枯山水,かれさんすい,Kare-San-Sui。
網頁的 3D render 其實是枯山水造景。
很細碎的思索裡面,庭院提供一個很棒的場所。走走晃啊,看那邊的石頭的紋路,細沙的波紋,掉進了一種對於世界本質的釋懷裡面。呼吸呼吸之間,本來就不存在節奏的。
風刮下來的是碎屑的邊角,石頭經過磨礪的樣子沒了本來的邊角產生新的狀態,一切本來就沒有任何的思緒在裡頭,只是一點氣流罷了,只是一些分子的移動罷了。消失的就像是消失的 vertex 般,水流帶走的紋路也是順著那股勁道,3D 建模軟體裡面不小的一筆畫,就這樣造就了鬼斧。
換邊說,住持提了把竹帚,刮擦之間彷彿計算的過程。一筆畫一筆畫中間的呼吸頻率該是多少?純粹的算,純粹的想,純粹的去不想。精準的移動每一粒沙,shader 把情緒經過 Buffer 送進 GPU 移動每個 pixel 的小宇宙,多麽細緻大方。
除了演算,我提醒自己需要 3D Modeling Software,三維建模軟體。
「 信血肉 得永生
苦勸行善 解救你們
以誠待人和為貴
血肉果汁機。」 《血肉宮》血肉果汁機。
Blender 就是果汁機,台灣的則叫做血肉果汁機,操!!!!!
Blender 是一套 3D 創作工具,簡單說就是可以用來做 Modeling、Rendering、Animation 等。完全自由、不收費、直到遠永(不管誰介紹都會加上這個條件,官網也是不段強調)。很棒!下載起來根本不用多久,介面基於 OpenGL,所以跨平台的能量強大:除了 MacOS 和 MS-Windows 系統之外,連 Linux 好多版本都支援。讚!
你以為這個東西跑起來應該會卡卡的?整個就是順到爆炸。用了一天之後發現真的很棒,快捷鍵的設計也很 hardcore。
那為何需要粗殘的三D軟體?因為網路上下載來路不明的模型常常都需要一些前置處理,不然很難用。像是修掉一些不用的邊角 vertex 等等。且,有時需要一些比較自由奔放的形狀還可以自己動手幹出一些東西,不亦樂乎?
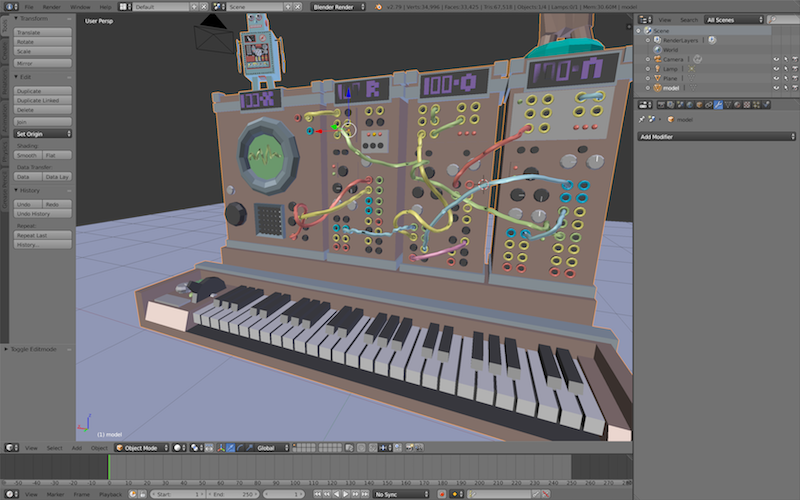
從昨天說的 Poly上面抓了一個 Ron Millar的模型下來之後就很興奮的要把他放到自己的網頁上面看看。我用 blender 開起來之後就不斷試用各種功能,像是應該要怎麼裁切模型、切 uv mapping、還有練習瘋狂的快捷鍵們。

因為載來的檔案有兩個,model.obj與materials.mtl。.obj裡面的資訊包含所有 vertex 的位置、vertex normal(法向量)、與 vertex 的 (u, v) 位置。而.mtl就是 material 的簡稱,顧名思義裡面放得就是包含 texture、lighting 條件等等資訊。
再來就是要載入了。我們知道神奇的 example 列表裡面,一定有模型載入。把它找出來。
進去簡單地去看一下 source 就可以找到:
...
var mtlLoader = new THREE.MTLLoader();
mtlLoader.setPath( 'obj/male02/' );
// .mtl 檔案的載入,代換成我放進去的檔案
mtlLoader.load( 'male02_dds.mtl', function( materials ) {
materials.preload();
var objLoader = new THREE.OBJLoader();
objLoader.setMaterials( materials );
objLoader.setPath( 'obj/male02/' );
// .obj 檔案的載入,代換成我放進去的檔案
objLoader.load( 'male02.obj', function ( object ) {
// TODO
// 我等下想要在這邊調整一下模型的材質參數等等
// 根據模型可以調整適合的高度
object.position.y = - 95;
scene.add( object );
}, onProgress, onError );
});
...
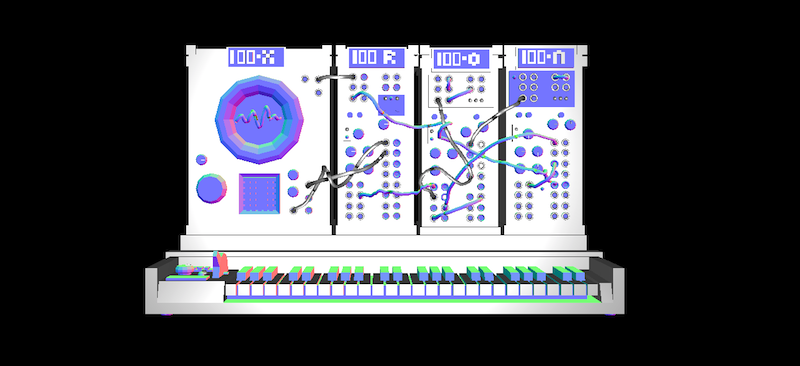
將 path 改成我放進去的模型,並調整完之後就可以看到下圖:

在上面 codeblock 裡面的TODO已經寫了,我覺得本來預設的顏色跟材質我並不喜歡,不夠科幻與未知,充滿了可愛的氛圍(也不是不行今天情緒不對就是了)。
...
// 插入上面 TODO 的位置
object.traverse( function ( child ) {
if ( child instanceof THREE.Mesh ) {
child.material = child.material.map(() => {
// 完全不要原本的 material
let m;
switch(true) {
// 挑選一些部分改成迷幻的顏色!
case i == 1:
case i == 3:
case i == 4:
case i > 10:
m = new THREE.MeshNormalMaterial();
break;
// 其他就讓他帶點金屬質感!
default:
m = new THREE.MeshStandardMaterial({ transparent: true });
break;
}
return m;
});
}
});
...
這樣才對!
製造、把玩模型匠氣濃,code 寫久了需要不一樣營養的滋潤。
思考枯山水,讓我有了新靈感,請繼續思考、繼續幻想、繼續追求吧!
關於作者
Vibert Thio
致力於將對於技術的深度研究轉化為新型態藝術創作的能量,並思考技術的拓展/侷限與其對於藝術論述/呈現的影響。專長為數位藝術創作、音像程式設計、互動設計,喜愛即時運算的臨場感與不可預測。
