不只是動態呈現,PixiJS 也是我用來試做一些功能的工具。
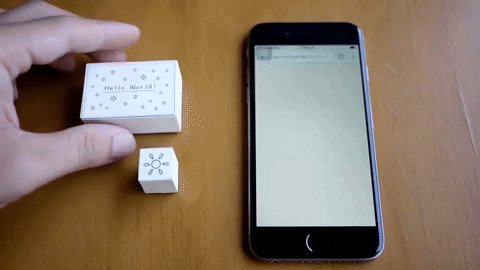
這次介紹的實作是:在手機版網頁上蓋章
實作的方法是 多點觸控
之前沒處理過多點觸控,不確定在 PixiJS 裡是否可處理多點觸控
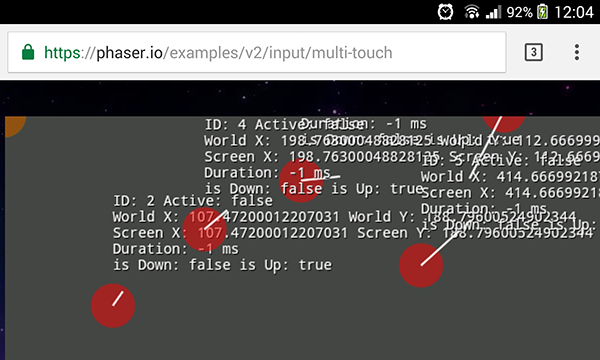
先找了 Phaser 的範例,看起來可行
Phaser - Examples - Input - Multi Touch
接著思考在 PixiJS 裡實作多點觸控的方法
程式碼:
var touches = [];
app.stage
.on('pointerdown', onDragStart)
.on('pointerup', onDragEnd)
.on('pointerupoutside', onDragEnd);
function onDragStart(e){
var touchPos = {
x: Math.floor(e.data.global.x),
y: Math.floor(e.data.global.y)
}
var touch = {
// 主要依據 id 來判斷當下有幾隻手指在手機上
id: e.data.identifier,
pos: touchPos
};
touches.push(touch);
touchHandler();
}
function onDragEnd(e){
for (var i = 0; i < touches.length; i++) {
// 當離開的手指存在在 touches 陣列裡時,移除該筆資料
if(touches[i].id === e.data.identifier) {
touches.splice(i,1);
}
};
}
function touchHandler(){
// 印出目前有幾隻手指按在螢幕上
console.log(touches.length);
}
關於 data.identifier:
事件裡的 data.identifier 可以取得事件的 ID,
如果是滑鼠事件時,data.identifier 會是 MOUSE
如果是手指事件時,data.identifier 會是 0、1、2 累加
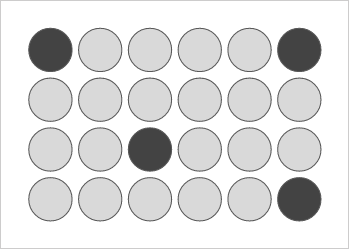
判斷形狀:
當點的數量正確後,接著處理形狀判斷(實作裡是四個點)
圖像簡圖:
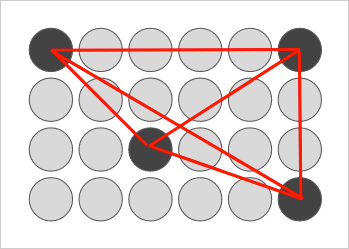
規則:
由於是試做,判斷方法沒有很複雜
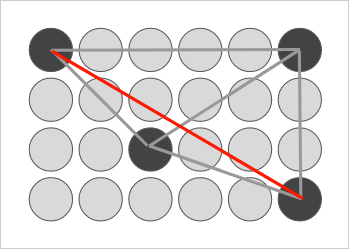
把每兩個點的座標連起來,並排序出最長的一段
最長的一段為對角線,線段的中間點為蓋章的中心點
接著取出在角落的第三個點,算出旋轉角度後,就可以把印章蓋上去了
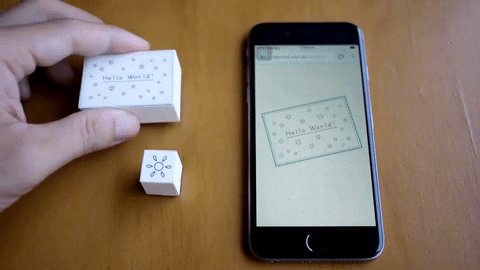
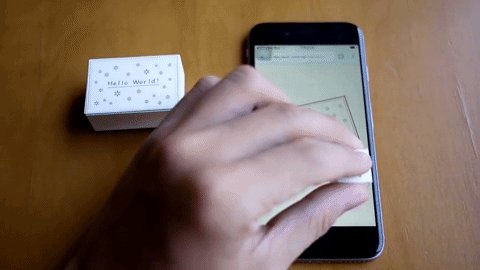
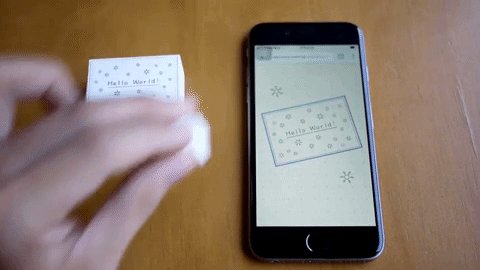
蓋上在網頁上的印章,加點動態、顏色變化
效果更加豐富
本文用到的 PixiJS 的功能不多,如有不太清楚的話可以參考先前的文章:
番外篇:多點觸控印章
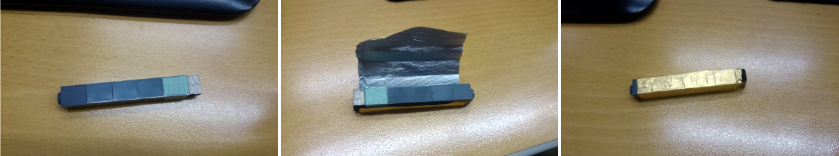
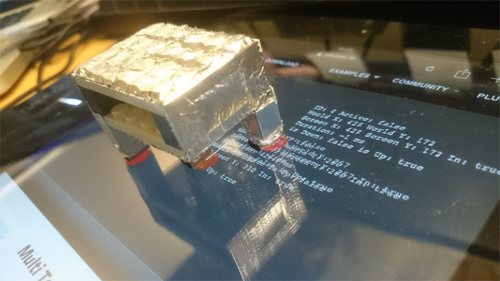
多點觸控的印章,實際上可想像成一捆觸控筆
做一捆觸控筆之前,先試著做一支觸控筆
在爬了一些資料與試了些材料後,無意間看到這個材料:導電泡棉
雖然包裝上沒特別寫用途
直覺它就是用來製作觸控筆筆頭的材料
觸控筆筆頭用導電泡棉,筆身用可導電的材料(錫箔紙)
就做出基本款的觸控筆了
接著做出多個點的觸控筆,並包上一層紙做包裝
就完成了

恭喜你30天完賽~!!你寫到最後一天都在寫技術文章耶~!!超認真~!!很多人第30天都在寫鐵人心得~XD
心得在第31篇XD (應該還能繼續發吧)
HELLO,想請問可否有任何能夠與你連絡的方式呢?我公司目前正在進行的計畫中需要導入數位印章,想與你討論合作的可能性。
我的連絡方式:yohojrchu@gmail.com 朱先生
期盼您的回覆 順心