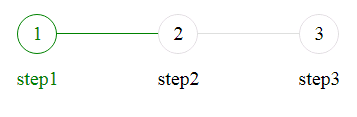
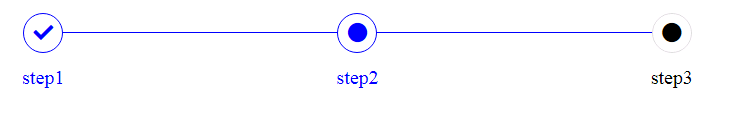
進度條使用 ul和li搭配偽元素before和after,結果如下圖

流程如下:
1.排放li位置,使用偽元素放內容
2.使用計數器
3.加上線條
4.設定活動狀態
把li位置水平平移3等份,並設定相對定位讓元件以此為移動範圍,結果如下
html
<div class="container">
<ul class="progress">
<li class="active">step1</li>
<li>step2</li>
<li>step3</li>
</ul>
</div>
css
.container {
width: 100%;
}
.progress li {
list-style-type: none;
float:left;
width: 33.33%;
position:relative;
}
結果如下:

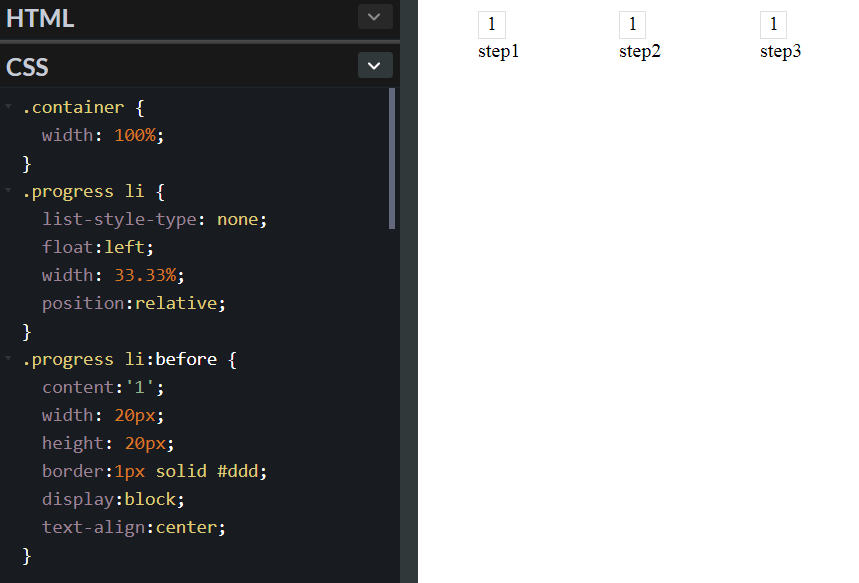
建立偽元素,在content裡面放數字1

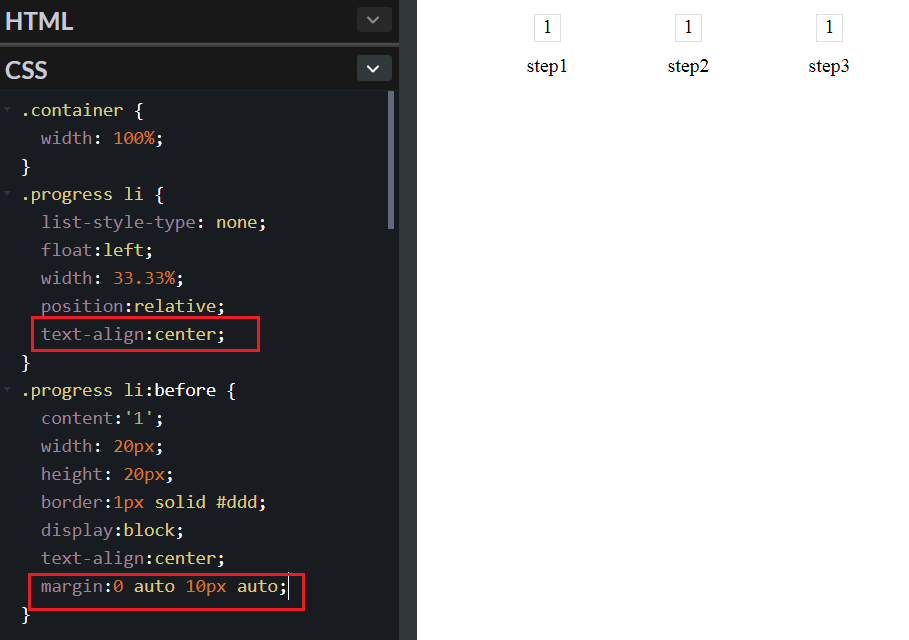
li有些偏左使用,text-align和margin去調整,在此li:before不要跟li太緊密所以才用margin-bottom:10px去調整

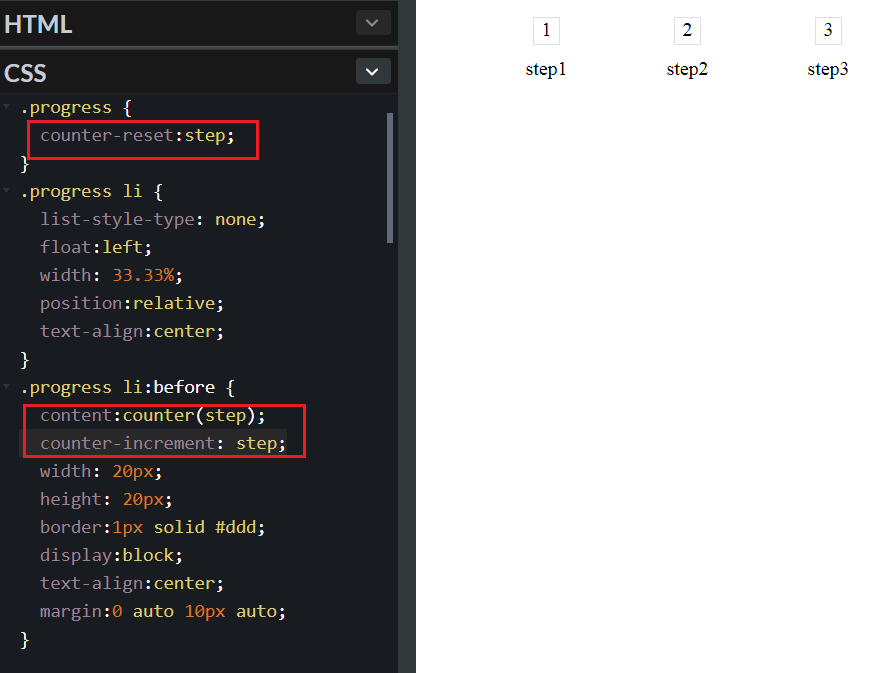
現在要調整li偽元素的數字,要使用的是css計數器,要使用前要先重置數值,使用 counter-reset,把它放在ul裡面,並設定參數,在此叫做step,名稱可隨意命名
詳細使用可參照下面網址
https://developer.mozilla.org/zh-CN/docs/Web/Guide/CSS/Counters
然後在下方的偽元素把content內容改為counter(step),括弧內step為剛命名的名稱
並搭配counter-increment使用,後面參數也是step,結果如下圖:

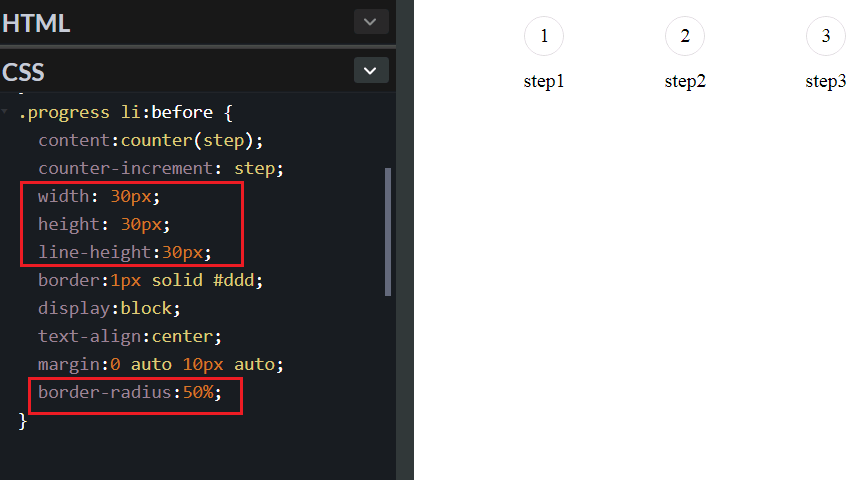
調整css後,外觀如下:

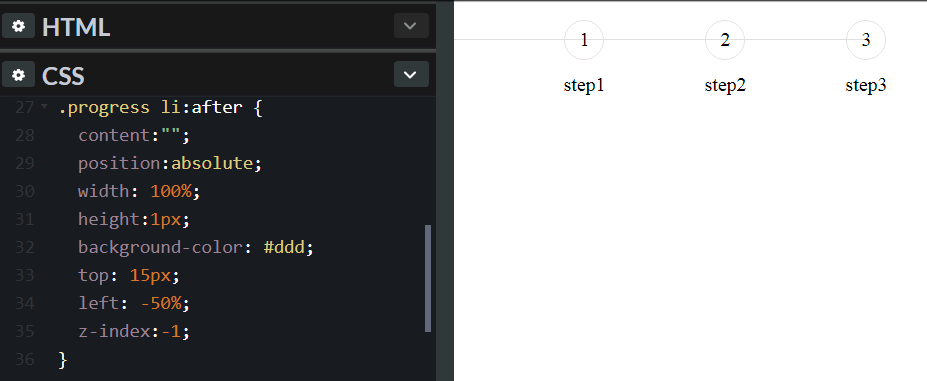
可在li:after加上高度1px線條

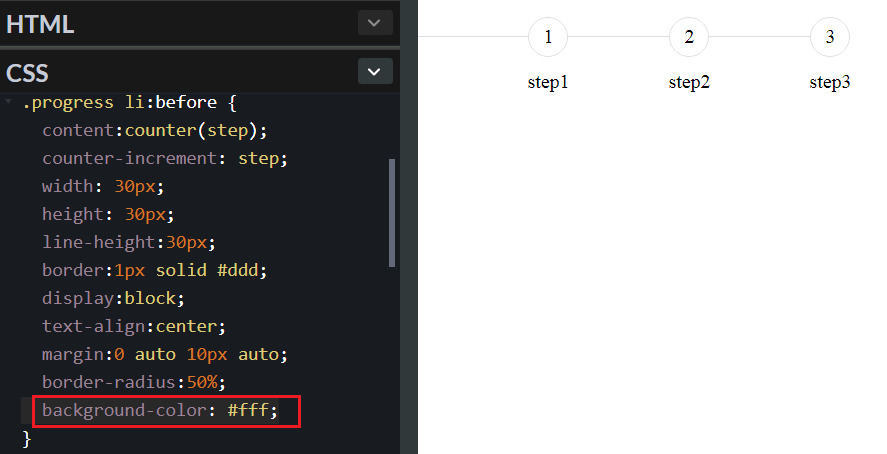
把li:before設定背景色就不會有穿線感覺

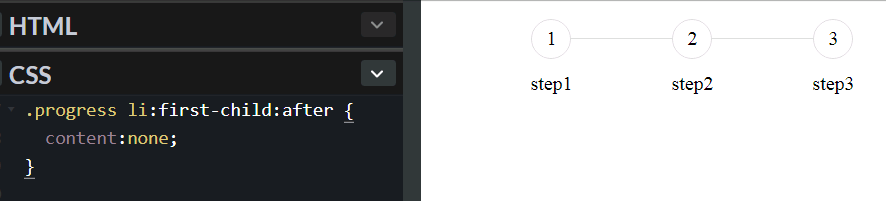
step1左邊不應該有線條,在first-child:after設為空內容就消失了

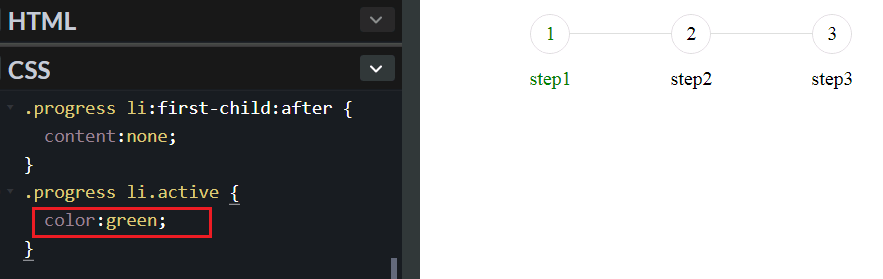
在html的li已經有加入active的class,可先設定在li.active顯示為綠色

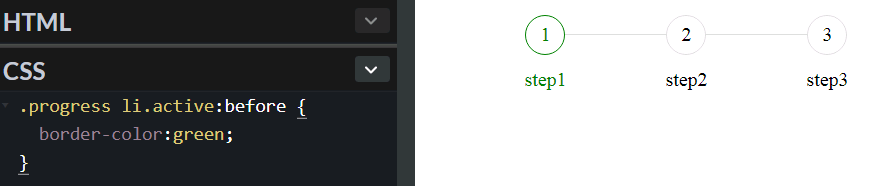
設定圓圈外框色,在active狀態下才變色

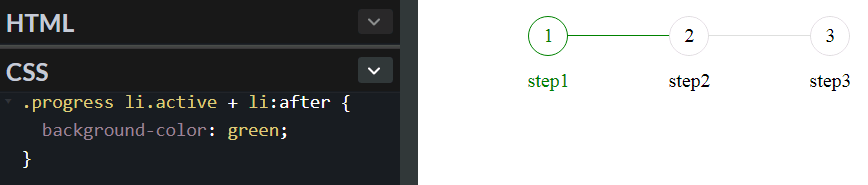
在step1-step2之間的線條改綠色,也就是在active狀態下,li後面的線條也變色

如果不使用數字而是用icon也能用這個css

codepen: https://codepen.io/yuski/pen/VEPxbO
文章取材來源: https://www.youtube.com/watch?v=DYevj6UGNWA
