DAY20用手切出不同螢幕大小下,欄數會不一樣的效果。但是醜醜的。
今天我們換個方式切切看。
將昨天的index.html拿出來,同時將style.scss內,只保留一些配色、寬度。
style.scss
header{
min-height: 70px;
background-color: blue;
width: 100%;
}
.container-wrap{
width: 100%;
aside{
width: 220px;
background-color: red;
}
.container{
width: 100%;
background-color: green;
}
}
footer{
background-color: purple;
width: 100%;
}
之後我們就不用動到他了。
我們今天的目標:
1.手機顯示時aside不見。
2..container內的區塊,< 768px一欄、>768px兩欄、>992px三欄、>1200px四欄。
首先我們先來讓aside在<768px時不見
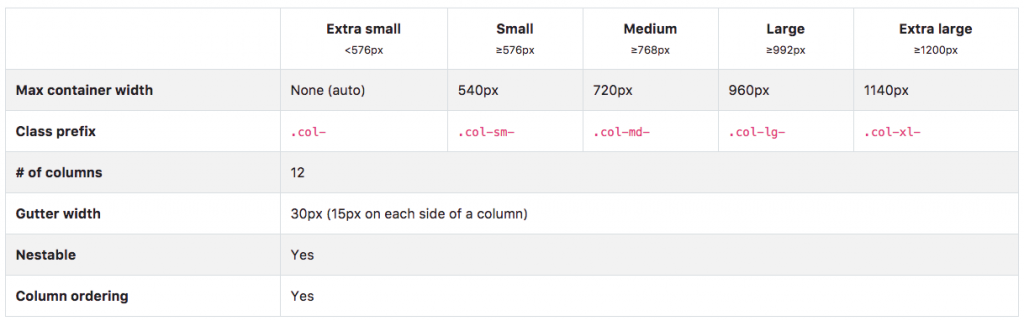
下面是bootstrap的斷點,
你會發現根本沒有 <768px的選項可以選,
別急!
< 768px時不見可以想成一般時候不顯示,>768px時顯示
這樣再回去看表,
一般時候不顯示,可以在aside的class內寫d-none(display: none;)
>768px時顯示,可以在aside的class內寫d-md-block(display: block;)
這時候你會發現在style.scss刪除的效果回來了!
第一項目標完成!
接著我們要將.container整修一番,當然如果將昨天的flexbox全部換成bootstrap一樣做得到,
不過今天我想用grid system來實現。
我們只要將index.html下成這樣即可完成
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>button</title>
<link rel="stylesheet" href="css/bootstrap.css" type="text/css">
<link rel="stylesheet" href="css/style2.css" type="text/css">
</head>
<body>
<header>I'm header</header>
<div class="container-wrap d-flex">
<aside class="d-none d-md-block">
<div>I'm aside.</div>
</aside>
<div class="container">
<div class="row">
<div class="col-12 col-md-6 col-lg-4 col-xl-3">I'm container1.</div>
<div class="col-12 col-md-6 col-lg-4 col-xl-3">I'm container2.</div>
<div class="col-12 col-md-6 col-lg-4 col-xl-3">I'm container3.</div>
<div class="col-12 col-md-6 col-lg-4 col-xl-3">I'm container4.</div>
<div class="col-12 col-md-6 col-lg-4 col-xl-3">I'm container5.</div>
<div class="col-12 col-md-6 col-lg-4 col-xl-3">I'm container6.</div>
<div class="col-12 col-md-6 col-lg-4 col-xl-3">I'm container7.</div>
<div class="col-12 col-md-6 col-lg-4 col-xl-3">I'm container8.</div>
<div class="col-12 col-md-6 col-lg-4 col-xl-3">I'm container9.</div>
<div class="col-12 col-md-6 col-lg-4 col-xl-3">I'm container10.</div>
</div>
</div>
</div>
<footer>I'm footer.</footer>
</body>
</html>
.container,下再開一個.row來包住要用網格結構的東西。
雖然會包很多層,但是如果沒有這樣做,
將row直接與.container一起,會讓版型跑掉,
因為.row有padding-right和padding-left各15px。
.row是要讓其內的元素水平排列,
至於怎麼排列呢?
bootstrap的網格系統是12格,所以可以好好來算一下了。
輸入12會有一格的大小;
輸入6會有2格的大小;
輸入3會有4格的大小;
輸入4會有3格的大小;
輸入1會有12格的大小。
所以我們的第二個目標我是這樣拆解的.col-12=所有情況下,呈現一欄;.col-md-6=大於768px,呈現兩欄;.col-lg-4=大於992px,呈現三欄;.col-xl-3=大於1200px,呈現四欄。
這樣第二項目標即可達成。
