最後來用一下這30天學得css和svg動畫做個手寫動畫吧~
以下範例用到svg最特別的路徑動畫,而最後一個點則是用css動畫寫的~
完整codepen連結在這裡
最後一天了,沒想到我真的完成了30天的鐵人賽
因為我是一個很容易半途而廢的人,這次的30天逼自己利用下班或放假的空閒時間深入學習CSS和SVG動畫部分,雖然最後一週內容糟到自己都不敢看,但是只能閉著眼睛按送出,能完成30天連我自己都覺得不可思議。
在30天學習中遇到的最大困難就是:
剛好在鐵人賽開始的每個週末,必須都要台北台南家往返,有參加的人都了解,週末是趕工的好機會,但也怪我自己之前沒有寫庫存。就這樣,四個週末都這樣來回,也在第三個週末家中發生狀況,心情上的低落,那時候真的好想放棄,但我的浪流連九程式匠自然產生的佛系碼農專區 組員們都充滿正能量,是同事也是互相激勵的朋友,大家互助合作提醒po文,在這樣的氛圍下,覺得自己也不能放棄,謝謝他們,也慶幸自己最後堅持下來。
最後~
身為一個剛從設計師要轉前端的人,目前在公司剛在使用JS及Vue,因為沒基礎,在公司要看的東西實在太多,光要控制畫面已經搞的我頭昏眼花,希望能全心把程式學習放在真正的程式控制上,讓動畫的部分盡量由原本會的CSS呈現。所以用幾乎沒有程式邏輯的CSS/SVG來控制動畫,除了節省效能,對於我來說其實也很有幫助的。
相信今年的我都完成了,明年的我應該...也可以吧!?

我還滿喜歡 SVG+SMIL 的
不過 chrome 對於 SMIL 好像不是很支持
有時候都不大敢用...
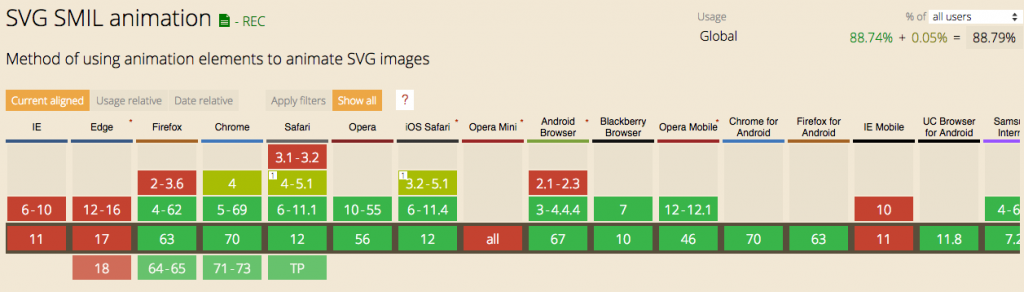
可以看看Can I use,應該可以用喔~Chromec和Safari支援了!IE還是不行QQ
好喔,謝謝你的資訊