我的好朋友,Arel,準備要過生日啦!有著台南美猴王之稱的他,底下有許多猴子猴孫們,以夜喧猴為首,想幫Arel開個生日party。但是他必須防止藉機暗殺Arel的敵方猴子。為了驚喜,又不能找Arel求助,求助無門的眾猴,因此找上了我們...
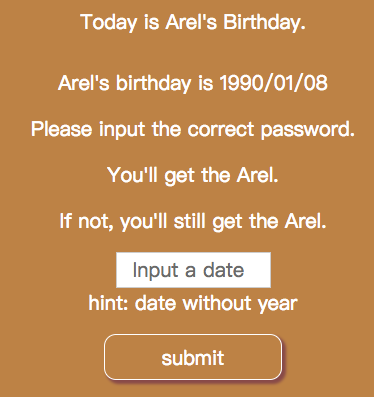
賓客們將收到一個網頁連結,用以辨別敵我雙方的猴子。裡面有一段主辦方出的題目,只有知道答案的人才能顯示出正確的照片。得到進入會場的許可。題目如下:
1.賓客們在input輸入一個值,並click button觸法事件。
2.開啟了驗證日期的function驗證值是否為01/08。
3.如果正確則在img的src回傳Arel.jpg,如果錯誤則回傳MrChow.jpg。
首先先上index.html,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" integrity="sha384-PsH8R72JQ3SOdhVi3uxftmaW6Vc51MKb0q5P2rRUpPvrszuE4W1povHYgTpBfshb" crossorigin="anonymous">
<link rel="stylesheet" href="css/index.css" type="text/css">
<title>Happy birthday~Arel</title>
</head>
<body>
<header>
<p>Today is Arel's Birthday.</p>
</header>
<div class="container text-center">
<p class="notification">Arel's birthday is 1990/01/08</p>
<p>Please input the correct password.</p>
<p>You'll get the Arel.</p>
<p>If not, you'll still get the Arel.</p>
<div>
<input id="inputDate" type="text" value="" placeholder="Input a date" class="inputDate">
</div>
<p>hint: date without year</p>
<div class="d-flex justify-content-center">
<input id="submitButton" type="submit" value="submit" class="submit-button">
</div>
<div>
<img id="resultPic" class="result-pic" src="img/first.jpg">
</div>
</div>
</body>
<script src="js/index.js"></script>
</html>
一開始我們要先宣告變數,以往是var,現在可以用const或let,
大致上都是用const(常數宣告)來宣告,有用到for迴圈,需要重新宣告變數才用let(變數宣告)。
詳細的可以看這篇Day 05: ES6篇 - let與const。
另外宣告似乎可以不用寫在最上面了,不過參考了一些demo,還是寫在最上面,所以先模仿。
index.js
const submitButton = document.getElementById("submitButton");
const inputDate = document.getElementById("inputDate");
const resultPic = document.getElementById("resultPic");
用id name來拿dom結構。
(何謂dom結構,說不定是我的一篇文,一直聽到Ryin提及還沒去真正了解,目前處於好像知道可是說不出來的境地。)
宣告完了,我們開始想像使用者的動作吧!
1.在inputDate的地方輸入日期。
2.click submitButton。
我們要讓使用者在click的時候有所反應,
因此使用addEventListener(event, function, useCapture)
index.js
addEventListener(click, checkDate, false)
其中,event是發生了click事件,會執行一個fuction被我命名為checkDate,
至於這個false是預設值,我現在還不清楚,因為目前還不了解capturing phase跟 bubbling pahse。
index.js
function checkDate(){
if (inputDate.value === "01/08"){
resultPic.src = 'img/Arel.jpg';
} else {
resultPic.src = 'img/MrChow.jpg';
}
return false;
}
接著就是function了,
if else大致上是這樣的,
if (情況A){
結果A;
} else if (情況B){
結果B;
} else {
剩下的結果都是C;
}
return false;
return false可以中斷函數的執行,目前有沒有放他都會正常執行。
我自己的判斷是不用放,不過想記錄順便看看有沒有人可以給好的解答XD
(到底放不放)所以在這邊顯示出來。
這樣基本上就完成了!
但是為了使用其他日期顯示的來賓,
我決定要再製作防呆措施。
if (inputDate.value === “01/08”
改成
if (inputDate.value === "01/08"|| inputDate.value === "0108"|| inputDate.value === "01.08")
這樣輸入0108或01.08的來賓一樣可以進場同歡。
||在JS中是or的意思,附帶一提&&是and的意思。
其中,我當初東西不管怎麼輸入都是Arel.jpg,原因是等號的數量。
JS中,=、==、===要注意,是不一樣的。
=:賦予運算符;
==:比較運算符,等於;
===:比較運算符,絕對等於。
===下,只要兩邊不相等就不相等。
==下,種類相同等於===的結果;種類不同會進行轉換。
true=>1;false=>0;”1”=>1。
因此,
1===1,true;
true===1,false;
“1”===1,false。
但是,
1==1,true;
true==1,true;
“1”==1,true。
當初我寫了=,根本沒有比較兩者的差異。
眾猴孫很開心的幫Arel辦了場盛大的生日party,Arel表示滿意,但是對於入場的認證系統不太滿意,尤其是居然用Mr.Chow來當失敗圖,因此下令驅逐夜喧猴!究竟夜喧猴該何去何從?是否改籌備「跟著夜喧猴做家事第二季」?
謝謝沙烏地阿拉伯公主ibtisam圖片支援;謝謝Jimmy幫我走捷徑(告訴我我應該學習什麼知識);還有按鈕的感覺是用設計師GG的感覺(顏色我自己配的XD)。
今天的文章格式仿造Arel的格式,算是一個crossover。
