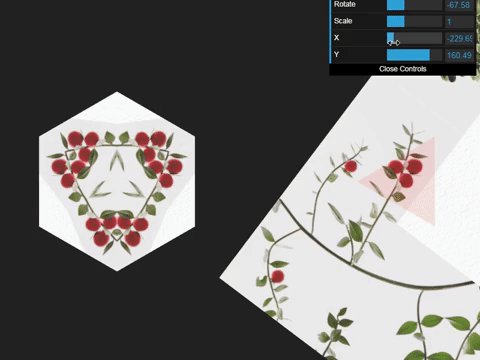
取得萬花筒內動態參數的小程式
小程式分做左邊與右邊兩個部分:
透過 dat.GUI 控制圖片位置的參數,在左邊的六邊形會即時看到複製六片時的效果
畫面更新與場景控制:

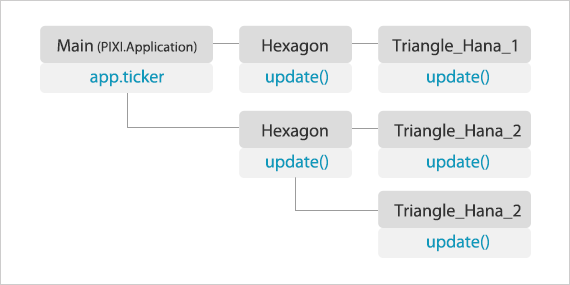
app.ticker 會隨著時間一直呼叫
因此我在 app.ticker 裡呼叫當下場景裡六邊形的 update()
並讓六邊形對裡面的花呼叫update()

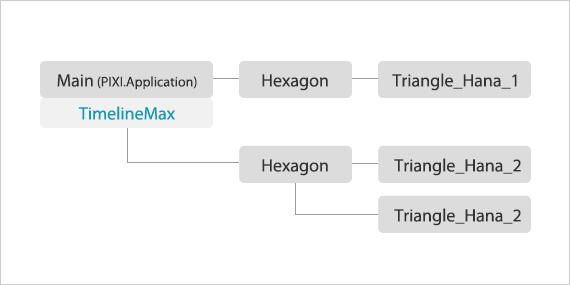
主程式使用 TimelineMax 控制整體動態
六邊形與花不需知道主場景播到哪了,動態由主場景控制
本文用到方法,基本上延續之前 第一版萬花筒 的內容,附上參考的文章:
