在繪製圓餅圖時,須先將角度,位置計算好,再一個一個慢慢對位
而在d3中只要幾個步驟就可以將這些事情做好做滿
首先要將資料轉換成圓餅圖所需的資料,在D3中使用d3.pie就可以轉換資料,非常方便
var dataset=[100, 27, 133, 89, 33];
var pie = d3.pie()
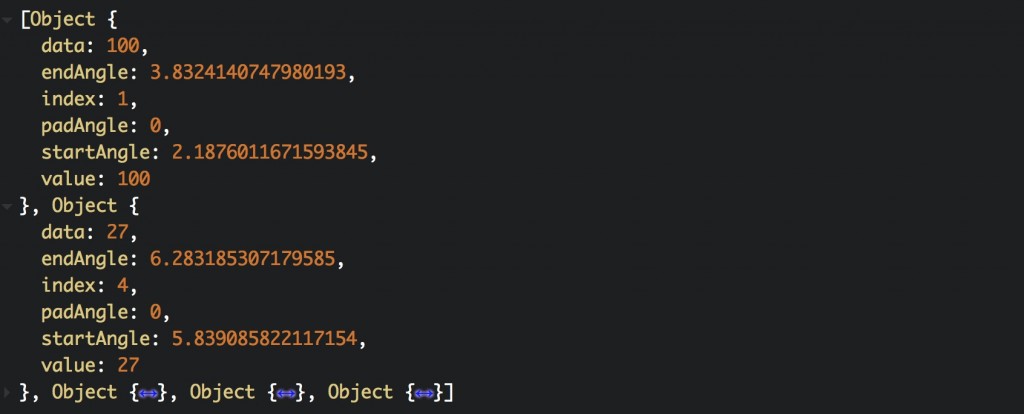
利用pie(dataset)看看轉換結果
會得到d3計算出來的資料,接者就可以來畫圖了
雖然說是圓餅圖,但其實是用path來繪製的,在這樣的情況下,即使有了上面轉換的資料,還是很難把圖畫出來,所以要在轉換一次資料,這次是使用arc來幫忙,arc能夠產生一段段的圓弧,將圓弧集合起來就是圓餅了。
使用arc需要定義兩個資料,外圈半徑及內圈半徑,labelArc是要用來幫忙放字的
arc() 會回傳繪製path所需要的資料
var arc = d3.arc()
.outerRadius(radius - 10)
.innerRadius(0);
var labelArc = d3.arc()
.outerRadius(radius + 10)
.innerRadius(radius );
接下來就要正式畫圖了,主要畫圖就是利用path將pie(dataset)放進去之後,再增加路徑的資料attr("d",arc)就可以了。
var g = svg.selectAll(".arc")
.data(pie(dataset))
.enter().append("g")
.attr("class", "arc");
g.append("path")
.attr("d", arc)
.style("fill", function(d) {
return color(d.data);
});
因為想要讓文字出現在中間的地方,所以利用arc的centroid來取得圓弧的中心座標
g.append("text")
.attr("transform", function(d) {
return "translate(" + labelArc.centroid(d) + ")";
})
.text(function(d) {
return d.data;
});
有時候如果不知道要如何配色的話也可以直接用配好的[參考]
var color = d3.scaleOrdinal()
.range(d3.schemeCategory20);
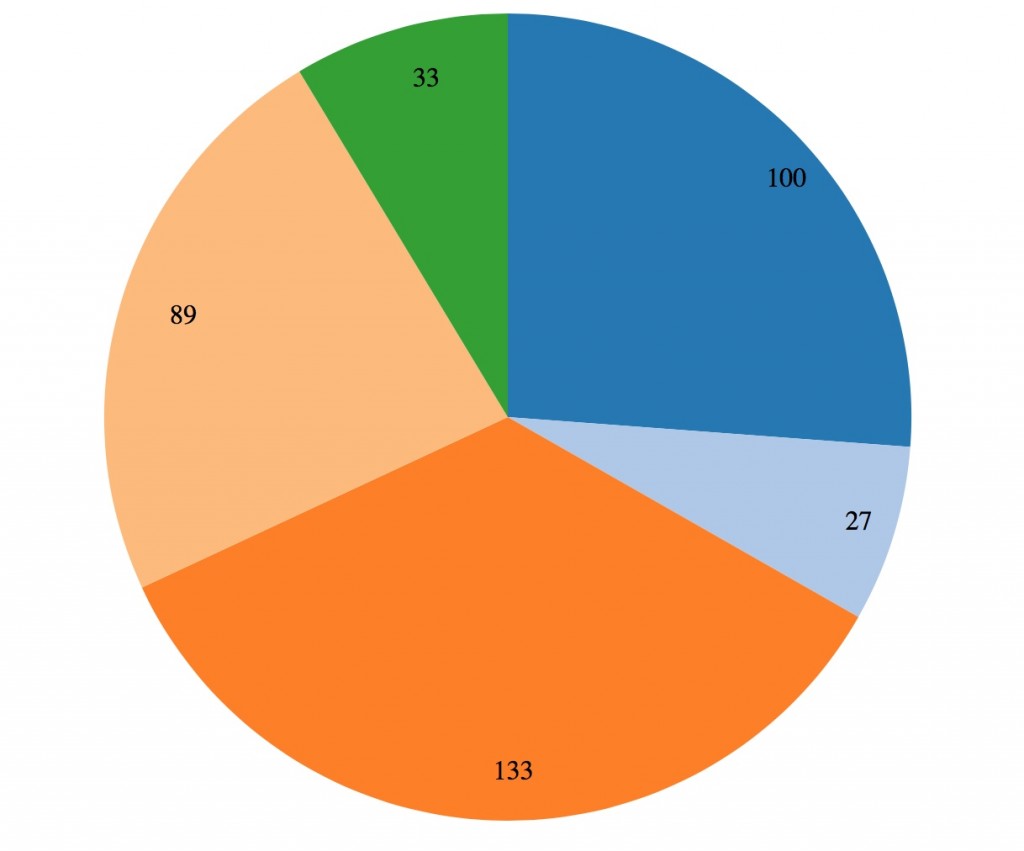
結果如圖
code : https://codepen.io/FanWay/pen/OzEdeq
