bootstrap的網格系統用flexbox建立,
不過在我們開始使用前,先來了解斷點!所以明天再來寫grid system。
以往的顯示器大小都差不多,寫網頁的時候,
直接開一個版就可以讓大部分的顯示器正常顯示了。
但是Steve Jobs的在2007年的發佈會,
改變了世界,也改變了前端工程師的工作量。
iPhone誕生
如果照著iPhone這種手機種類單一的方式下去,其實也還好。
但是百家爭鳴,各大手機商推出的手機寬度都不一樣。
不像APPLE公司,其他公司使用的是機海戰術,
低中高階市場通吃,
你想要小屏幕手機?有!
你想要大屏幕手機?有!
為了廣大的潛在客群,RWD在2010年5月被提出。
可以讓使用者看到設計師想要呈現的畫面!
試想:如果在手機螢幕上看電腦螢幕的東西,
要嘛是物件都變的很小,要嘛是使用者要一直左右滑動
但是整體的美感就不見了!
因此會設計一個版面給小螢幕。
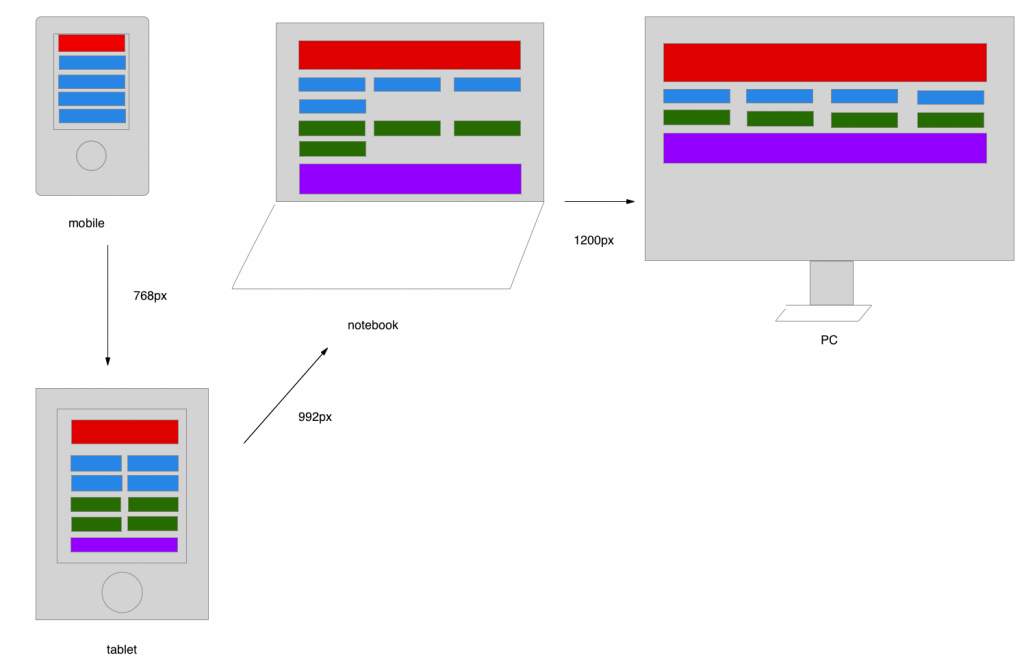
以下是我用sketch畫出的示意圖。

GG推坑sketch,現場馬上來用看看。
感覺還不錯!
只是我找不到畫筆!只有鉛筆跟鋼筆。
以上使用快捷鍵:
R畫方、O畫圓、T輸入字、還有V(向量,鋼筆圖示)畫出的。
想要讓畫面好看,
元素重新排列是一種方法,另外一種是重新設計。
我畫的圖中有一些數字,這些是常用的斷點,
用以區分手機、平板、筆電與桌電。
當然要自己設定不同的斷點也是可以。
我們來玩玩看吧!
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>RWD</title>
<link rel="stylesheet" href="css/bootstrap.css" type="text/css">
<link rel="stylesheet" href="css/style.css" type="text/css">
</head>
<body>
<header>I'm header</header>
<div class="body-wrap">
<div class="aside">I'm aside</div>
<div class="container">
<div class="box">I'm container1.</div>
<div class="box">I'm container2.</div>
<div class="box">I'm container3.</div>
<div class="box">I'm container4.</div>
<div class="box">I'm container5.</div>
<div class="box">I'm container6.</div>
<div class="box">I'm container7.</div>
<div class="box">I'm container8.</div>
<div class="box">I'm container9.</div>
<div class="box">I'm container10.</div>
</div>
</div>
<footer>I'm footer.</footer>
</body>
</html>
style.scss
header{
min-height: 70px;
background-color: blue;
width: 100%;
}
.container-wrap{
width: 100%;
aside{
width: 220px;
background-color: red;
@media (max-width: 767px){ /* <767px,側邊欄消失 */
display: none;
}
}
.container{
width: 100%;
background-color: green;
display: flex;
flex-flow: row wrap;
justify-content: center;
.box{
width: 100%;
border: 1px solid yellow; /* 看清楚用的 */
@media (min-width: 768px){ /* >768px,變兩欄*/
width: 49%; /* 因為有border,所以不能用50% */
}
@media (min-width: 992px){ /* >992px,變三欄 */
width: 33%;
}
@media (min-width: 1200px){ /* >992px,變四欄 */
width: 24%;
}
}
}
}
footer{
background-color: purple;
width: 100%;
}
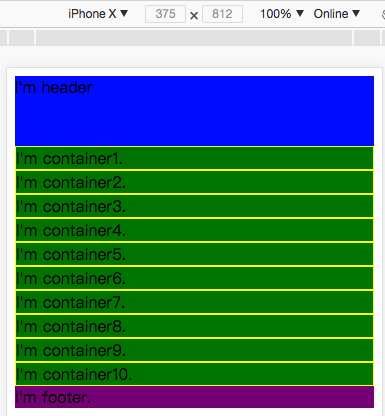
iPhone X
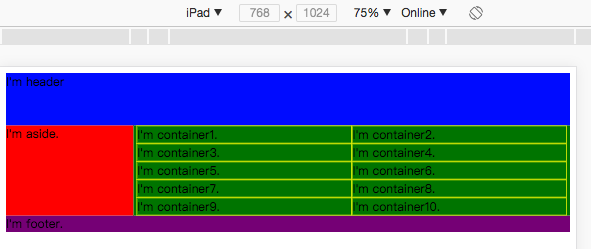
iPad
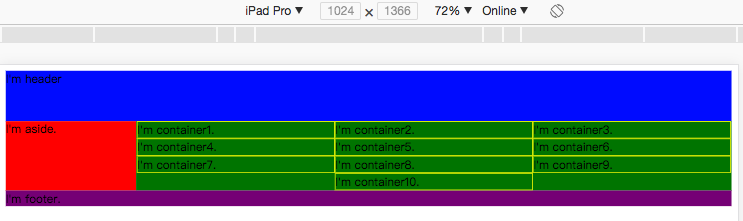
iPad pro
MacBook Pro 13吋
在不同的螢幕大小下,container內的內容隨我調整。
都用註解寫在旁邊了。
其中,@media是CSS3的語法,用以告訴瀏覽器,在某一個解析度以上或以下。
其內包含的code才會生效,如果不在範圍內,就不會生效。
這大幅減低工程師的工作量。
而在mobile裝置下,側邊欄被我拿掉了,
因為螢幕已經夠小了,就被我捨棄了。
通常的做法是漢堡選單,(三條橫槓那種)
讓手機用戶可以有更簡潔的畫面。
