在講各個可操控元件之前,先來講講shiny的佈局方式,不知道有多少讀者寫過前端網頁,前端不是我的main,但之前有稍微玩過bootstrap 的grid layout,在shiny 這邊就是採用了grid layout 的概念,將畫面的寬度分成12等分,你可以給予每個layout 權重值去分配畫面空間。
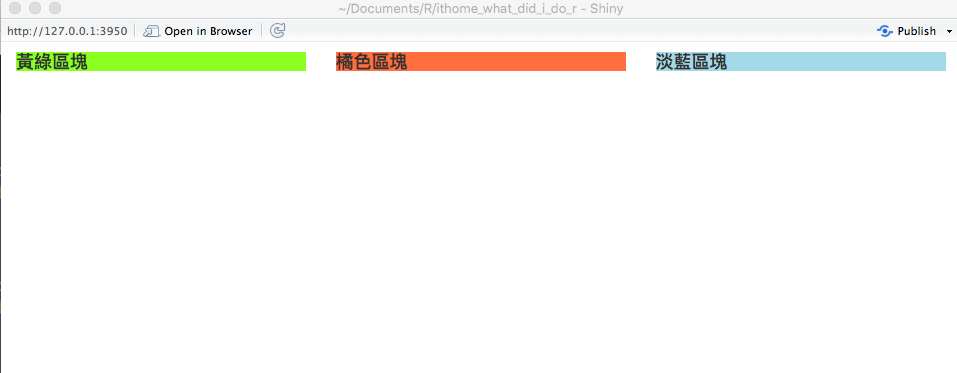
舉個例子,如果我想放置三欄等寬的layout 在畫面中,那我們就只要把每個layout 指定權重為4 即可。
fluidRow(
column(4,
div(style = "background-color: GreenYellow;",
h4("黃綠區塊")
)
),
column(4,
div(style = "background-color: Coral;",
h4("橘色區塊")
)
),
column(4,
div(style = "background-color: LightBlue;",
h4("淡藍區塊")
)
)
)
如圖:

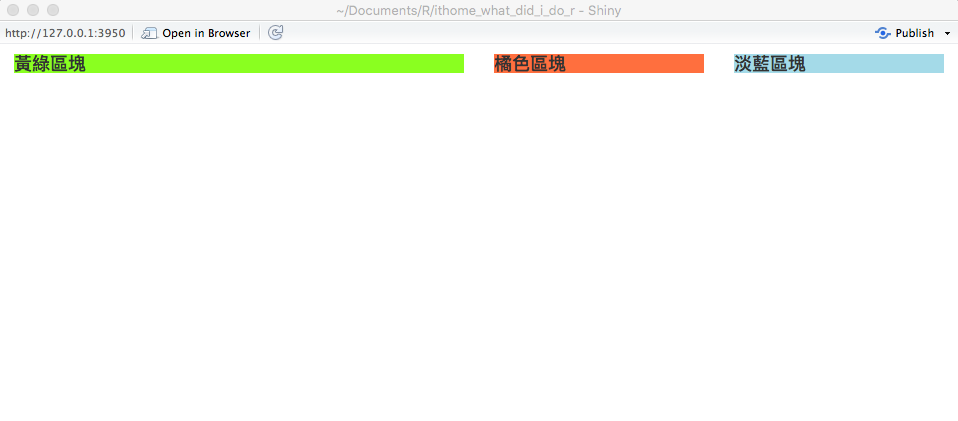
所以囉,如果要變成最左邊的佔寬度½ ,剩下的部分評分就會是
fluidRow(
column(6,
div(style = "background-color: GreenYellow;",
h4("黃綠區塊")
)
),
column(3,
div(style = "background-color: Coral;",
h4("橘色區塊")
)
),
column(3,
div(style = "background-color: LightBlue;",
h4("淡藍區塊")
)
)
)

當然,你也可以給其他值做出不同的效果,但我們這邊是資料分析,如果想要其他炫砲的配置可能還是要乖乖學網頁前端啦。
再來介紹幾個常用的元件,所有的說明在 這邊
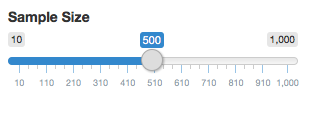
這個在前幾天應該已經看過了,是一個可以左右拉動的bar
sliderInput('sampleSize', 'Sample Size',
min=10, max=1000, value=500,
step=10, round=0)
min和max 分別是bar的最小和最大值, value是預設值,step是刻度,round是上面的值是否要四捨五入。

這是一個簡單的核取方塊,你可以從此處得到布林值true/false 。
checkboxInput('check1', '勾選按鈕1')

第一個變數就是該變數名稱,之後你可以從input$check1 得到該值,第二個參數是顯示的文字。
呈現方式為下拉式選單。
selectInput('select1', '選擇1', c("A", "B", "C"))
第一個變數為input變數名稱,第二個變數是顯示的文字,第三個變數是可選擇的參數。

4.numericInput
這是一個附帶+/- 的數字欄位,也是常用的一個元件。
numericInput("num", h3("數字選擇"), value = 1)

5.actionButton
就是一個按鈕,有關它的用途之後會再詳細介紹。
actionButton("button", "按鈕")

dateInput("date", h3("Date input")

7.textInput
文字輸入區塊。
textInput("text", h3("Text input"), value = "Enter text...")

以上是常見的幾種元件介紹,
ref
day22原始碼
