昨天介紹了許多互動元件,也提到了input 和 output 參數的互動方式,那麼現在我們就來做一個簡單的互動資料表吧!我們選用了之前的訂單資料orders 來當範例。
Server的部分很簡單,就直接讀取orders.csv ,並指派到ouput$ordersTable。
orders = read.csv("input/orders.csv", stringsAsFactors=FALSE, fileEncoding="big5")
shinyServer(function(input, output) {
output$ordersTable <- renderTable(orders)
})
UI 的部分也先簡單地顯示結果即可。這邊分配的寬度是3:9 。
shinyUI(fluidPage(
fluidRow(
column(3,
h4("過濾")
),
column(9,
tableOutput('ordersTable')
)
)
))
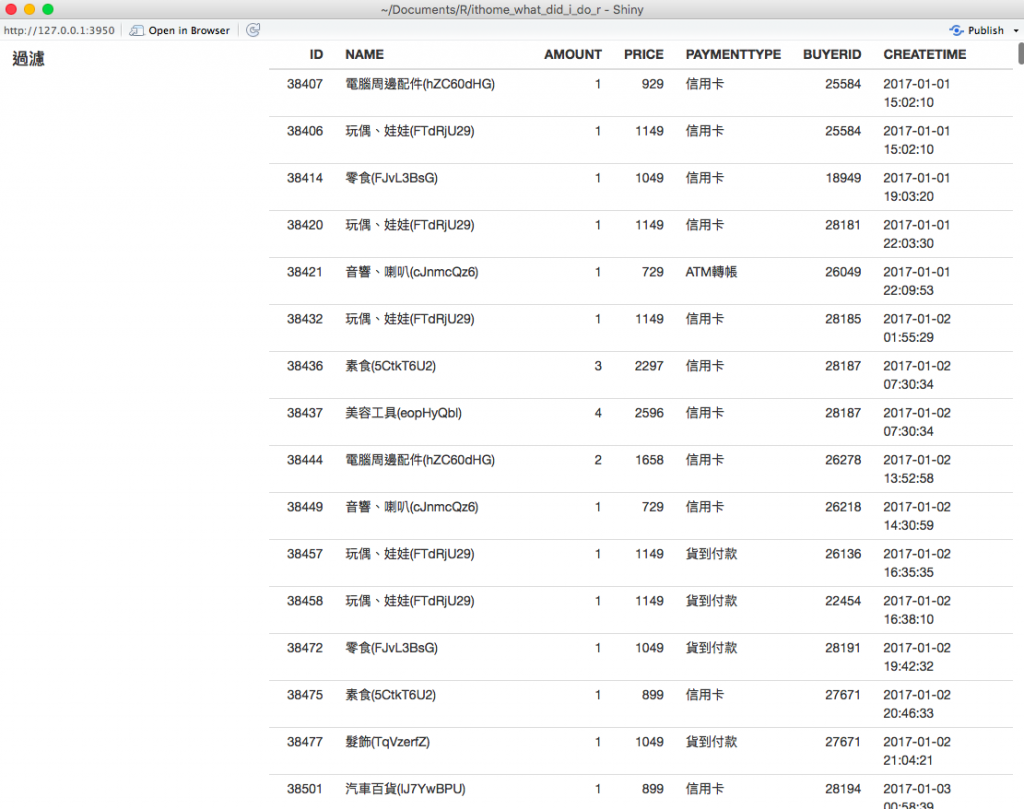
然後我們會得到下列結果:

再來我們要新增第一個元件sliderInput ,讓使用者可以拉動多少價錢以上的資料才顯示。
shinyUI(fluidPage(
fluidRow(
column(3,
h4("過濾"),
sliderInput('price', '價格多少以上',
min=0, max=12000, value=300,
step=100, round=0)
),
column(9,
tableOutput('ordersTable')
)
)
))
而server 這邊就載入dplyr ,然後使用filter 將結果指定到output$ordersTable 即可。
orders = read.csv("input/orders.csv", stringsAsFactors=FALSE, fileEncoding="big5")
shinyServer(function(input, output) {
output$ordersTable <- renderTable({
orders %>%
filter(input$price < PRICE)
})
})
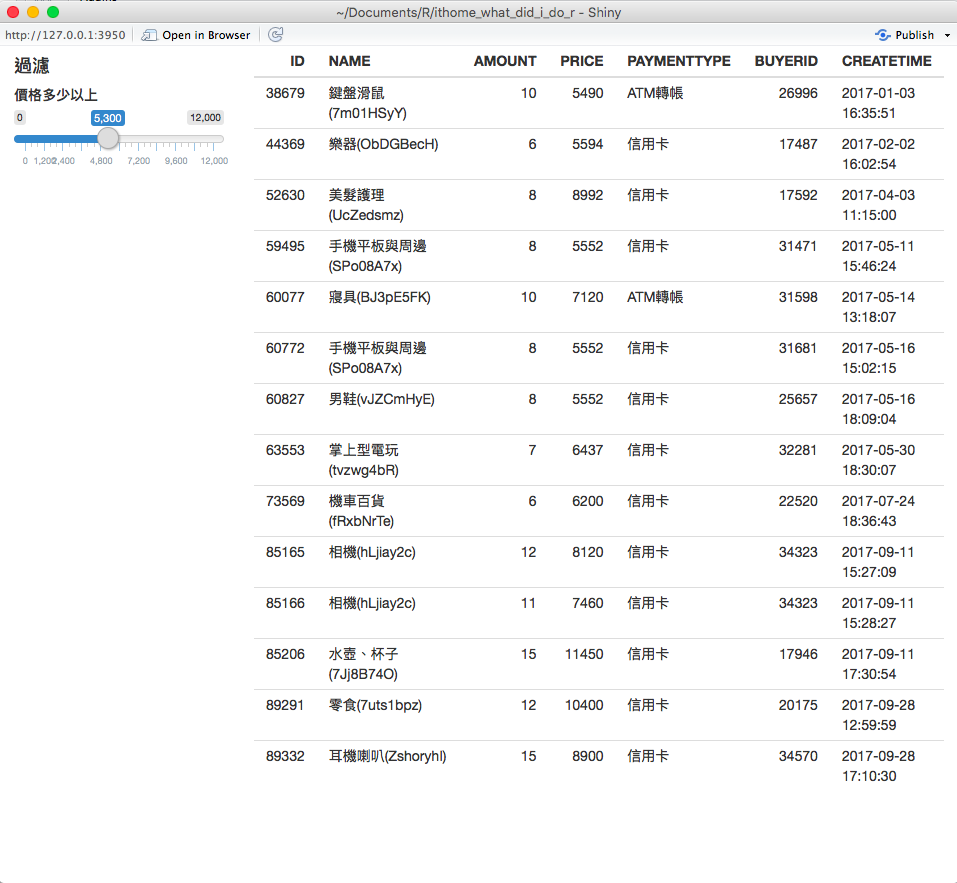
將將!一個很基本的過濾功能就完成啦!

再來,我們再追加下拉式選單來過濾PAYMENTTYPE,於是我們在UI 多加入selectInput 。
shinyUI(fluidPage(
fluidRow(
column(3,
h4("過濾"),
sliderInput('price', '價格多少以上',
min=0, max=12000, value=300,
step=100, round=0),
selectInput('payment', '付款方式', c("信用卡",
"ATM轉帳",
"貨到付款",
"現金",
"無",
"其他"))
),
column(9,
tableOutput('ordersTable')
)
)
))
然後在server 的地方更新filter 內容。
shinyServer(function(input, output) {
output$ordersTable <- renderTable({
orders %>%
filter(input$price < PRICE, input$payment == PAYMENTTYPE)
})
})
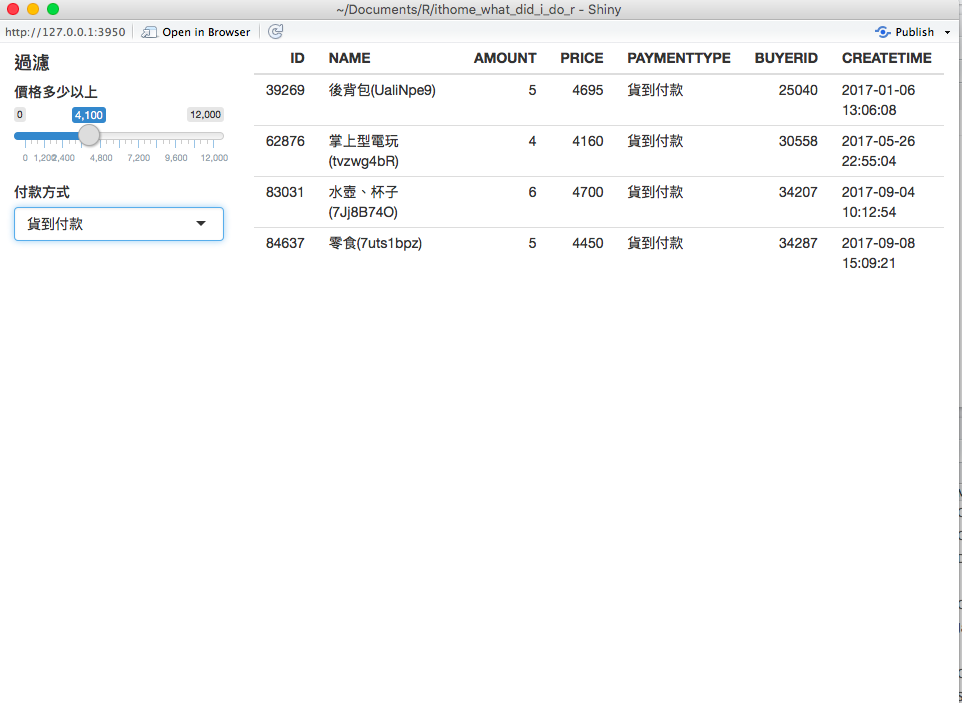
這樣就完成了第二個過濾功能!

以上就是基本的input/output 與視覺元件串接,這邊應該還算簡單吧!
Ref
day23原始碼
