sass 中的 if else是當條件為true時執行內容,當條件為false時執行其他內容 :
@if 是用在判斷如果符合條件,就執行內容,之前在 「extend、mixin與function應用」有運用到
https://ithelp.ithome.com.tw/articles/10205575@else 則是如果在@if中不符合條件,就執行@else的內容
以下就用搜尋輸入框的border radius樣式範例來說明 :
流程如下:
先建立已加上border radius效果的input,之後用判斷式決定是否要顯示border radius效果
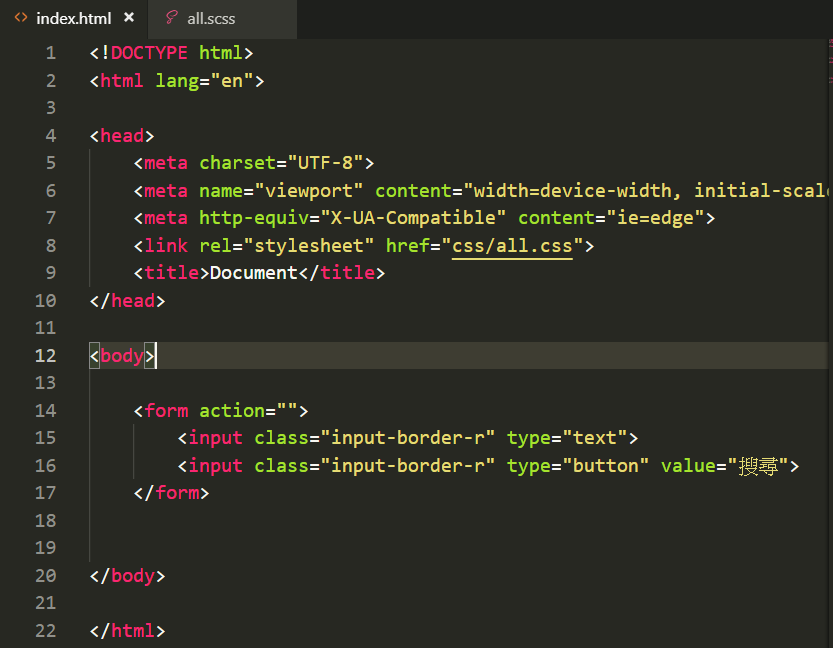
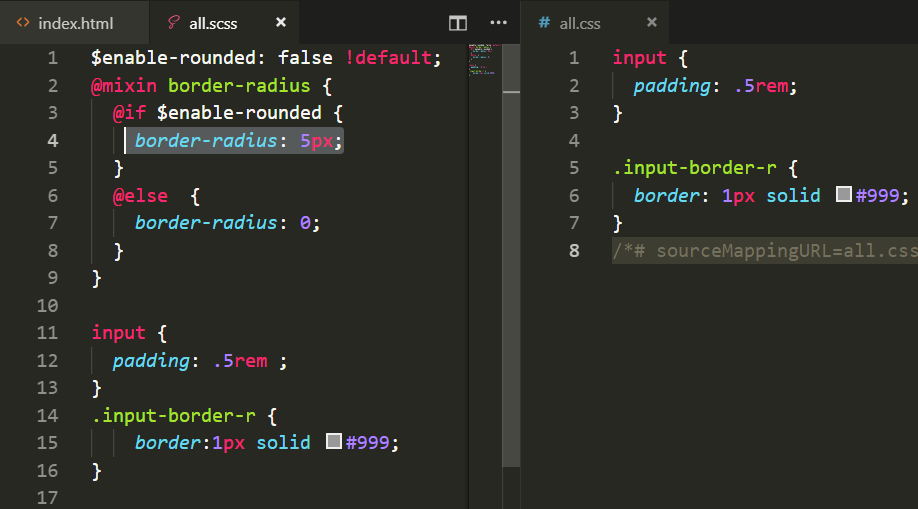
HTML

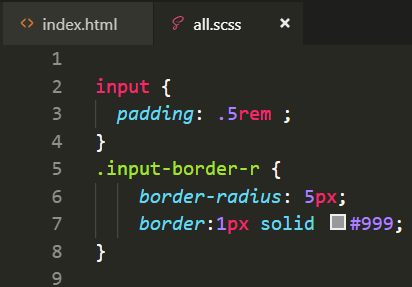
SCSS

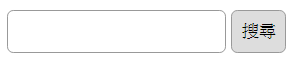
網頁畫面


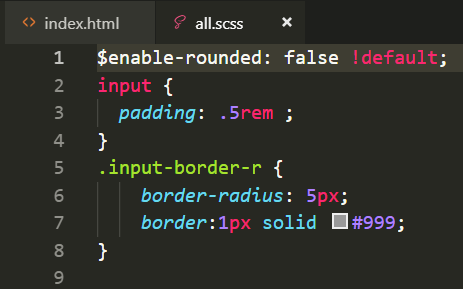
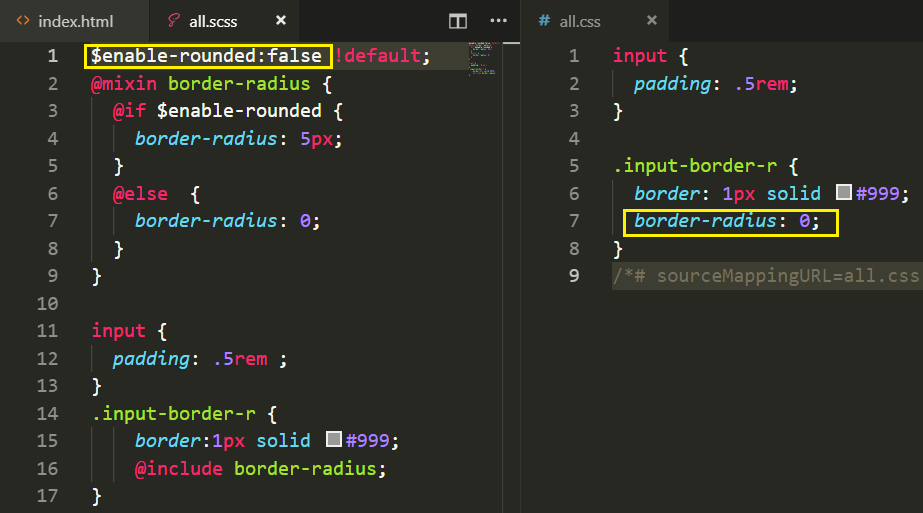
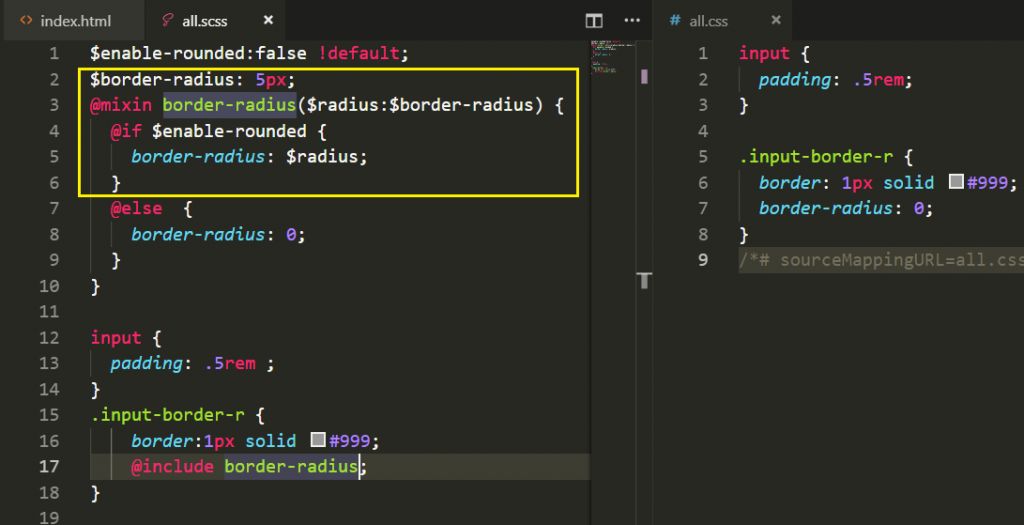
3a. 確認判斷boreder radius的變數,在此為$enable-rounded為false,也就是效果為關掉的狀態
3b. 把.input-border-r內的border-radius放在@if內,也就是效果開啟時候才有boreder radius效果
結果如下圖:

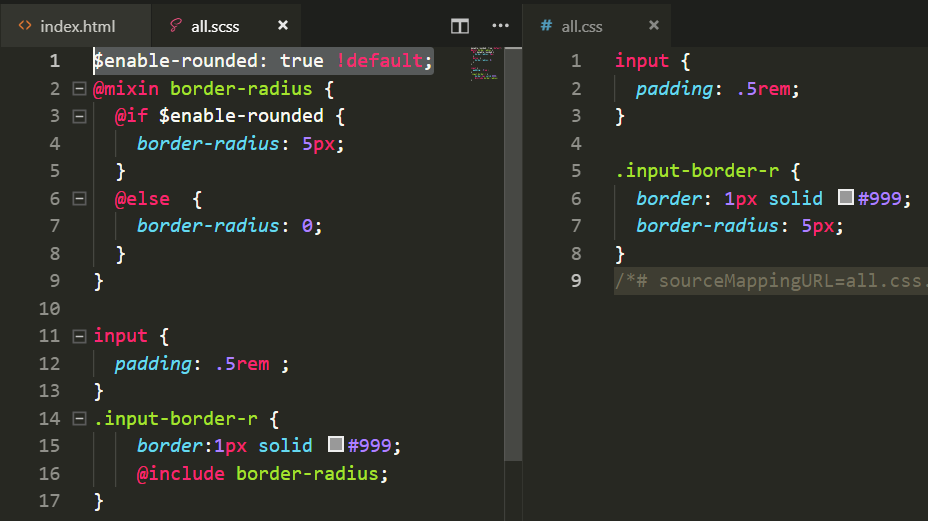
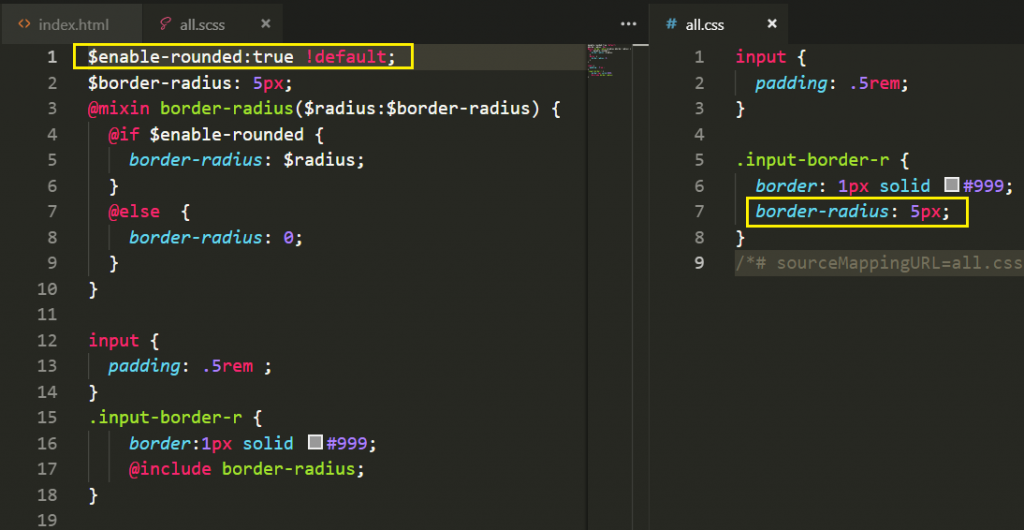
4a.在.input-border-r中使用@inlude
4b.把$enable-rounded改為ture
結果如下圖




嘗試把border-radius:5px 設為mixin的參數
5a. 設定border-radius的變數 $border-radius
5b. mixin加入參數$radius,預設值為$border-radius
5c. @if內容的border-radius數值 改為$radius
如下圖:




mixin 介紹: https://ithelp.ithome.com.tw/articles/10193702
extend與mixin差異: https://ithelp.ithome.com.tw/articles/10205291參考文件:
https://www.w3cplus.com/preprocessor/Sass-control-directives-if-for-each-while.html
https://github.com/twbs/bootstrap/tree/v4-dev/scss
