顏色通常可分為色相、飽和度、亮度,而運用在網頁上通常是使用RGB和16進位色彩(HEX)
//黑色
RGB : RGB(0,0,0)
HEX : #000000
HTML也根據16進位色彩(HEX)所輸出的顏色而命名,如上方的RGB(0,0,0)顯示黑色,所以在CSS的color中直接輸入black也可以顯示黑色出來
https://www.w3schools.com/colors/colors_hex.asp
而這些數字顯示色彩的原理可參考 AMOS的色彩介紹
http://csscoke.com/2015/01/01/rgb-hsl-hex/
主要原理就是:
1.數值越小越暗,越大越亮
2.RGB三種顏色,數值越大,影響越多; 例如R255,GB為0,則顏色為紅色
利用明暗度、色調、反轉等function,可對顏色做細部微調,如下圖範例:

網頁背景顏色

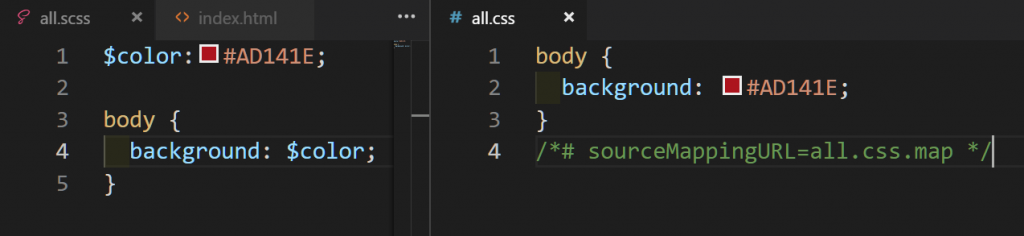
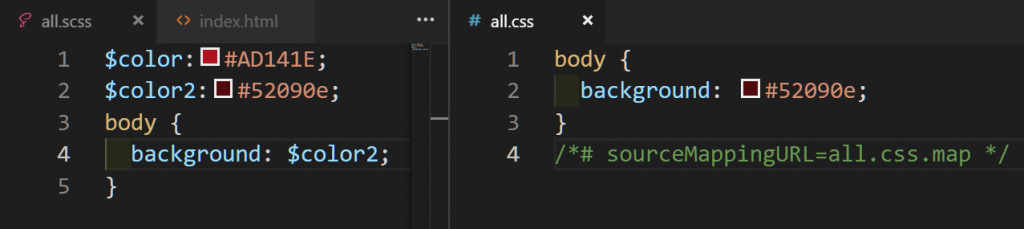
作法1. 新增變數,會多出一筆變數資料

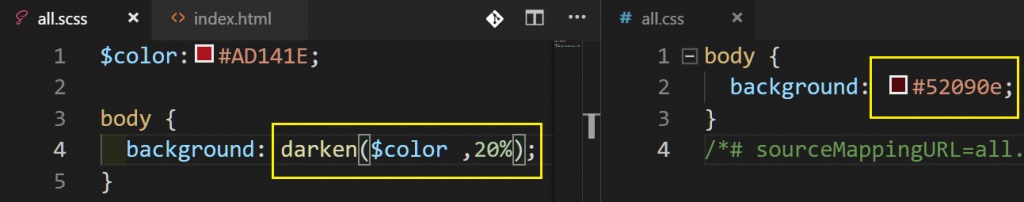
作法2. 使用darken($color, $amount),增加暗度,調整顏色的自由度變高

顏色變深

更多顏色調整function可參考
