
針對任何專案,都可以做的跨瀏覽器的資料存取,全站都可以運作,瀏覽器支援度高,小專案不想導入大型框架不錯的選擇
GitHub Star: 10,000
Javascripting Overall: 87%
瀏覽器: Chrome、Firefox和IE6+
RWD: 支援
License: MIT
CDN
<!-- Store.js v1.3.7 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/store.js/1.3.7/store.min.js"></script>
$ npm install store
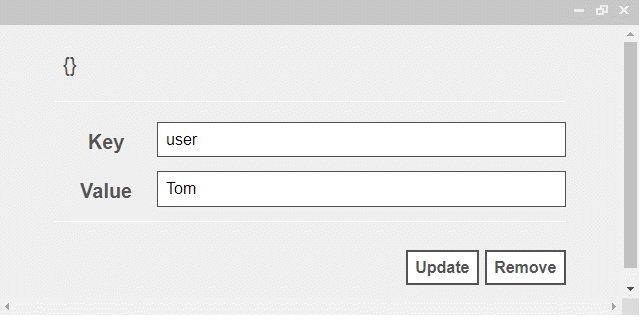
<div id="view"></div>
<form>
<hr />
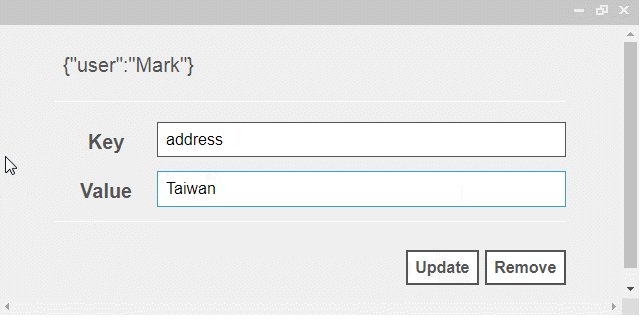
<label>Key</label><input type="text" id="key" value="user" >
<label>Value</label><input type="text" id="value" value="Tom" >
<hr />
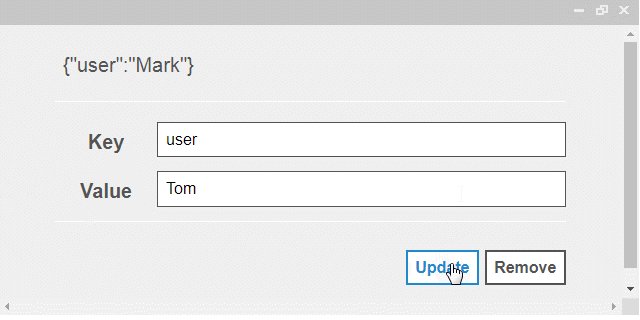
<input type="submit" value="Update" onclick="javascript:update()">
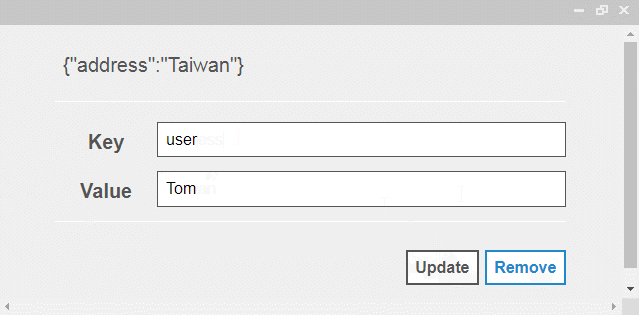
<input type="button" value="Remove" onclick="javascript:remove()">
</form>
<script>
read();
function update()
{
// 寫入資料
store.set( document.getElementById( "key" ).value, document.getElementById( "value" ).value );
read();
}
function remove()
{
// 移除資料
store.remove( document.getElementById( "key" ).value );
read();
}
function read()
{
// 讀取資料
var data = store.getAll();
document.getElementById( "view" ).innerHTML = JSON.stringify( data );
}
</script>
函式列表
| 函式 | 描述 |
|---|
store.remove( 【鍵】 )|移除【鍵】
store.set( 【鍵】 )|設定【鍵】的【值】
store.get( 【鍵】 )|取得【鍵】的【值】
store.getAll()|取得全部【鍵】的【值】
store.clearAll()|移除全部【鍵】

請問這個js的意思是可以跨瀏覽器存資料嗎
就是A瀏覽器在Z網站存值,然後B瀏覽器開Z網站可以讀到值嗎?
不好意思,我的翻譯有點問題,在此修正,跨瀏覽器要表達的是對瀏覽器的支援度高(IE6+、iOS 8+、Android 4+、Firefox 4+、Chrome 27+、 Safari 5+和Opera 11+)。所以Store.js不能在不同瀏覽器下同時存取一份資料,每個瀏覽器的資料是獨立的,謝謝提問。
了解 還以為有啥特殊解法可以做到這種不安全的事XD