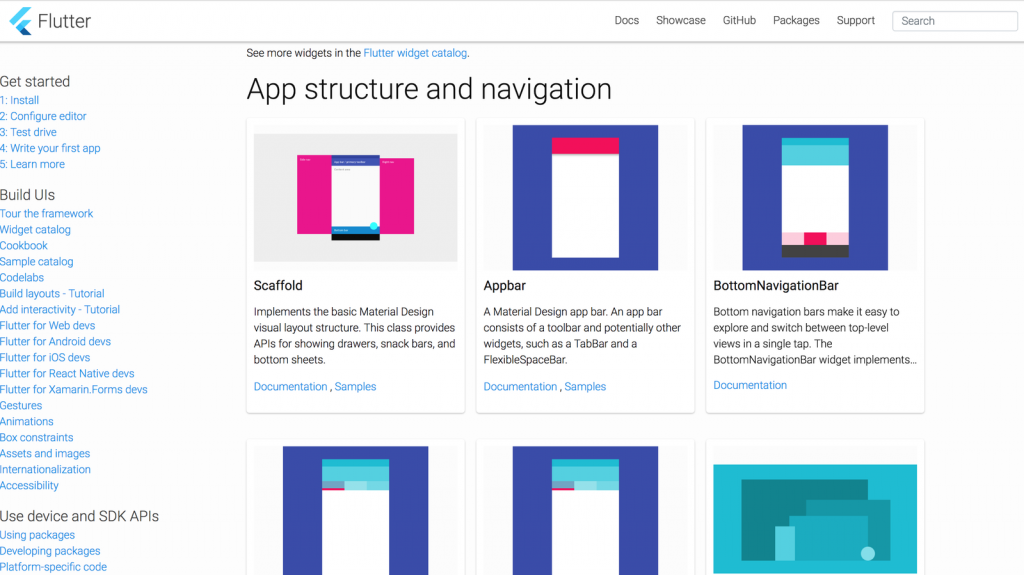
介紹陣列前,先提供個資源:官網的組件清單
https://flutter.io/widgets/material/

body: Column( //一個欄位
children: [ //含有一個按鈕區域與一張卡片
Container(
margin: EdgeInsets.all(10.0), //四邊都有外距
child: RaisedButton(
onPressed: () {}, //尚未註冊點擊事件
child : Text('Add Product') //按鈕文字
),
),
Card(
child: Column(
children: <Widget>[
Image.asset('assets/food.jpg'),
Text('Food Paradise')
],
)
)
]
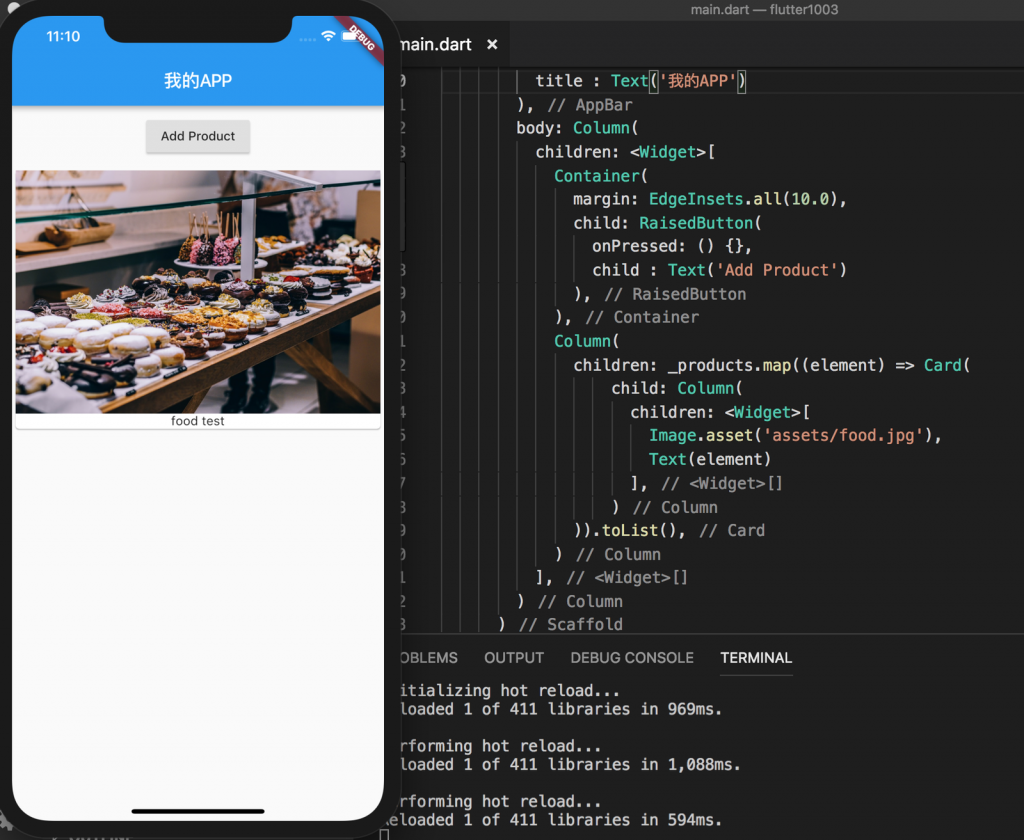
2.使用陣列生成卡片列表
加底線的變數代表只在這個檔案使用,出去不能用
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget{
final List<String> _products = ['food test'];
@override
Widget build(BuildContext context) {
return MaterialApp(
home : Scaffold(
appBar: AppBar(
title : Text('我的APP')
),
body: Column(
children: <Widget>[
Container(
margin: EdgeInsets.all(10.0),
child: RaisedButton(
onPressed: () {},
child : Text('Add Product')
),
),
Column(
children: _products.map((element) => Card(
child: Column(
children: <Widget>[
Image.asset('assets/food.jpg'),
Text(element)
],
)
)).toList(),
)
],
)
)
);
}
}

註:full restart
因為有時APP需要整個重開,編輯才會有效果,教學中,講師提到的熱鍵是:
ctrl f5
重新啟動app,結果失敗。
所以我現在重啟的方式,就是把APP頁面由下往上拉,然後再把它滑掉,就像操作真的手機一樣
