Hello大家好!上一篇簡單介紹了React和JSX的用法,也做出了Hello world!,是不是都迫不及待繼續學習React可以做到哪些事情了,但是先別急,今天讓我們暫停一下,來學習用webpack開發網站吧!
因為現在的前端工程擁有太多方便的東西和語法糖了,例如React中會用到的JSX、ES6或CSS的預處理器SASS、SCSS和其他CoffeeScript等等,為了要把各式各樣的語言編譯成讓瀏覽器看得懂,也許我們能想到使用Babel來處理JavaScript的部分,但SASS和SCSS也需要再另外去編譯成CSS,那有沒有什麼是可以一次打包所有的語法,並整合成一個檔案,讓網站開發變得簡單呢?
有的,那就是webpack的精隨了!官方網站的文檔提到:
webpack的核心主要是用於JavaScript應用的靜態模組綑綁器,
當webpack在處理整個專案時,他會在內部建立一個依賴的關係圖,
裡面記錄著每個頁面所需要用到的模組,並將每個模組綑綁成一個或多個來使用。
沒錯!所以只要我們靠著他,就不必使用<script>來嵌入React的JavaScript了,因為我們可以直接在專案中下載需要的套件,像是React或是剛剛提到的Babel等等,在執行網站時,透過webpack來編譯我們辛苦的智慧結晶,並將那堆東西都綑綁成一包,最後直接丟到server上運行就好了,感覺是不是很方便?但是空口說只是白話!來安裝吧!Check it out!
首先安裝webpack前我們需要先安裝node.js的開發環境!
...突然聽到上面那句話感覺好像被騙了XD,不是說好安裝webpack的嗎?為什麼又要多裝node.js?好嘛!先冷靜一下,這絕對不是什麼想吃個漢堡還硬要你搭套餐的話術,因為webpack必須在node.js的環境中使用,但是使用webpack也不需要會node.js,因為我也不會(笑),他只是個環境而已,而且我們也需要npm來下載webpack或其他需要的套件,至於npm不用擔心,因為當你裝完node.js的時候npm也會跟著裝到電腦中了,就是給你買一送一的超值感。
所以相信個我,裝上node.js吧!之前有裝過的話就可以跳過這一段,而沒有裝過的可以參考[筆記][node.js]第一次建置node.js開發環境和安裝npm就上手!,這篇就不多說了。
確認完node.js和npm沒問題後就可以輸入以下指令來安裝主角webpack了:
npm install webpack -g
後方的-g是指在全域環境下安裝webpack,而如果不加上-g的話就只會安裝在當前路徑的node_modules資料夾中,因為用install安裝後還是可以用uninstall解除安裝,所以好奇心旺盛的你不妨可以指定某個資料夾不加-g安裝看看,不過要記得如果在安裝的時候有-g,uninstall的時候也要加上-g哦!
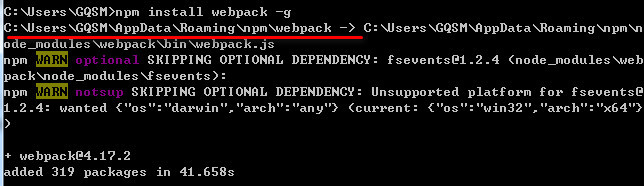
輸入完後等他跑完指令會如下圖,圖中畫紅線的路徑就是webpack安裝的資料夾:
既然安裝完了,我們先來看看版本吧!輸入指令-v:
webpack -v
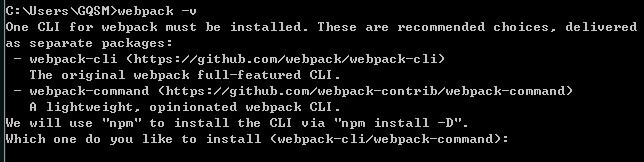
我的老天鵝啊!為什麼沒有出現版本,反而跑出一段英文:
那是因為CLI被移動到另一個webpack-cli的安裝包了,CLI聽起來很陌生,但其實他是很熟悉的command-line interface,命令行介面,也就是透過指令去執行的方式,就像我們剛剛上面打的指令,也是command的一種。
上圖的最後他給了webpack-cli和webpack-command兩種選擇,兩個都是webpack的命令操作,因為webpack-command是後來才出的版本,文件裡說明他提供了更輕量及模組化的CLI還有一些與webpack-cli不同的指令,但我們還是選擇安裝基本的webpack-cli,而webpack-command用法也沒有差很多,有興趣可以閱讀官方文件進行操作。
在以上的選擇畫面先用ctrl+C跳出這一次的執行,這邊要注意哦!如果沒有先跳出,而是直接選擇webpack-cli的話,他會把webpack-cli安裝在當前路徑上,但那不是我們想要的,確認跳出後在全域環境中安裝webpack-cli:
npm install webpack-cli -g
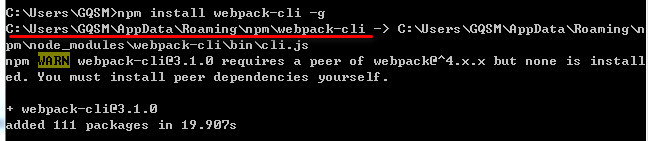
跑完指令後一樣會把webpack-cli的套件安裝位置顯示出來(下圖紅線處):
裝完webpack-cli之後再用-v確認webpack的版本就能正常顯示了:
好的,那萬事俱備,只欠東風,我們還要學習怎麼使用webpack打包JavaScript呢!大家還記不記得我上面說npm是一個套件管理工具,如果我們需要Babel那就去install,如果需要React一樣去下載,那有沒有一個檔案可以在打包的時候幫我下載好所有需要的東西,然後整包丟到server上網站就可以正常使用,這樣是不是太美好了?
美好就是我們的目標,所以接著用npm來創建一個專案來達成目標吧!
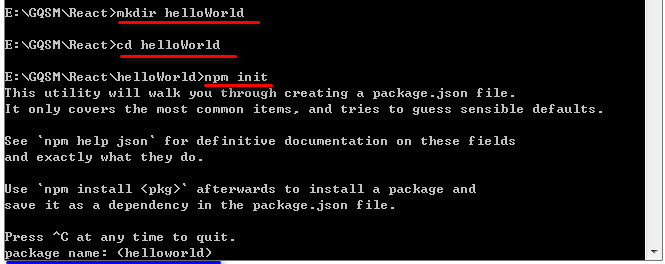
這裡不一定要下指令做,只是想說難得有機會就學一下XD,下方的意思就是建立一個資料夾,例如我的資料夾名稱是helloWorld他就會再當前的路徑建立一個helloWorld的資料夾。
mkdir helloWorld
之後用cd移到剛剛建立的資料夾,這邊就一定得用指令來了。
cd helloWorld
到該專案資料夾後,輸入npm init來建立一個npm專案
npm init
做到這裡,畫面應該會和下方一樣,紅線分別是1,2,3的指令:
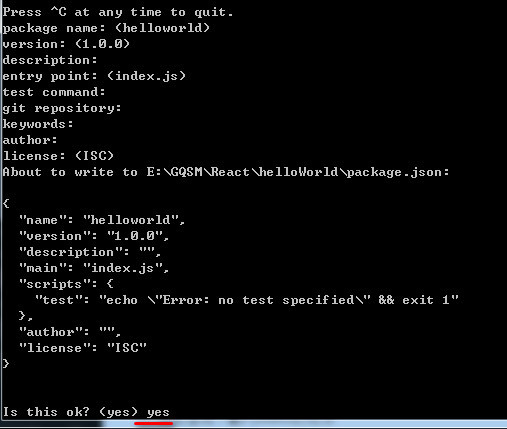
可以看到最下方(藍線部分)他會開始問你有關專案的資訊,括號內是預設值,如果沒輸入直接按Enter就會採用預設值,而他問的問題分別是:
package name:專案名稱,預設資料夾名稱。version:版本號,預設1.0.0。description:專案描述,可以空白。entry point:專案開始執行的時候,會先執行哪一個程式,進入點的意思,預設是index.js。test command:可以設定一個指令的代碼,然後執行對應的指令動作,這裡先空白個。git repository:專案的原始控管位置,這是記錄用的,也是先空白。keywords:專案的關鍵字,似乎是如果有上傳npm官網的話,可以利用關鍵字或package name找到你的專案,這邊有錯的話還請各位大大糾正,按Enter空白跳過。author:專案的作者名字,可以空白哦。license:專案的版權,沒有輸入會預設是ISC。豆知識,ISC是網際網路系統協會(Internet Systems Consortium)的簡稱,詳情可以看維基百科。最後輸入完會跳一個預覽的資料然後問你o不ok,這時後輸入yes,如下圖:
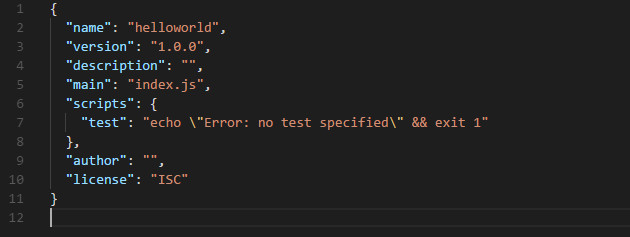
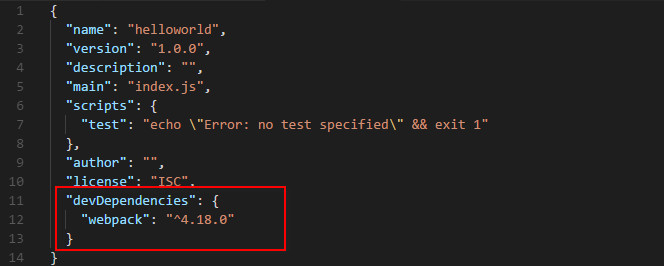
結束後打開該專案的資料夾,會發現多了一個檔案package.json,裡面正是我們剛剛設定的資訊:
也許看到這裡你會開始想,天哪!我建立一個npm專案就要設定那麼多東西,就算我不設定也要狂按Enter,太多餘了吧?沒錯!因為大家都覺得多餘,所以在npm init後面在多一個-y就可以快速產生,也就是會略過那些問題,全部以預設的為主,簡單來說和一直按Enter一樣XD,如下:
npm init -y
很方便吧!不過別打我啊!不是不早說,只是想說每個人一生都該親自設定一次XD。
到了這個步驟,應該都了解package.json是屬於專案的資料,而npm可以透過他管理該專案需要用到的套件對吧!例如我該怎麼在上傳到server上的時候,所有的JavaScript全都被webpack打包成一坨,要再去讀懂根本是impossible的事情,這時候只要妥善的利用package.json中的資料,就可以知道這個網站用到了哪些套件!
而再那之前,要先搞懂以下兩個名稱及用法:
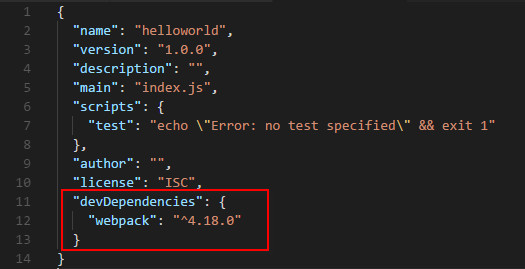
devDependencieswebpack。dependenciesreact。也就是說,當我再開發時使用到了webpack,我就把webpack和使用的版本放加進package.json裡面的屬性devDependencies中,就像下方更改過後的package.json:
OMG,雖然看起來不難,只是記錄套件名稱和版本而已,但是如果要一個一個套件這樣加也太麻煩了!把剛剛加上的那段砍掉吧!沒加的也不用試著手動去加了,我們可以用以下指令,來讓npm自動幫我們做到記錄這件事情:
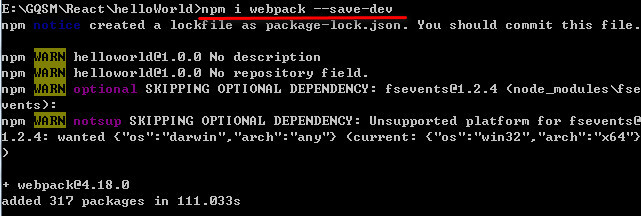
npm install webpack --save-dev
等他跑完會如下圖(對了,其實npm中的install可以縮寫成i,像紅線處XD):
抱歉我的電腦老了,所以執行了一分多鐘,嗚嗚...不過當他執行完後,再將package.json給打開,就會發現他把套件資訊都加上去了,就像上方一樣:
也不要忘記webpack-cli哦!
npm install webpack-cli -dev
終於聽到熟悉名詞了,但是這個階段可能會讓你有點陌生XD,畢竟是第一是使用webpack開發環境嘛!而上面說webpack最大的用處就是可以幫我們打包所有用到的JavaScript等檔案,這裡先簡單的建立一個index.js來讓webpack打包看看:
console.log('Hello world!');
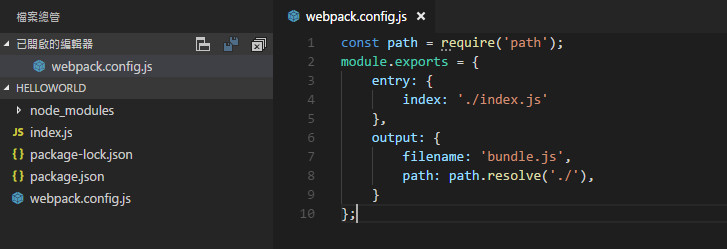
然後記得我們剛剛建立的package.json嗎?他可以用來管控網站需要的套件,而流程還是得回到webpack底下,所謂寄人籬下,不得不低頭,所以我們必須建立一個JavaScript檔案,用來當作webpack的設定檔,這個設定檔的檔名也不能亂取,他的名字是webpack.config.js,在裡面要輸入給webpack的訊息:
//引用path模組
const path = require('path');
module.exports = {
//這個webpack打包的對象,這裡面加上剛剛建立的index.js
entry: {
index: './index.js'
},
output: {
//這裡是打包後的檔案名稱
filename: 'bundle.js',
//打包後的路徑,這裡使用path模組的resolve()取得絕對位置,也就是目前專案的根目錄
path: path.resolve('./'),
}
};
這時候專案目錄會如下方:
當我們擁有要打包的JavaScript及webpack.config.js設定檔後,就可以來試著做打包的動作了,再一次開啟命令提示字元cd到專案的路徑,輸入打包的指令:
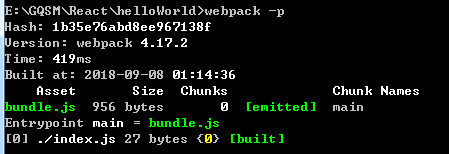
webpack -p
當他執行結果如下圖,就代表打包完成!
執行完後也可以在目錄上看到輸出的檔案bundle.js:
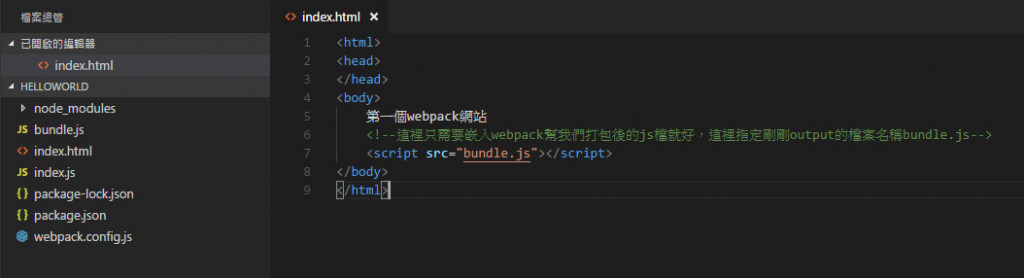
說到網站,不能忘了HTML,所以也建立一個index.html吧!
<html>
<head>
</head>
<body>
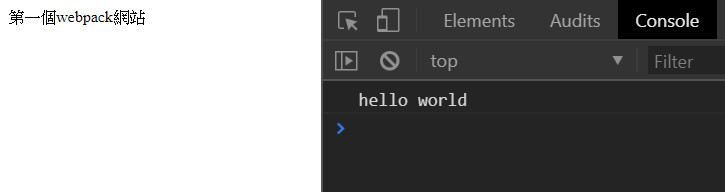
第一個webpack網站
<!--這裡只需要嵌入webpack幫我們打包後的js檔就好,這裡指定剛剛output的檔案名稱bundle.js-->
<script src="bundle.js"></script>
</body>
</html>
最後的目錄會如下: 
把index.html用瀏覽器打開來看成果吧!
下方也提供今天的GitHub連結:
GitHub程式連結
GitPage頁面連結
今天提到了webpack的最基本的介紹和使用方式,下一篇會再來提如何使用webpack開發環境中使用React!
最後感謝各位大大的觀看,如果文章中有任何不清楚或是理解錯誤的地方,還麻煩各位大大留言告訴我,小弟會盡快修正文章內容的,謝謝大家![]()
參考文章:

這篇文章寫得很仔細!
不過補充一點,可能版本有更新,畢竟離文章發表也有一段時間了,所以目前webpack -p可能不能使用,改成webpack --mode production就可以了
// 給未來想學webpack的人
感謝資訊~