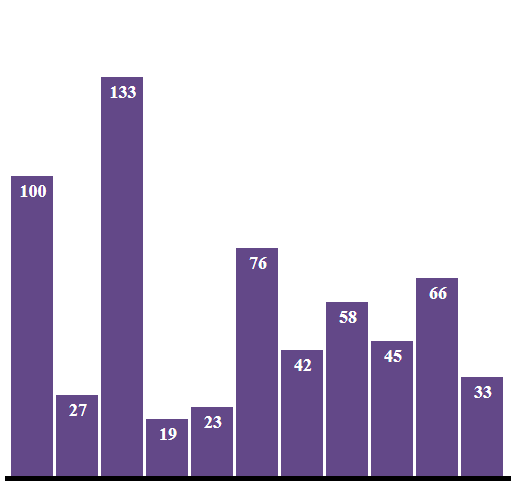
這次來對簡單圖表做一些改變
首先為了讓rect跟text的對位更加容易,所以把兩者放在相同的group中,要生成正確的數量在此就將資料讀入
var bar = chart.selectAll("g")
.data(dataset)
.enter().append("g")
在svg中,顯示順序相當於圖層的先後順序,後產生的會在上方
所以如果要讓text不被rect擋住,就必須先產生rect,後產生text,才會得到預期的效果,也就是說html要看起來像這樣。
<g>
<rect></rect>
<text></text>
</g>
由g包住rect跟text,而且text在rect之後
bar.append("rect")
.attr("y",function(d,i){return 500-(d*3);})
.attr("x",function(d,i){
return i * rheight;
})
.attr("height",function(d){
return (d*3);
})
.attr("width",rheight-3)
.attr("fill","#5F4B8B");
bar.append('text')
.attr('y',function(d){return 500-(d*3)+21;})
.attr("x",function(d,i){
return i * rheight+22;
})
.style('fill', '#FFF')
.style('font-size', '18px')
.style('font-weight', 'bold')
.style("text-anchor", 'middle')
.text(function(d){
return d;}
);
結果如圖
本次程式碼:https://codepen.io/FanWay/pen/KZvLqB

若是用 php 當後端,如何使用 d3?
建議可以將php包裝成api輸出json
然後搭配ajax 或是axios來抓取資料
最後把資料放在d3上使用就可以了
這個範例可以參考看看
https://fwcloud916.github.io/d3finaltask/
如果有什麼問題可以再留言
晚點再回答詳細一些
嗯我來看看,
因為我不太懂怎麼把 php 的資料給前端的 js
假設今天有一個後端php片段如下
我從資料庫把值取出來存在array中
最後透過json_encode()把array輸出成json格式
//api.php
<?php
if($action == 'read'){
$result = $conn->query("SELECT * FROM `feedback` WHERE 1");//取值
$rs = array();
while($row = $result->fetch_assoc()){
array_push($rs, $row);
}//存到array
exit(json_encode($rs));//將array轉換成json輸出
}
?>
如果前端要取得值
可以利用ajax來跟後端撈資料可以透過一些函式庫幫忙像axios或jquery 當然也可以用原生js來做處理
//axios
axios.get("api.php?action=read")
.then(function(response){
if(response.data.error){
errorMessage = response.data.message;
} else{
data = response.data;
}
});
//jquery
$.ajax({
type: 'get',
url: 'api.php?action=read',
dataType: "json",
success:function(r){
data = response.data;
},
error:function(e){
errorMessage = response.data.message;
}
})
最後d3中有一個d3.json()可以把json資料讀進去
然後使用方法就與陣列大同小異
可以參考第29天的作法
還有問題再留言給我也可以