今天研究了一下javascript 函式的參數是傳值還是傳址
大概歸類成3 種現象
以參數類型來分類
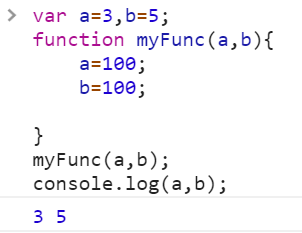
var a=3,b=5;
function myFunc(a,b){
a=100;
b=100;
}
myFunc(a,b);
console.log(a,b);
這邊是傳值呼叫,把a 的值copy 了一份進function做運算
所以並不影響外層a,b的值
很妙吧...不用傳位址,他自動就會跑去改了...
看一下範例馬上就知道
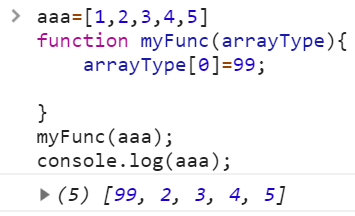
aaa=[1,2,3,4,5]
function myFunc(arrayType){
arrayType[0]=99;
}
myFunc(aaa);
console.log(aaa);

那傳物件呢?物件是否也是個集合呢?
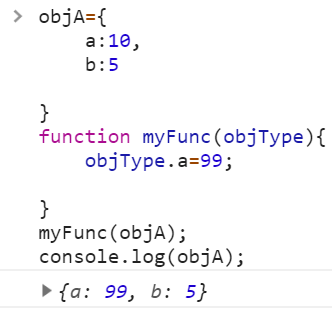
objA={
a:10,
b:5
}
function myFunc(objType){
objType.a=99;
}
myFunc(objA);
console.log(objA);

傑克,這真是太神奇了!
傑克說:還有更神奇的呢!
傑克抖了2下煙斗,看著窗外若有所思的說…嗯…但如果不是改變物件的屬性,是直接替換的話…
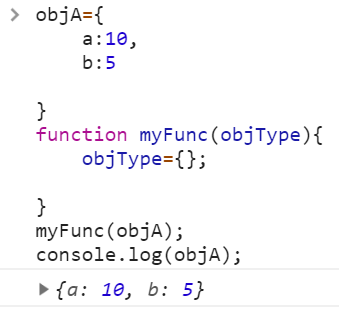
這時外層的物仲不會被改動的
objA={
a:10,
b:5
}
function myFunc(objType){
objType={}; // 這邊不單改屬性質,直接將objType直接賦值
}
myFunc(objA);
console.log(objA);

傑克的煙抽完了,站起身道:「剛才的陣列也是如此」
夕陽無限好,只是近黃昏。
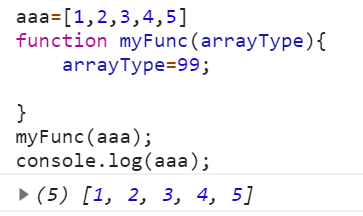
aaa=[1,2,3,4,5]
function myFunc(arrayType){
arrayType=99; //這邊直接賦值
}
myFunc(aaa);
console.log(aaa);

js 還真多神奇的機制呢!!
在此筆記一下。
