先前了解了這麼多SVG各個元素及屬性概念,當然就是為了來到我們的重點做動畫
當然,就我來說,可能還是會先用ai或sketch做出svg圖形,
接著用了解到的元素及屬性概念做修改,像是svg特有屬性path等等,
進而做出不同於css的動畫
SVG是根據SMIL規範開發,有以下屬性
- 變動元素數字屬性x、y……)
- 變動變形屬性translation 或 rotation)
- 變動顏色屬性
- 物件方向與運動路徑方向同步
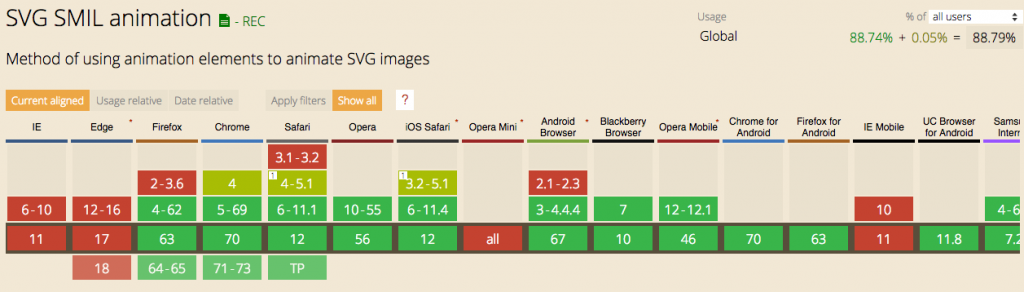
SVG SMIL支援情形
(更詳細看這裡)
在SVG中添加動畫元素就能使SVG產生動畫,有以下幾種元素
<animate>
<animateTransform>
<animateMotion>
要使svg產生動畫,最常見的就是使用<animate>元素了
而animate元素有以下幾種屬性:
| 屬性 | 說明 |
|---|---|
| attributeName | 屬性名稱 |
| from | 變動初始值 |
| to | 變動終點值 |
| dur | 動畫持續時間 |
| repeatCount | 動畫重複次數 |
如範例,要變動的屬性為圓心的y值,從y軸0px移動到100px,動畫持續時間為1秒
<svg width="100px" height="100px">
<rect x="0" y="0" width="300" height="100" />
<circle cx="0" cy="0" r="15" fill="red" stroke="black" stroke-width="1">
<animate attributeName="cy" from="0" to="100" dur="1s"
repeatCount="indefinite" />
</circle>
</svg>

今天好趕,就先這樣,明天將介紹svg最有趣的路徑動畫~
~SVG龜速學習中,如有疑問或是錯誤,歡迎不吝指教~
參考來源:
[1]https://developer.mozilla.org/zh-CN/docs/Web/SVG/SVG_animation_with_SMIL
[2]https://www.oxxostudio.tw/articles/201409/svg-21-smil-animation.html
