svg-transform和css-transform有異曲同工之妙,有translate/位移、scale/縮放、rotate/旋轉、skew/傾斜屬性
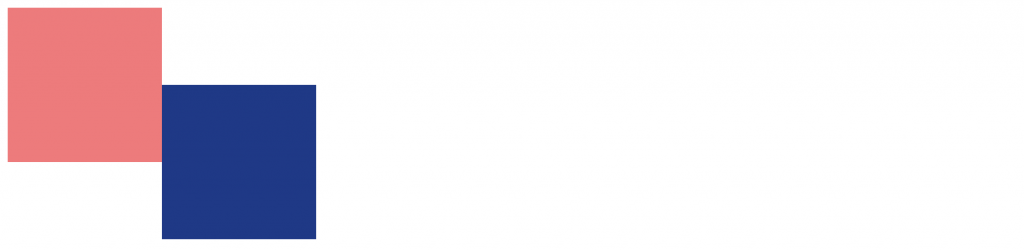
translate(tx,ty),tx和ty可以用“,”隔開,也可以直接空白,tx=x軸位移距離,ty=y軸位移距離,ty為選擇性參數,可寫可不寫,如果沒寫,預設值為0,單位為目前用戶坐標系單位。
<svg>
<rect fill="#EF7A7A" width="100" height="100" x="0" y="0" />
<rect fill="#1E3788" width="100" height="100" x="0" y="0" transform="translate(100,50)" />
</svg>

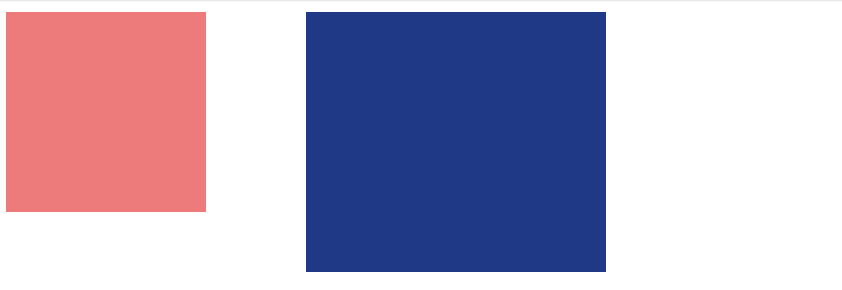
scale(sx,sy),sx和sy可以用“,”隔開,也可以直接空白,如果只寫一個值,即長寬都以同一倍率縮放,sx為X軸縮放倍率,sy為Y軸縮放倍率,單位為目前用戶坐標系單位。[注意:使用scale時,座標也會被縮放,位置可能會有位移]
<svg width="500" height="500">
<rect fill="#EF7A7A" width="100" height="100" x="0" y="0" />
<rect fill="#1E3788" x="100" y="0" width="100" height="100" transform="scale(1.5,1.3)" />
</svg>

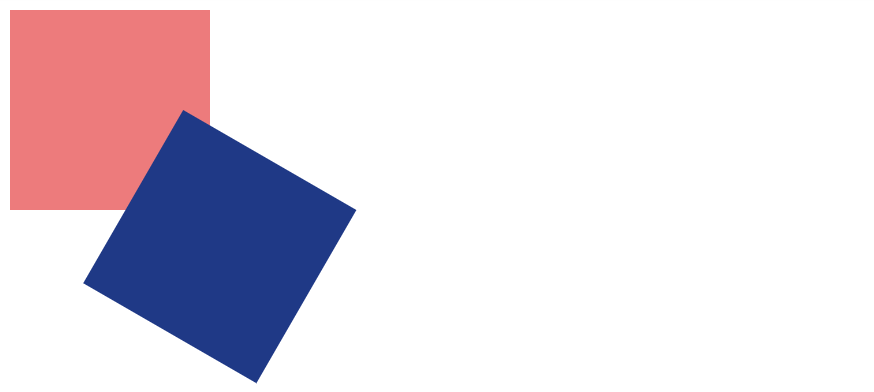
rotate(angle,[cx,cy]),angle為旋轉角度,這裡不需要寫角度,預設就為角度,(cx,cy)為選轉圓心角度,預設為當前用戶坐標的原點,通常為SVG畫布左上角座標(0,0),一樣不需要寫單位。
<svg width="500" height="500">
<rect fill="#EF7A7A" width="100" height="100" x="0" y="0" />
<rect fill="#1E3788" x="100" y="0" width="100" height="100" transform="rotate(30)" />
</svg>

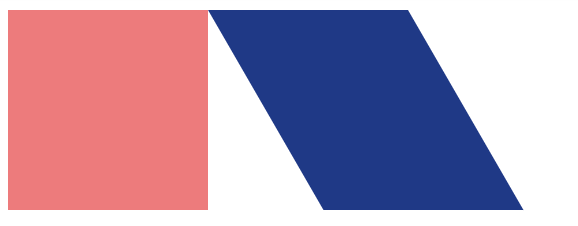
最後,SVG的傾斜用skewX(angle)、skewY(angle)完成,skewX代表X軸傾斜角度,skewY代表Y軸傾斜角度,一樣不需要寫單位,預設單位為角度
<svg width="500" height="500">
<rect fill="#EF7A7A" width="100" height="100" x="0" y="0" />
<rect fill="#1E3788" x="100" y="0" width="100" height="100" transform="skewX(30)" />
</svg>

~SVG龜速學習中,如有疑問或是錯誤,歡迎不吝指教~
參考來源:
[1]https://andyyou.github.io/2017/04/02/svg-coordinate-2/
[2]https://www.w3cplus.com/html5/svg-transformations.html
[3]https://developer.mozilla.org/en-US/docs/Web/SVG/Attribute/transform
[4]https://www.oxxostudio.tw/articles/201409/svg-19-transform.html
[5]https://www.oxxostudio.tw/articles/201409/svg-20-transform-matrix.html
