昨天,我列出了ES6常用的語法,接下來我們開始玩玩後端了
軟體架構對不同的人可能有不同的解釋,請用開放的心態,不需要強求別人
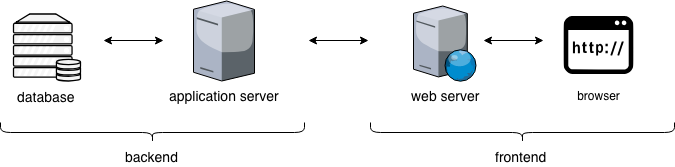
軟體架構常見的有:Centralized computing,peer-to-peer architecture, Client–server model…等。而本主題採的 前後端架構,是屬於 Client–server model。 Client 指的是終端用戶的網頁瀏覽器,Server 指的是提供實際資料或計算的主機。

http://api/account)的動作,就形成了所謂的 REST(ful) API,它不是標準而是「API設計風格」。我們利用前後架構圖,終於把他們的職責說完了,其實每個名詞都有它們值得深入學習的地方,不同的技術也有各自的優缺點。
接下來,我們開始建立第一個後端應用程式。
我們將使用 Express 這個 Web Framework 來架設我們的後端應用程式。因為也是網頁伺服器,所以架完後可以值接從瀏覽器送出 http(s) 的要求(request)。
很幸運,Express提供方便的指令幫我們產生一個專案。
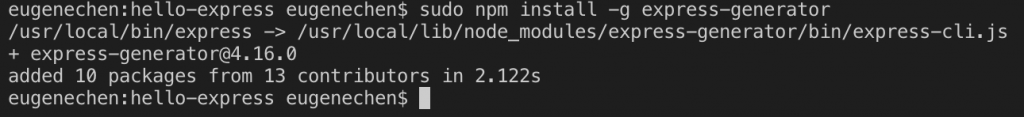
安裝express-generator:隨便開一個 terminal 後安裝全域指令
npm install -g express-generator

這裡因為有檔案寫入權限的問題,所以需要用 sudo
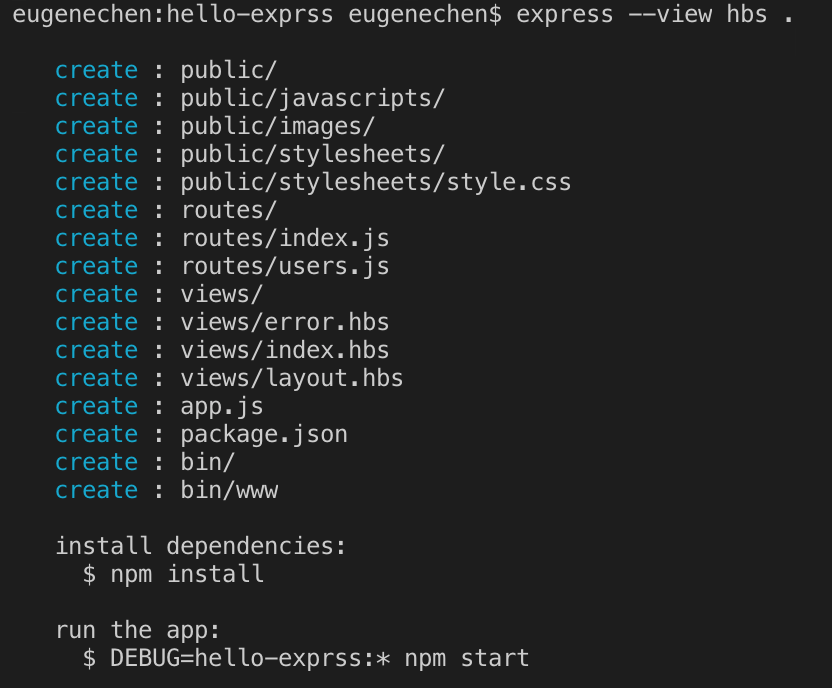
使用express 指令:用 express 指令產生一個 Express 框架的 Node.js 專案
開一個Node.js 專案:建立一個名為 hello-exprss 的資料夾,並以此專案為根目錄
mkdir hello-exprss
cd hello-exprss
產生一個 Express 框架
express --view hbs .
會自動產生整個 Express 專案(Node.js 專案)的結構
這裡看到 --view 選項,這是在設定Express 樣版引擎 要用哪一個? 我選擇用 handlebars。
樣版引擎 是拿來寫 HTML 樣版(template)用的,把 HTML 寫好,留下資料要填入的欄位,當 request 來的時候就可以把字串填入,例:
<html>
<body>
<div>
Hi! {{username}}
</div>
</body>
</html>
{{username}} 就是未來要填入的字串,樣版引擎可以幫我們把字串填入(ex: const html = template({username: 'billy'});),就會產生最後的 HTML,就可以回傳了。
可以輸入
express --help查看更多
安裝相依套件:在專案根目錄的 terminal 下執行
npm inatall
執行 express:在專案根目錄的 terminal 下執行
DEBUG=hello-exprss:* npm start
這行做兩個件事
DEBUG 這環境變數,伺服器執行時可以在主行程(main process)中透過 process.env['DEBUG'] 抓到值 hello-exprss:*,之後會好好的來介紹它。npm start 也是 npm run start,從 package.json 中看出
"scripts": {
"start": "node ./bin/www"
},
node ./bin/www
查看是否安裝成功
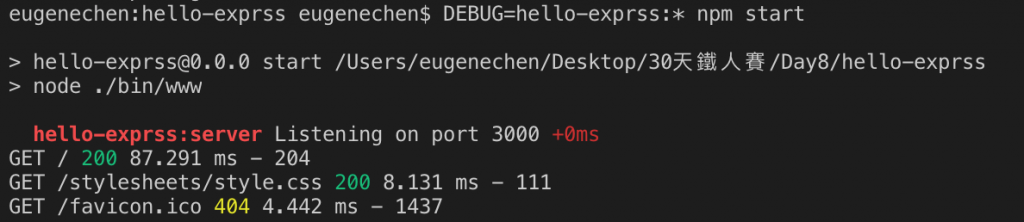
打開瀏覽器,到 http://localhost:3000/,看到下圖就表是成功了
若查看 terminal,可以看到從瀏覽器送出的 requests
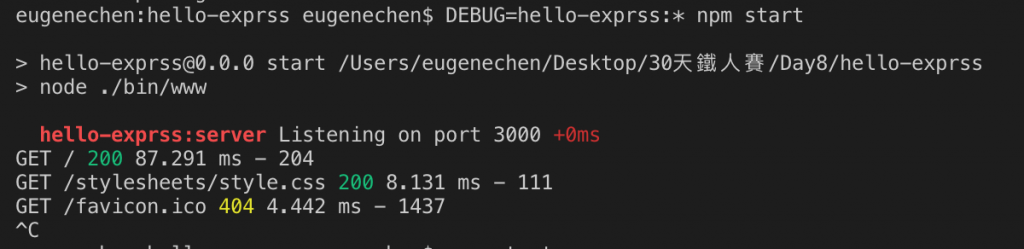
停止很簡單,在執行 express的 terminal 中,用按鍵
ctl + c
會看到 ^C 終止執行
伺服器的執行應該要能在背景運作,不能因為關閉 terminal 就無法運作。這裡只先列出來,未來有機會再說明
&:執行一個背景執行的指令。停止要用 kill 指令,刪除行程systemctl:設定一個 linux 的 service,用 systemctl start <service>,執行服務screen:screen工具,可以背景開啟多個shell,伺服器指令執行在裡面pm2: pm2 是 Node.js 的行程管理器,不只可以在背景執行,還可以以叢集的方法執行伺服器docker 容器:本主題想要介紹的方法,用 docker 執行一個載有伺服器映象檔的容器今天我們提到前後端架構及他們的職責,也粗略地點出各種技術的名詞。最後,利用 express-generator 快速地建立第一個後端伺服器,也用瀏覽器訪問它。
寫了幾天的文章,我真的受不了工具列一直在上面,上傳圖片超不方便,所以寫了簡單的 javascript,把工具欄置底
以下用 Chrome 示範:
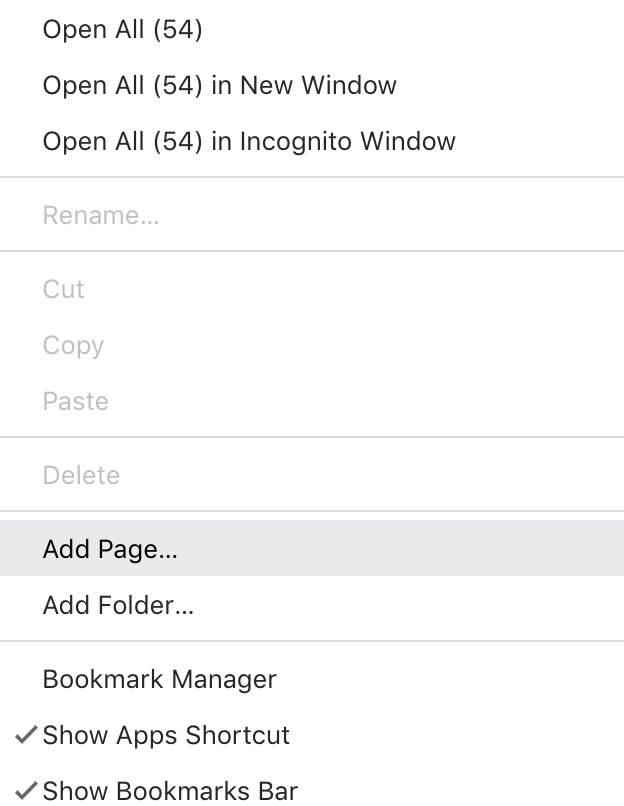
在書籤加入一個新的書籤
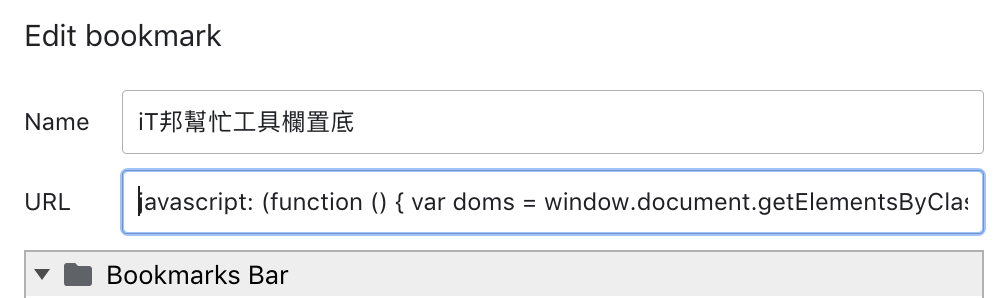
填入 Name, URL
Name: iT邦幫忙工具列置底
URL:下面的 javascript貼上
javascript: (function () { var doms = window.document.getElementsByClassName('editor-toolbar'); var dom = doms.length > 0 ? doms[0] : undefined; if(!dom) return; var style = dom.style || {}; style.bottom = '10px'; style.right = '0px'; style.position = 'fixed'; style.zIndex = '10'; })();

之後就在編輯模式時,點這書籤就好了。

利用 jQuery 和 jQuery UI ,做成可拖移版也不錯
Name: iT邦幫忙工具列脫離
URL:
javascript: (function () { var defaultStyle = { bottom: '10px', right: '0px', position: 'fixed', zIndex: '10', }; var defaultStyleForDrag = { position: 'fixed', zIndex: '10', }; var dependencies = ['https://code.jquery.com/ui/1.12.1/jquery-ui.js']; function defaultMount() { var doms = window.document.getElementsByClassName('editor-toolbar'); var dom = doms.length > 0 ? doms[0] : undefined; if (!dom) return; var style = dom.style || {}; Object.keys(defaultStyle).forEach(key => { style[key] = defaultStyle[key]; }); } if(window.jQuery) { function loadScript(src) { return new Promise((resolve, reject) => { $.ajax({ url: src, dataType: 'script', success: function(){ resolve() }, async: true }).fail(function(e) { reject(e); }); }); } Promise.all(dependencies.map(loadScript)) .then(() => { $('.editor-toolbar').css(defaultStyleForDrag); $('.editor-toolbar').draggable(); }) .catch(() => { defaultMount(); }) } else { defaultMount(); } })();

我也覺得很不方便~還有預覽的按鈕也在上面,每次都要滑上去(顯示為手指抽筋)感謝大大的程式碼!
我發現做成可拖移版也不錯![]()
讚!
想要預覽的話,也可以用快捷鍵command+p
雖然自身是開發 Java Web, 不過一直很看好 Node.js + MongoDB 發光發熱的那一天!
一來開發語言統一了
二來熟悉 MongoDB 這類 NoSQL 的開發者往後薪資更好談了(私心覺得 XD)
還有22天, 大大加油!