這次要在之前的長條圖上加上X軸來將這個長條圖完成
要加上X軸,需要使用另一種比例尺,序數比例尺(d3.scaleBand)
定義的方法與之前的線性比例尺相差不大
domain:定義範圍
rangeRound:定義間距
var xlinear = d3.scaleBand()
.domain(d3.range(0,dataset.length))
.rangeRound([0,500])
定義玩X軸的比例尺後,原本定位rect,text的X座標是.attr("x",function(d,i){return i * rheight};).attr("x",function(d,i){return i * rheight+22};)
現在可以改成.attr("x",function(d,i){return xlinear(i)+5};).attr("x",function(d,i){return xlinear(i)+27};)
這樣修改就可以正確對齊位置
放入網頁
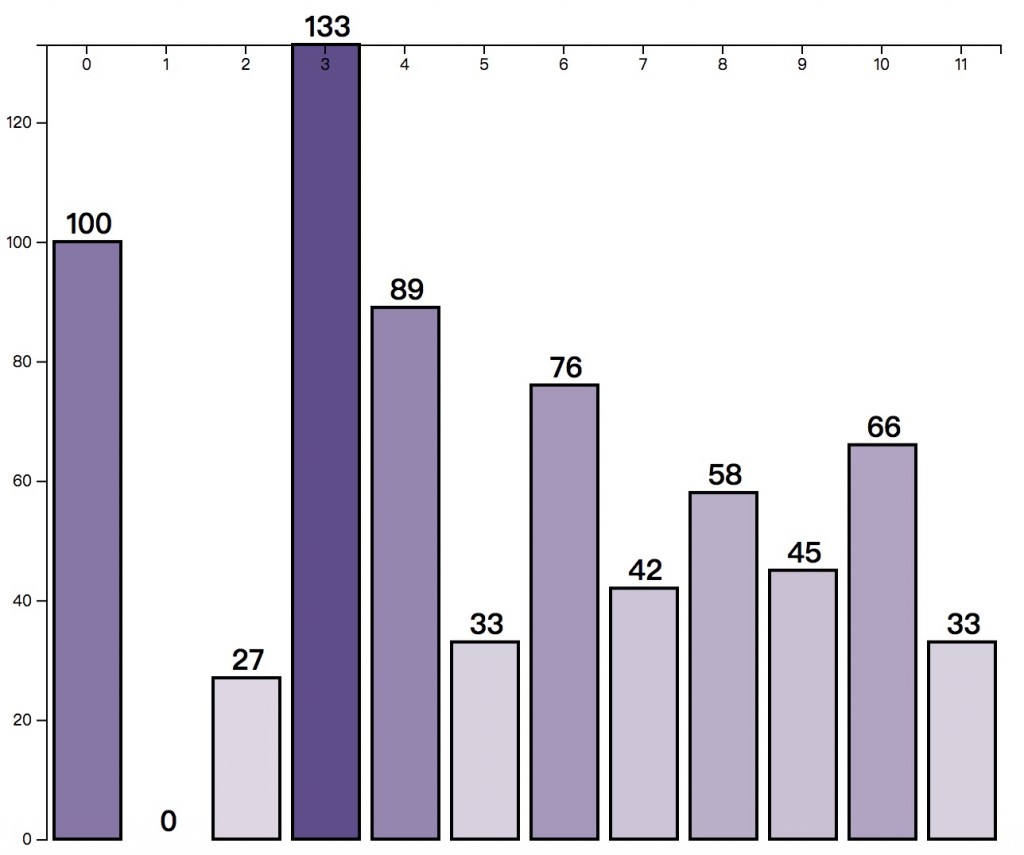
chart.append("g").call(axis)
結果如下
結果X軸出現在上方,要利用transform來將X軸移到正確的位置(底下)
chart.append("g")
.attr("transform","translate(0,500)")
.call(xaxis)
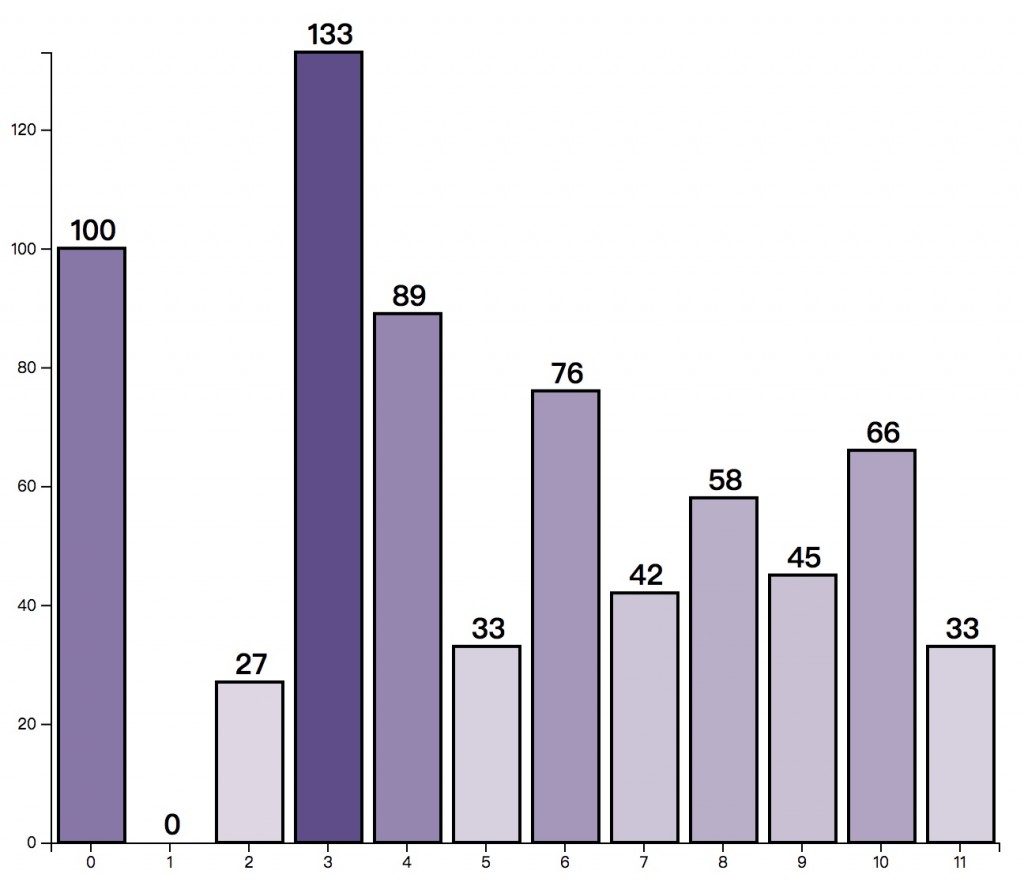
結果如下
到這邊完成了完整的長條圖
完整程式碼:https://codepen.io/FanWay/pen/rpdVZp
