sass一旦變數變多就很難管理,例如顏色、文字大小、icon等等,所以就需要一個整合變數的工具,也就是sass maps
在此用sass maps來管理h1~h5變數
如下圖

要管理的變數放在此,外層要使用小括號
官方文件:
http://sass-lang.com/documentation/file.SASS_REFERENCE.html#maps
$map: (
key1: value1,
key2: value2,
key3: value3
);
接著逐一用簡單範例來解釋下面6項
map-get($map, $key)
map-merge($map1, $map2)
map-remove($map, $keys…)
map-keys($map)
map-values($map)
map-has-key($map, $key)
keywords($args)
最後的keywords($args)是與fuction搭配建立map的方法,須與終端機搭配debug,所以不另外說明
keywords($args) : http://t.cn/EZkis9u
官方文件: http://sass-lang.com/documentation/Sass/Script/Functions.html#inspect-instance_method
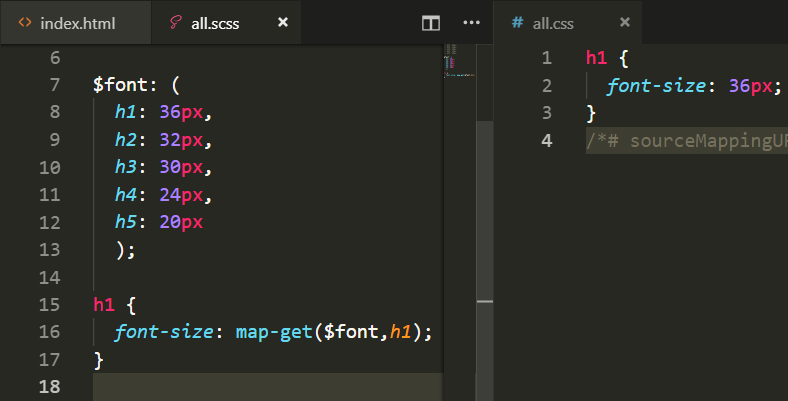
$map可改名稱,套用及效果如下圖

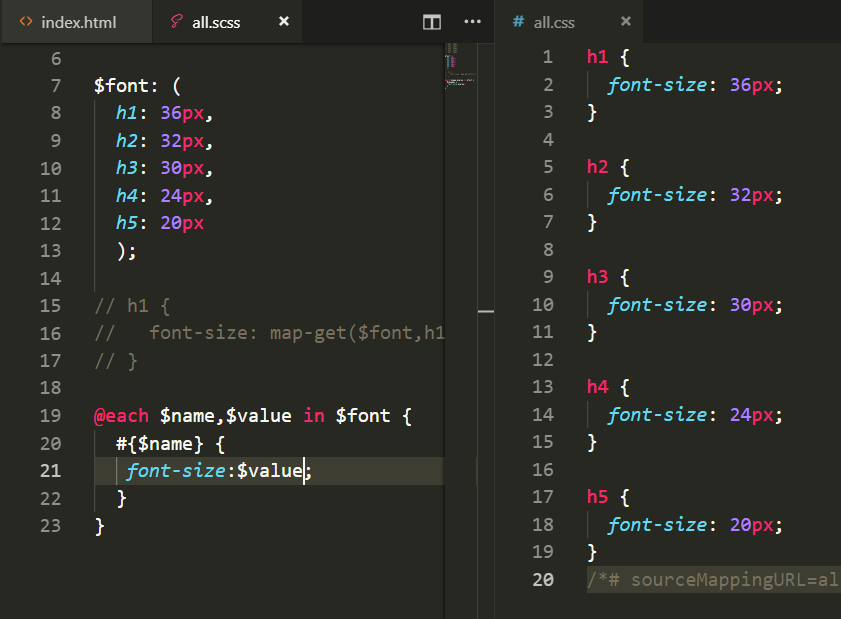
總共有5個樣式 ,可搭配@each來使用,如下圖
@each用法 : https://ithelp.ithome.com.tw/articles/10206820
下面變數都可另外命名:
$font — Maps名稱
$name — Maps裡的key名稱
$value — key裡面的值(value)

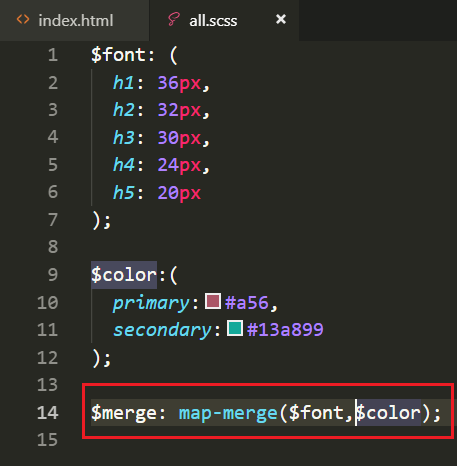
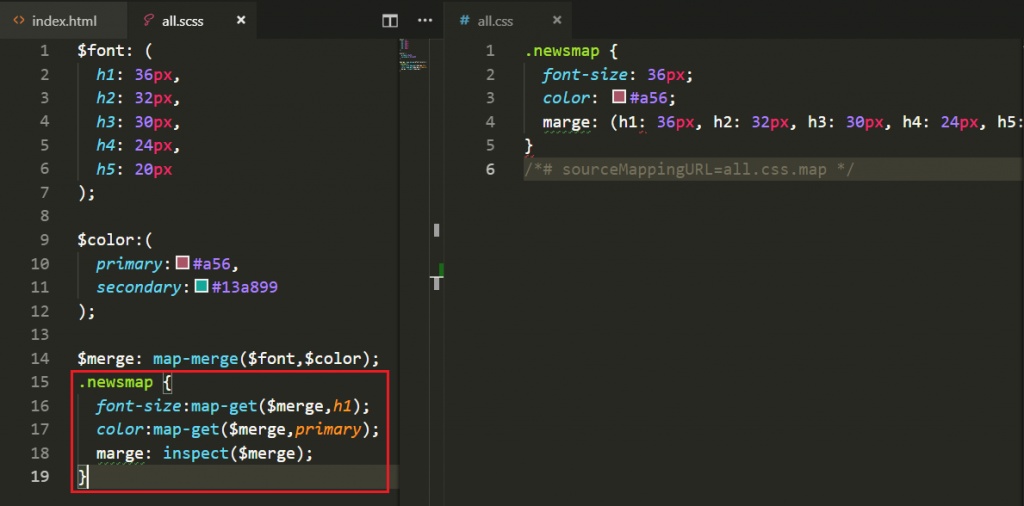
2a. 建立文字和顏色的map
2b. 使用map-merge,並給予變數,在此為$merge
如下圖

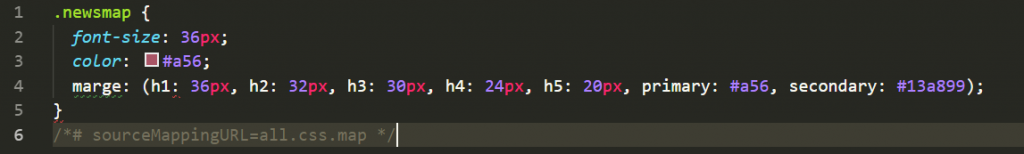
2c. 使用inspect($merge),可顯示裡面包含值的變數
有些文件寫到因為map不能轉純css所以使用inspect產生字符串
http://www.css88.com/doc/sass/#maps
inspect() sass說明:
http://sass-lang.com/documentation/Sass/Script/Functions.html#inspect-instance_method
如下圖


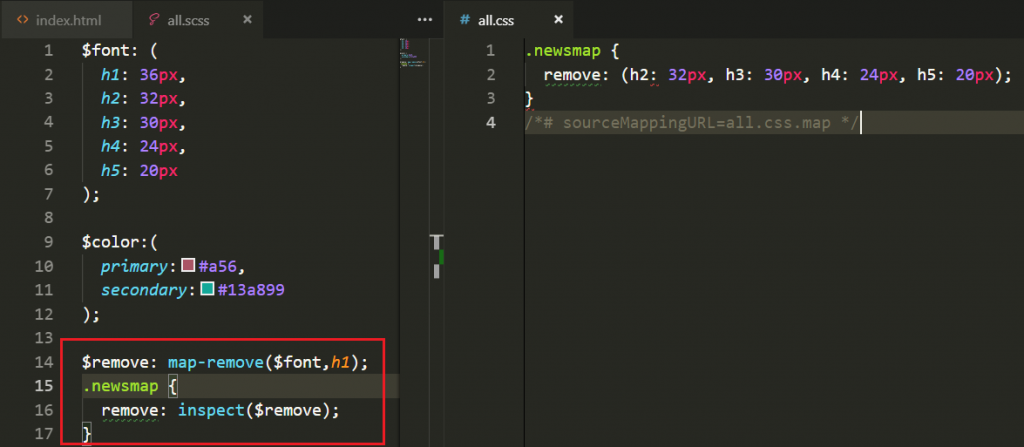
指定map中要移除的值,在此為$font裡面的h1,編譯結果h1就移除了
如下圖

參考文件
youtube:Maps in SASS: SASS Tutorials #6 : https://youtu.be/P-fhiNDphec
文件:
Sass Maps : http://www.w3cplus.com/preprocessor/sass-maps.html
初探 Sass Maps 與使用介紹 : http://muki.tw/tech/sass-maps-introduce/
[翻譯]介紹Sass Maps:用法跟例子 : http://t.cn/EZDgybi
