在製作圖表時,很多時候都會需要座標軸,而在SVG中並沒有座標軸這個元件可以使用,只有一些基本的圖形,所以如果要使用SVG來繪製座標軸的話會需要使用group,path,text來做組合,是比較複雜的一件事情,所以在D3中有d3-axis可以幫忙處理瑣碎的部分,繪製座標軸就變得輕鬆愉快許多。
基本上有四種座標軸,axisLeft,axisRight,axisTop,axisBottom,就是畫在上下左右的座標軸
座標軸也需要比例尺用到上次的比例尺(linear),這樣座標軸對應的數字才會跟資料吻合,ticks則是控制要標示的數量
var axis = d3.axisLeft(linear)
.ticks(10)
定義好座標軸內容之好要把座標軸放進SVG之中,直接在SVG中添加一個group然後使用d3中的call函數來放入定義好的座標軸
chart.append("g").call(axis)
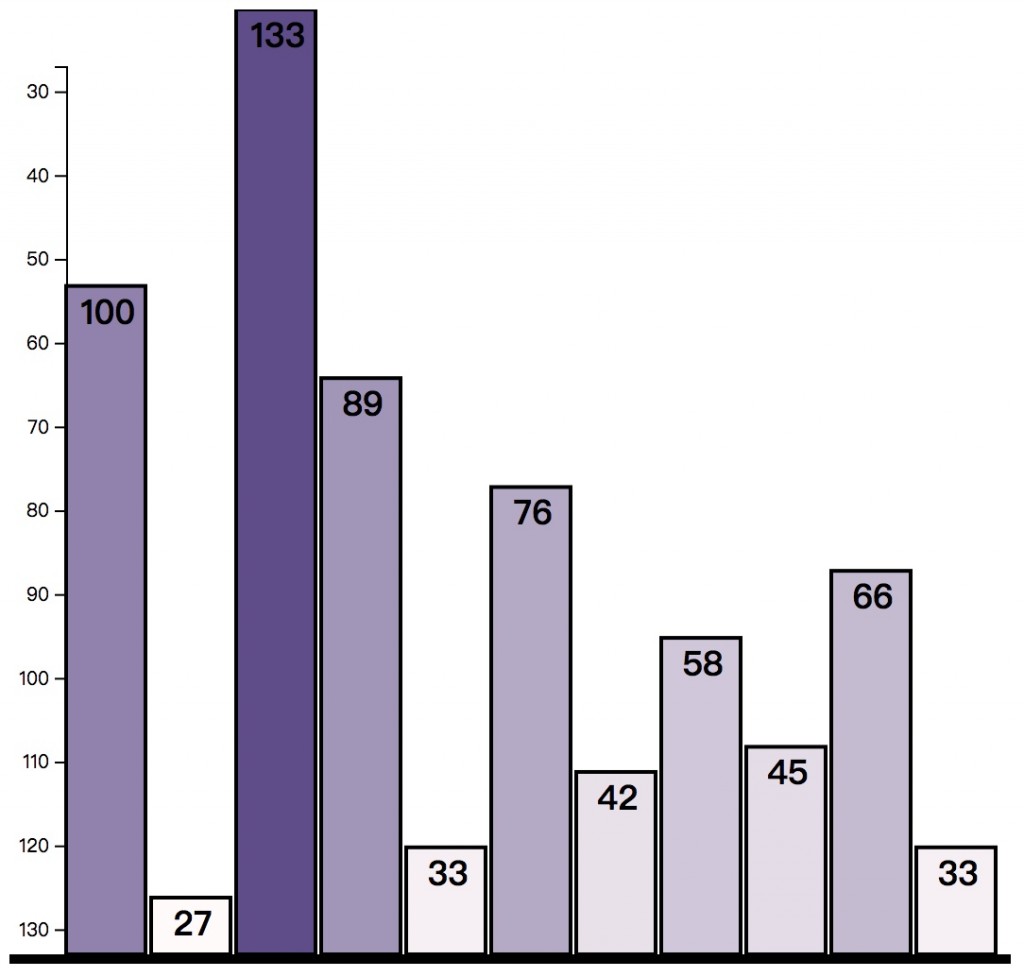
結果如下
此時發現一個問題就是座標軸跟我要的方向是相反的,原因在於SVG的畫布(0,0)是在左上角,而不是左下角,要解決這個問題,有想到兩種方法來解決
var relinear = d3.scaleLinear()
.domain([max, min])
.range([30, 500]);
var axis = d3.axisLeft(relinear)
.ticks(10);
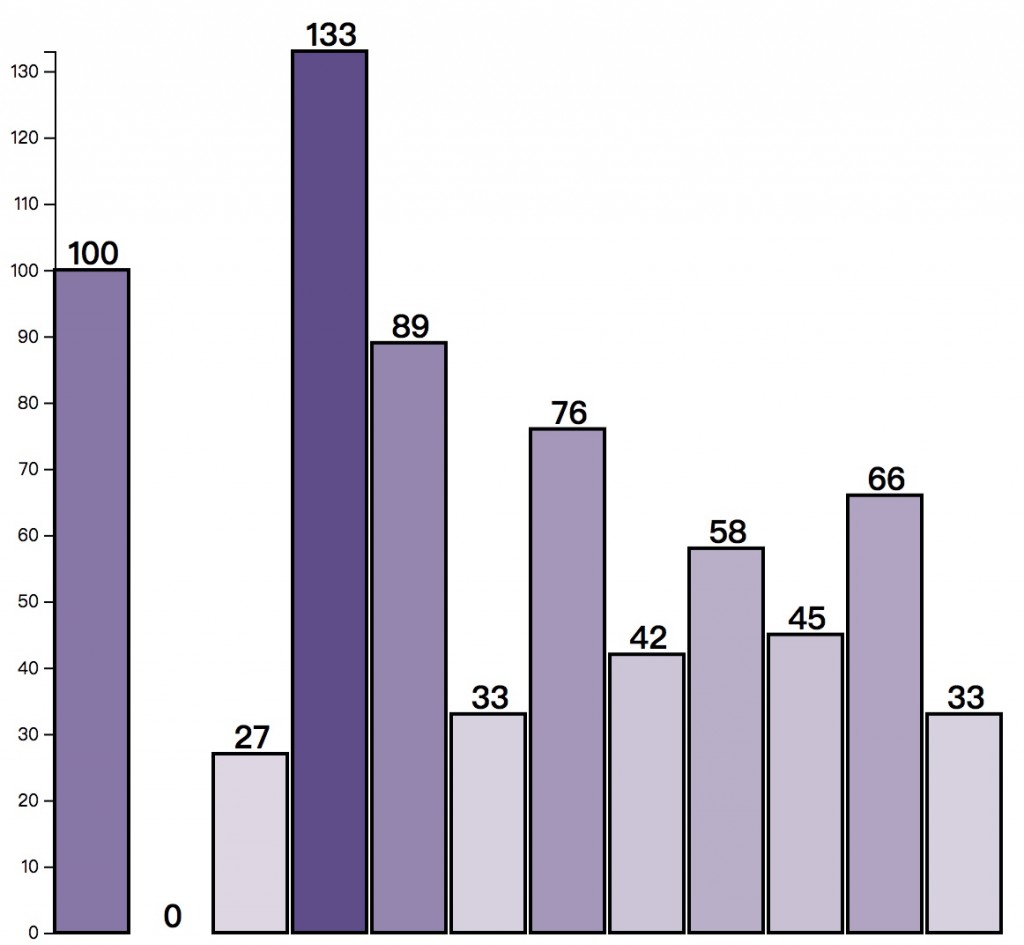
結果如下
本次程式碼:https://codepen.io/FanWay/pen/baLXMz
