常用於網站要插入多個icon圖示,圖片網址都一樣,但是圖片名稱都不一樣,這種重複性的工作很適合使用@each,也就是把列表內的數值,一一導入並列出來
語法如下:
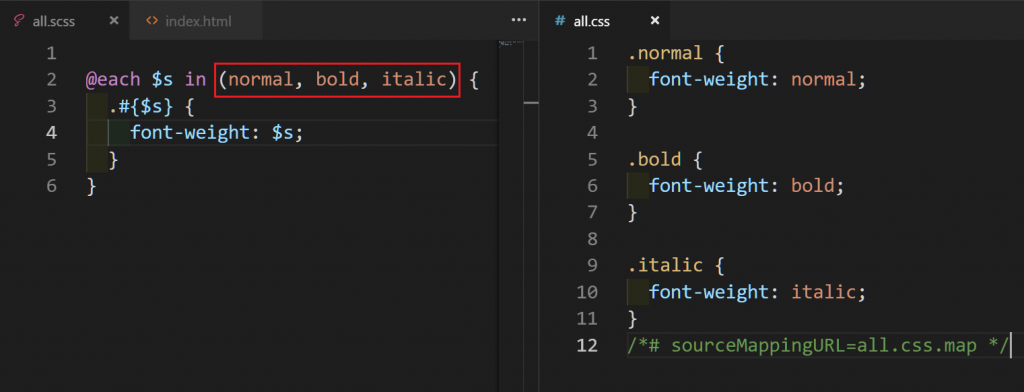
@each $var in <list or map>
上方的 的list就是要導入的數值,如下圖圈選處
#{}為插值 https://ithelp.ithome.com.tw/articles/10204325

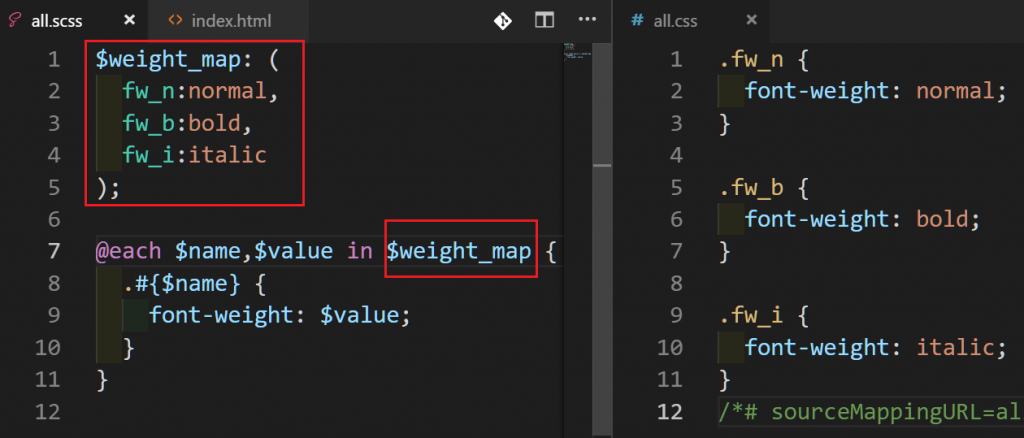
map就是sass maps,建立map內容,再把它導入,如下圖圈選處
$value就是map裡面,key(fw_n)的值(normal)

while跟if很像,if只能一次執行一組條件,while只要符合true條件,他會一直跑下去,除非手動停止,否則很容易形成無限迴圈也因此稍有不慎會影響電腦效能,所以在程式中都會謹慎使用他
可參考這篇文章:http://sohumtw.blogspot.com/2012/07/for-while-if-switch.html
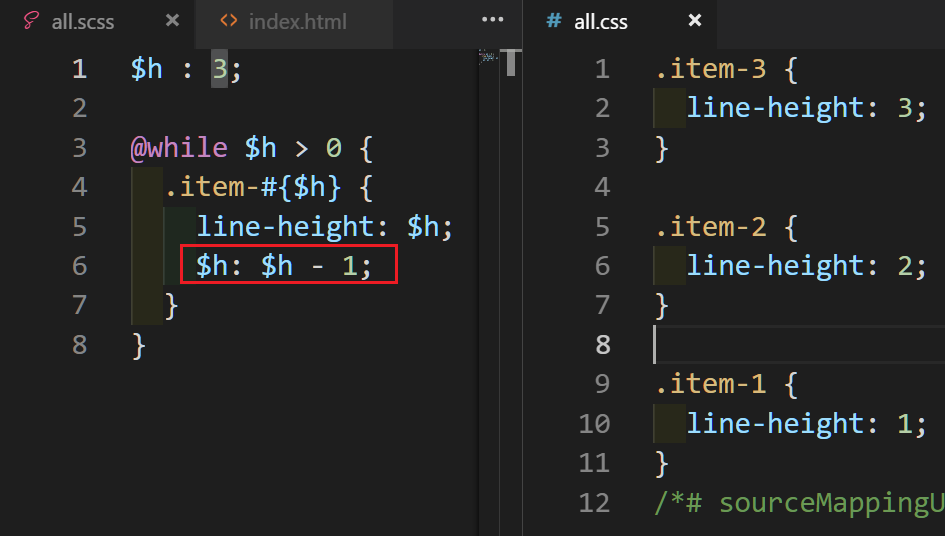
@while <boolean expression> {
<statements>
}
上方的boolean expression 就是布林值 true/false的判斷,像是 1>2,就是false,2>1,就是true的布林判斷,在此只要條件是false就會停止下來
也因此設定條件會比較嚴格,下方$h是大於0就跑while,但是裡面內容的$h會遞減,所以跑到$h為1,就停止下來
要注意如果紅色圈選處為遞增的話,電腦效能會受到影響,也因此設定條件要多加注意

參考文件:
http://www.tutorialsteacher.com/sass/sass-control-directives
http://thesassway.com/intermediate/if-for-each-while
