類似於剪裁遮色片,會裁切掉遮色片以外的套用圖案範圍,只有顯示和不顯示,只會顯示遮色片範圍內的圖案,如以下我們要做一個右半邊的半圓,一開始要定義clipPath,接著在需要遮罩的圖案裡引用
<svg width="200" height="200">
<!-- 遮色片設定為寬100高200的矩形,位置(100,0) -->
<defs>
<clipPath id="cut">
<rect x="100" y="0" width="100" height="200" />
</clipPath>
</defs>
<!-- 被遮的圖案為半徑100的圓形,圓心位置(100,100) -->
<circle cx="100" cy="100" r="100" clip-path="url(#cut)" />
</svg>

類似於透明度遮色片,會根據遮色片透明度及灰階程度,做遮罩
越黑越透明,越白越不透明,masking遮色片只有黑到白的灰階分布,所以如果作為遮色片的顏色是灰階以外的顏色,都會被轉換為灰階。SVG研究之路
如下方,一樣先定義mask,如下方範例mask填色為引用漸層#a2,最後再要使用的圖案裡使用遮罩,引用#Mask,就可以成功形成遮罩效果
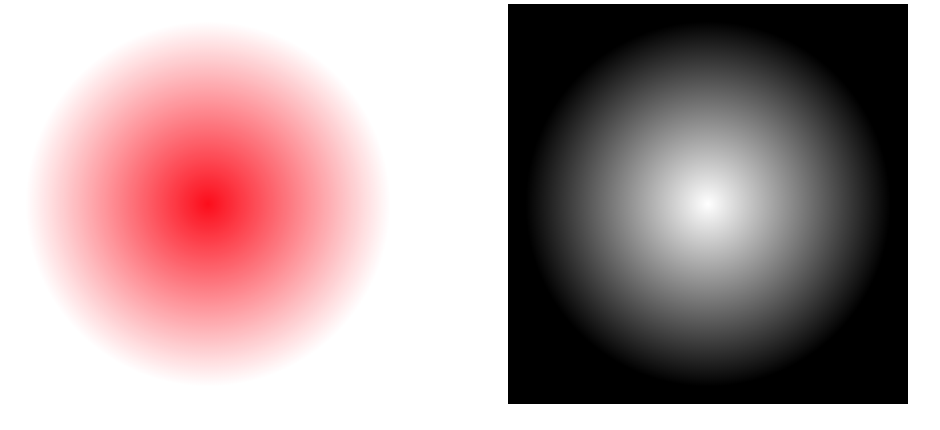
如範例,右方黑白色漸層為要套用的遮罩效果,最後套用到紅色的正方形上,形成了紅色漸層圓的效果
<svg width="500" height="500">
<defs>
<radialGradient id="a2" cx="50%" cy="50%" fx="50%" fy="50%" r="76%" >
<stop stop-color="#ffffff" offset="0%"></stop>
<stop stop-color="black" offset="60%"></stop>
</radialGradient>
<mask id="Mask">
<rect x="0" y="0" width="200" height="200" fill="url(#a2)"/>
</mask>
</defs>
<rect x="0" y="0" width="200" height="200" fill="red" mask="url(#Mask)" />
<rect x="250" y="0" width="200" height="200" fill="url(#a2)" />
</svg>

[補充]透明度的不同,也可以做不同的遮罩效果
~SVG龜速學習中,如有疑問或是錯誤,歡迎不吝指教~
參考來源:
[1]https://www.oxxostudio.tw/articles/201406/svg-09-clipping-masking.html
[2]https://developer.mozilla.org/zh-CN/docs/Web/SVG/Tutorial/Clipping_and_masking
[3]https://css-tricks.com/clipping-masking-css/
