
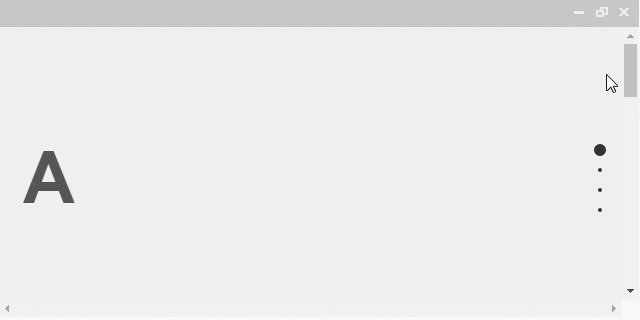
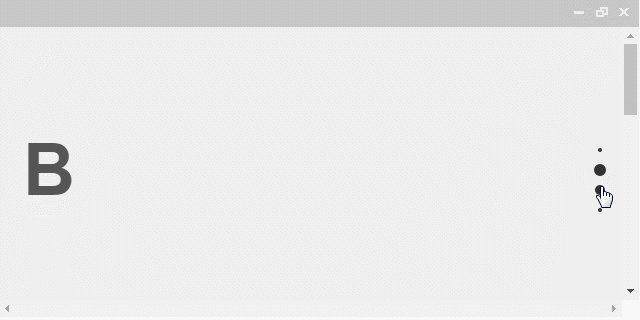
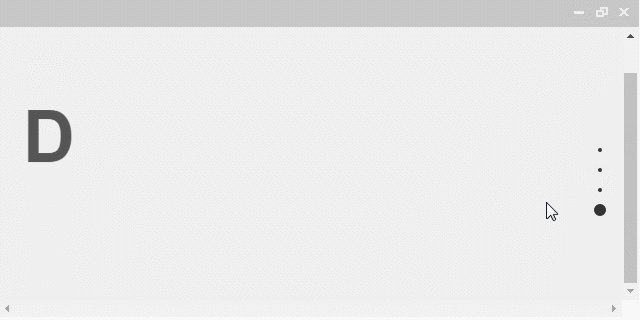
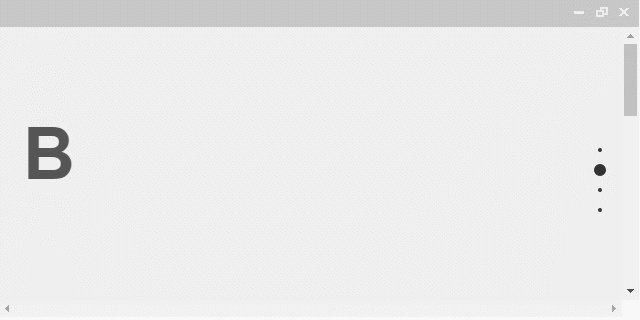
建立一個全頁式導覽的網站
GitHub Star: 22,000
Javascripting Overall: 88%
瀏覽器: Chrome、Firefox和IE8+
RWD: 支援
License: MIT
CDN
<!-- jQuery.js v1.11.1 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<!-- This following line is optional. Only necessary if you use the option css3:false and you want to use other easing effects rather than "linear", "swing" or "easeInOutCubic". -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/fullPage.js/2.9.5/vendors/jquery.easings.min.jss"></script>
<!-- This following line is only necessary in the case of using the option `scrollOverflow:true` -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/fullPage.js/2.9.5/vendors/scrolloverflow.min.js"></script>
<!-- fullPage.js v2.9.5 -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/fullPage.js/2.9.5/jquery.fullpage.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/fullPage.js/2.9.5/jquery.fullpage.js"></script>
$ npm install fullpage.js
$ bower install fullpage.js
<div id="example">
<div class="section"><h1>A</h1></div>
<div class="section"><h1>B</h1></div>
<div class="section"><h1>C</h1></div>
<div class="section"><h1>D</h1></div>
</div>
<script>
$( "#example" ).fullpage({
// 參數設定[註1]
navigation: true, // 顯示導行列
navigationPosition: "right" // 導行列位置
});
</script>
[註1]
| 參數 | 描述 |
|---|
menu|自訂選單
lockAnchors|關閉錨點
anchors|錨點,可透過超連結的方式,連至該頁面
navigation|顯示導行列
navigationPosition|導行列位置
navigationTooltips|當滑鼠移至導覽列按鈕時,顯示的提示文字,也可以透過data-tooltip,去設定
showActiveTooltip|顯示該頁面的導覽列按鈕顯示文字
css3|啟動CSS效果
scrollingSpeed|滾動速度(單位:毫秒)
autoScrolling|手動滾動時,無法停留在頁面與頁面中間
fitToSection|手動滾動時,在頁面與頁面中間停留,會強制移到下一頁面
fitToSectionDelay|手動滾動時,在頁面與頁面中間停留多久時間停留,會強制移到下一頁面(單位:毫秒)
scrollBar|顯示捲軸
easing|轉場動畫速度
easingcss3|CSS3轉場動畫速度
loopBottom|啟動底部循環
loopTop|啟動頂部循環
loopHorizontal|啟動水平循環
